Heim >Web-Frontend >CSS-Tutorial >Wie ändert Border-Box die Boxgröße?
Wie ändert Border-Box die Boxgröße?
- 云罗郡主Original
- 2018-11-05 16:35:254292Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Änderung der Boxgröße. Freunde in Not können sich darauf beziehen.
Eigenschaften zur Größenänderung von Boxen werden verwendet, um die Höhe und Breite eines Elements zu ändern.
Ab CSS2 funktioniert das Box-Attribut so:
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
bedeutet, dass es beim Festlegen der Höhe und Breite etwas größer erscheint und dann die angegebene Größe das Element Borders ergibt und Polsterung werden zur Höhe und Breite des Elements hinzugefügt.
Eins: CSS-Größenänderungseigenschaften
Zum Beispiel:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
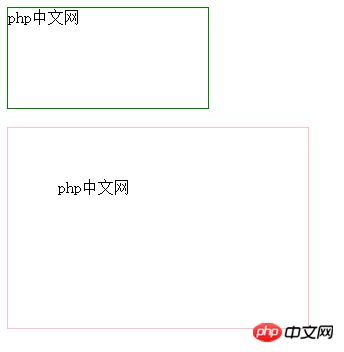
</html>Ergebnis:

Im Bild oben Beide Elemente haben die gleiche Breite und Höhe, liefern jedoch unterschiedliche Ergebnisse, sodass das zweite Element ein Auffüllattribut enthält.
Zwei: CSS3-Boxgrößenattribut
Codebeispiel:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
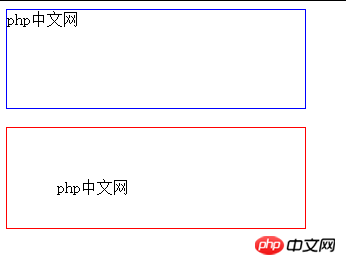
</html>
Die oben genannten Elemente haben die gleiche Höhe und Breite wie box-sizing: border-box, daher ist das Ergebnis für beide Elemente immer das gleiche, wie oben gezeigt. [Empfohlenes Lernen: CSS-Tutorial]
Das obige ist der detaillierte Inhalt vonWie ändert Border-Box die Boxgröße?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

