Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich die Hintergrundfarbe von Text mithilfe von CSS ein? Detaillierte Erläuterung der CSS-Einstellung des Hintergrundfarbcodes
Wie stelle ich die Hintergrundfarbe von Text mithilfe von CSS ein? Detaillierte Erläuterung der CSS-Einstellung des Hintergrundfarbcodes
- 寻∝梦Original
- 2018-09-06 13:41:0223355Durchsuche
CSS-Einstellungstext Hintergrundfarbcode Wissen Sie? Hier sind vollständige Beispiele einer detaillierten CSS-Implementierung der Hintergrundfarbe, die es Ihnen leichter macht, die Bedeutung dieser Attribute zu verstehen
Lassen Sie uns zunächst einen Blick darauf werfen Schauen Sie sich diesen Code an:
background-color: Attribut legt die Hintergrundfarbe des Elements fest (es gibt drei Werte: color_name: (englischer Farbname) hex_name: #000000 (hexadezimale Zeichenfarbe) rgb_name: 255.0.0 (nicht häufig verwendet))
Schauen wir uns ein Beispiel für einen Texthintergrund an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
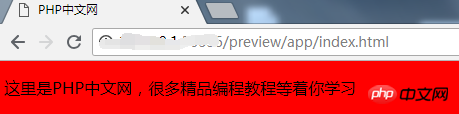
</html>Die Wirkung der Einstellung Dies sollte offensichtlich sein. Werfen wir einen Blick auf den in Google Chrome angezeigten Effekt:

Wenn wir uns das Bild ansehen, können wir deutlich erkennen, dass der angezeigte Teil der Webseite umgedreht wurde Rot. Das liegt daran, dass ich den CSS-Hintergrundstil im Körper so eingestellt habe, dass der gesamte Hauptteil des Körpers rot ist. Ist das nicht offensichtlich?
Sehen wir uns an, wie man den Texthintergrundeffekt einstellt: (Hier gibt es auch Code)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
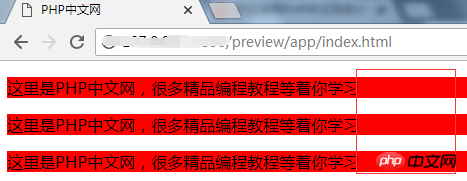
</body>Wir fügen den Stil zum Körper im Bild oben hinzu und geben ihn nun dem p Tag. Was wird passieren? Schauen wir uns den Effekt an:

Da das p-Tag ein Element auf Blockebene ist, ist unser Anzeigeeffekt dieser eine Absatz nimmt eine ganze Zeile ein. Probieren wir andere Inline-Tag-Elemente aus, um die Situation zu sehen. Derselbe Code, verschiedene Tags, schauen wir uns das an:
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
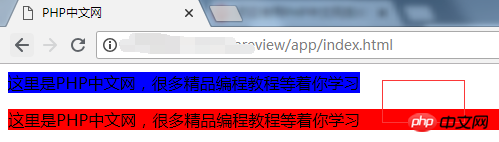
Dies dient dazu, das erste p-Tag im obigen Bild in ein span-Tag zu ändern. Vergleichen wir es:

Ich habe den Span-CSS-Stil in Blau geändert. Dies ist der Effekt, den wir jetzt sehen. Es handelt sich um ein Inline-Tag, und der Hintergrund wird überall dort angezeigt, wo der Text hingeht Das andere ist ein Element auf Blockebene. Unabhängig davon, ob Sie eine Zeile erreicht haben oder nicht, wird der Hintergrund in einer Zeile angezeigt. (Wenn Sie mehr über den CSS-Stil erfahren möchten, besuchen Sie die Spalte CSS-Lernhandbuch der PHP-Website für Chinesisch, um mehr zu erfahren)
Nachdem wir so viel über die Gestaltung der Hintergrundfarbe gesagt haben, wollen wir nun darüber sprechen der Hintergrundbild-Code:
backgroud-image: URL (Bildadresse) legt das Hintergrundbild für das Element fest
backgroud-repeat: legt fest ob oder wie das Hintergrundbild wiederholt werden soll (wiederholen, wiederholen-x (in horizontaler Richtung wiederholen), wiederholen-y (vertikale Kachel), keine Wiederholung (nicht kacheln))
backgroud-position : Hintergrundbild festlegen Die Startposition (oben, unten, links, rechts, Mitte, %px)
Ich habe oben mein eigenes Verständnis dieser Attribute geschrieben. Nachdem Sie die Einführung gelesen haben, sollten Sie wissen, wie man es verwendet, aber wir müssen es noch allen demonstrieren, also werden wir es gemeinsam demonstrieren:
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>Da es keine Bilder gibt, wird es keine Auswirkungen geben gepostet. Sie können es einfach selbst einrichten, die normalerweise oben verwendeten Werte sind alle darin enthalten.
Okay, oben ist der Artikel über das Festlegen der Hintergrundfarbe von Text im CSS-Stil. Wenn Sie Fragen haben, können Sie diese unten stellen.
【Empfehlung des Herausgebers】
Kann node.js auch 2018 weiterhin beliebt sein? Werfen wir einen Blick auf die Behandlung von node.js
Wie richte ich das HTML-Suchfeld ein? Beispiele für die Verwendung des HTML-Suchfeld-Eingabe-Tags
Das obige ist der detaillierte Inhalt vonWie stelle ich die Hintergrundfarbe von Text mithilfe von CSS ein? Detaillierte Erläuterung der CSS-Einstellung des Hintergrundfarbcodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

