Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung des radialen CSS3-Verlaufs: Definieren Sie Form und Größe des Verlaufs genau und fügen Sie mehrere Abschlussfarben hinzu
Ausführliche Erklärung des radialen CSS3-Verlaufs: Definieren Sie Form und Größe des Verlaufs genau und fügen Sie mehrere Abschlussfarben hinzu
- 青灯夜游Original
- 2018-11-05 16:50:362914Durchsuche
In diesem Artikel erhalten Sie eine detaillierte Erklärung des radialen CSS3-Verlaufs, die genaue Definition der Form und Größe des Verlaufs sowie das Hinzufügen mehrerer Abschlussfarben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Gut definierte Form und Größe
Im vorherigen Artikel [Ausführliche Erklärung, wie der radiale CSS3-Gradient den definiert Zentrum und In „Größe und Form “ stellen wir die Methode zum Definieren des Verlaufszentrums und die Verwendung von Schlüsselwörtern zum Definieren der Verlaufsform und -größe vor. Manchmal müssen wir jedoch die Größe und Form eines radialen Gradienten genauer definieren, was die Verwendung von Längenwerten oder Prozentwerten erfordert. Wie unten gezeigt:
.demo {
/* Safari 5.1 - 6.0 */
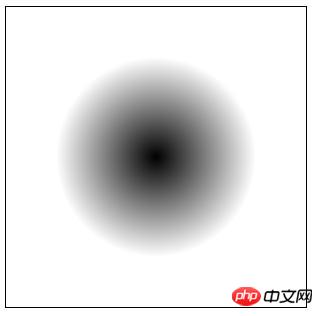
background-image: -webkit-radial-gradient(center center, 100px 100px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, black, white);
}Rendering:

Dies definiert einen perfekten Kreis mit einem Durchmesser von 100 Pixeln:
.demo {
/* Safari 5.1 - 6.0 */
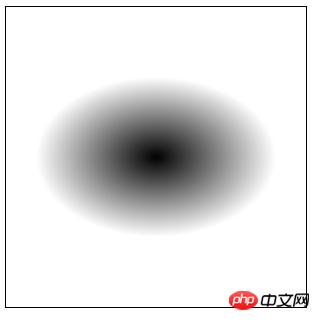
background-image: -webkit-radial-gradient(center center, 120px 80px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 120px 80px, black, white);
} Rendering:

Beschreibung:
1. Explizite Größenwerte können nicht mit beliebigen Größen- und Formschlüsselwörtern kombiniert werden. Sie können nur eine Methode verwenden.
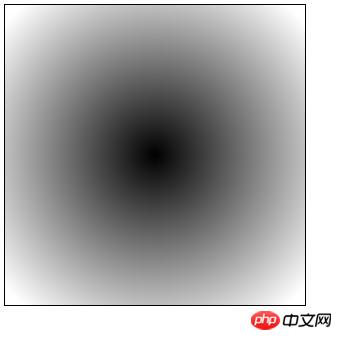
2. Explizite Werte definieren die Länge auf der horizontalen und vertikalen Achse der radialen Form. Wenn wir also die Werte aus dem ersten Beispiel verdoppeln (mit 200px 200px), sieht der neue Farbverlauf folgendermaßen aus:

Endfarbe und Farbplatzierung
Die letzten paar Parameter in der Funktion radial-gradient() dienen dazu, zu definieren, mit welchen Farben der Farbverlauf beginnt und endet, sowie alle Zwischenübergangsfarben.
Natürlich kann der Farbwert jeder gültige Wert in CSS-Farben sein, und wir können auch die Position auswählen, die für jede Farbe hinzugefügt werden soll.
Hier ist ein Beispiel für die Verwendung von Prozentsätzen, um vier Farben in bestimmten Abständen zu platzieren:
.demo {
/* Safari 5.1 - 6.0 */
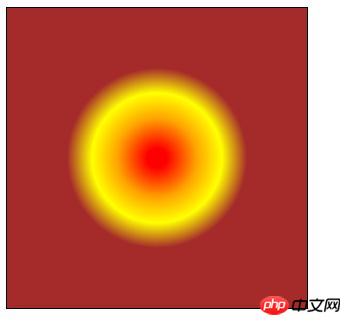
background-image: -webkit-radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
}Rendering:

Hier sind die Farben in Frage Hinweise zu Werten:
1. Sie können die Position einer beliebigen Farbe weglassen, wodurch der Browser die Position selbst berechnet
2 negative Werte, die dazu führen, dass die Farbe zunächst unsichtbar ist, Sie jedoch das Ergebnis (eine allmähliche Änderung von einer Farbe zur nächsten) sehen, abhängig vom Wert
3. Die Position, an der die Farben stoppen definiert, wo sich jede entsprechende Farbe befindet. Die Position des vollständigen Zustands ist der Ort, an dem allmähliche Änderungen (d. h. Farbverläufe) auftreten.
4. Da es sich um radiale Farbverläufe handelt, wird die Farbbeendigung natürlich definiert die Grenzen und Farben der verschachtelten Ellipsen.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des radialen CSS3-Verlaufs: Definieren Sie Form und Größe des Verlaufs genau und fügen Sie mehrere Abschlussfarben hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

