Heim >Web-Frontend >CSS-Tutorial >Fall eines CSS-Hintergrundfarbverlaufs: Detaillierte Erläuterung der Beispiele für lineare Farbverläufe und radiale Farbverläufe
Fall eines CSS-Hintergrundfarbverlaufs: Detaillierte Erläuterung der Beispiele für lineare Farbverläufe und radiale Farbverläufe
- yuliaOriginal
- 2018-09-05 18:05:497256Durchsuche
Ein Farbverlauf ist ein sanfter Übergang zwischen zwei oder mehr Farben. Bisher mussten zur Erzielung dieser Effekte Bilder eingesetzt werden. Durch die Verwendung von CSS3-Verläufen können Sie jedoch Download-Ereignisse und die Bandbreitennutzung reduzieren. Darüber hinaus sehen Elemente mit Farbverläufen beim Vergrößern besser aus, da der Farbverlauf vom Browser generiert wird. Der Farbverlauf wird in zwei Typen unterteilt: linearer Farbverlauf und radialer Farbverlauf. Das Folgende ist der CSS-Hintergrundfarbverlauf: Tatsächliche Beispiele für lineare Farbverläufe und radiale Farbverlaufseffekte
1. Linearer Farbverlauf (linearer Farbverlauf)
Um einen linearen Farbverlauf zu erzielen, müssen Sie mindestens zwei Farben definieren, die einen reibungslosen Übergang ermöglichen sollen, das heißt: eine Farbe ist der Startpunkt und die andere Farbe ist das Ende Punkt.
Syntax:
Hintergrund: linear-gradient(colorA,colorB)
colorA ist die Startpunktfarbe, colorB ist die Endpunktfarbe.
Sie können auch die Richtung des Farbverlaufs definieren, ob es sich um einen Farbverlauf von oben nach unten, einen Farbverlauf von links nach rechts oder einen Farbverlauf von der oberen linken Ecke zur unteren rechten Ecke handelt (die Standardeinstellung ist). von oben nach unten).
Syntax:
Hintergrund: linearer Farbverlauf(Richtung,FarbeA,FarbeB)
Richtung stellt die Richtung des Farbverlaufs dar, schreiben Sie einfach den Startpunkt des Richtung direkt, wie zum Beispiel: Die Verlaufsrichtung ist von links nach rechts, schreiben Sie einfach links; die Verlaufsrichtung ist von unten nach oben, schreiben Sie einfach unten; die Verlaufsrichtung ist von der oberen linken Ecke zur unteren rechten Ecke, schreiben Sie einfach den Hintergrund : linearer Farbverlauf (links oben, Farbe A, Farbe B).
CSS-Fall mit linearem Farbverlauf
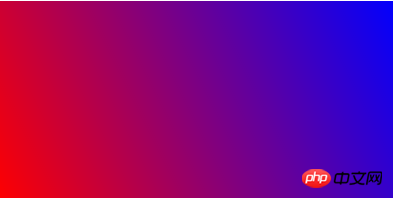
Beispiel: von der unteren linken Ecke zur oberen rechten Ecke, von Rot nach Blau Farbverlauf
Rendering:

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. Radialer Gradient (Radial-Gradient)
CSS3-Radialverlauf ist ein kreisförmiger oder elliptischer Verlauf. Die Farbe ändert sich nicht mehr entlang einer geraden Achse, sondern strahlt von einem Ausgangspunkt aus in alle Richtungen. Es ist komplexer als ein linearer Farbverlauf.
Sie können die Mitte (der Standardverlauf ist die Mitte), die Form (Prototyp oder Ellipse), die Größe usw. definieren.
Syntax: Hintergrund: radialer Farbverlauf (Position, Form, Größe, Startfarbe, letzte Farbe)
Position
links: Legen Sie die linke Seite als Abszissenwert der Mitte des radialen Verlaufskreises fest.
Mitte: Legen Sie den Abszissenwert oder die Ordinate des Mittelpunkts des radialen Farbverlaufskreises in der Mitte fest.
rechts: Legen Sie die rechte Seite als Abszissenwert der Mitte des radialen Verlaufskreises fest.
oben: Stellen Sie die Oberseite auf den Ordinatenwert der Mitte des radialen Farbverlaufskreises ein.
unten: Stellen Sie die Unterseite auf den Ordinatenwert der Mitte des radialen Farbverlaufskreises ein.
Form
kann der Wert Kreis oder Ellipse sein. „Kreis“ steht für einen Kreis und „Ellipse“ für eine Ellipse. Der Standardwert ist Ellipse.
Größe
Nächste Seite: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Seite an, die dem Mittelpunkt des Kreises am nächsten liegt >nächste Ecke: Geben Sie die radiale Richtung an. Die Radiuslänge des Farbverlaufs reicht von der Mitte des Kreises bis zur Ecke, die der Mitte am nächsten liegt.
am weitesten entfernte Seite: Gibt die Radiuslänge des radialen Farbverlaufs von der Mitte des Kreises an Kreis zur Seite, die am weitesten vom Mittelpunkt entfernt ist;
am weitesten entfernte Ecke: Gibt den radialen Gradienten an. Die Radiuslänge gilt vom Mittelpunkt des Kreises bis zum am weitesten vom Mittelpunkt des Kreises entfernten Winkel.
CSS-Radialgradientenfall
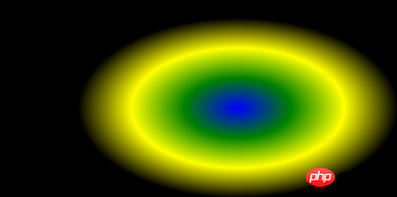
Beispiel: Beginnen Sie mit 60 %, 55 % Positionsgradient, geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Seite an, die dem Mittelpunkt des Kreises am nächsten liegt Kreis, und die Verlaufsfarbe von innen nach außen ist blau, grün, gelb, schwarzRendering: 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
</style>
</head>
<body>
<div></div>
</body>
</html> Das Obige stellt die verwandte Verwendung von Farbverläufen vor, einschließlich meridionaler Farbverläufe und linearer Farbverläufe. Ich hoffe, es wird Ihnen hilfreich sein! Das obige ist der detaillierte Inhalt vonFall eines CSS-Hintergrundfarbverlaufs: Detaillierte Erläuterung der Beispiele für lineare Farbverläufe und radiale Farbverläufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

