Heim >Web-Frontend >CSS-Tutorial >Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils
Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils
- 寻∝梦Original
- 2018-09-06 13:41:0610904Durchsuche
Wie man den Stil einer ungeordneten Liste mit CSS festlegtWissen Sie? Hier sind die detaillierten Anwendungen ungeordneter Listen, das Entfernen dieser Symbole und dergleichen sowie das Entfernen kleiner Punkte zum Hinzufügen von Bildern. Sie können es selbst ausprobieren. Werfen wir jetzt einen Blick auf diesen Artikel
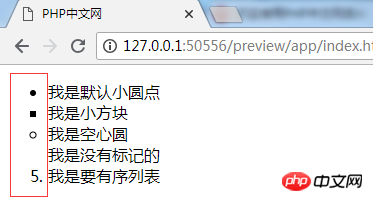
Schauen wir uns zunächst einmal die ungeordnete Liste an:
Das wissen wir alle Ungeordnete Listen werden normalerweise durch kleine Punkte ersetzt, aber manchmal sehen kleine Punkte nicht gut aus. Um die Ästhetik zu erhöhen, gibt es in CSS-Stilen mehrere Stilmethoden. Die erste ist natürlich die Standardeinstellung Liste. Kleine Punkte
Der zweite Typ: Ändern Sie die kleinen Punkte in kleine Quadrate zur Anzeige
Der dritte Typ: Ändern Sie die kleinen Punkte Ändern zur Hohlkreisanzeige
Die vierte Methode: Entfernen Sie die kleinen Punkte. Dies sollte häufiger verwendet werden.
Die fünfte Methode: die ebenfalls weniger häufig verwendet wird, besteht darin, eine ungeordnete Liste in eine geordnete Liste zu programmieren, mit Zahlen davor
Schauen wir uns nun den vollständigen Code für diese fünf CSS-Stile an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>Dies ist ein relativ einfacher Code. Schauen wir uns zunächst den Anzeigeeffekt im Browser an:

Alle fünf Effekte werden angezeigt. Ist es nicht ganz einfach? (Wenn Sie mehr über CSS-Stile erfahren möchten, besuchen Sie die Spalte CSS-Referenzhandbuch auf der chinesischen PHP-Website, um mehr zu erfahren)
Lassen Sie uns nun über die Zusammenfassung der Listenstile von CSS sprechen:
list-style-image: Das URL-Bildadressenattribut verwendet ein Bild, um das Tag des Listenelements zu ersetzen; -style-position-Attribut Legt fest, wo die Listenelementmarkierung platziert werden soll; es gibt auch einen Wert darin: im Text platziert.
Zusammengesetztes Schreiben im Listenstil
-
Letzteres wird jetzt häufiger verwendet. Wenn Sie nicht zu viel Code schreiben möchten, Sie können diese konforme Schreibmethode verwenden, um dies einfach zu vervollständigen:
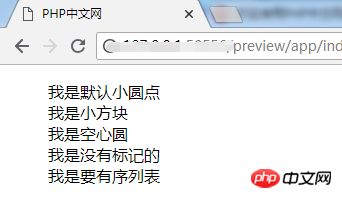
<style type="text/css"> .zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;} </style>Mit diesem CSS-Stil können Sie diese unerwünschten Dinge entfernen und auch andere Attribute schreiben Schauen Sie sich den Effekt an:
 Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen.
Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen.
[Empfehlung des Herausgebers]
Wie passt man Schriftarten in CSS an? Einführung in Textschriftstile in HTMLWie stelle ich den Zeichenabstand in HTML ein? Zusammenfassung der Textausrichtung für CSS-Stileinstellungen
Das obige ist der detaillierte Inhalt vonWie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

