Heim >Web-Frontend >CSS-Tutorial >Analyse von fünf häufigen Problemen beim CSS-Floating (mit Beispielen)
Analyse von fünf häufigen Problemen beim CSS-Floating (mit Beispielen)
- 不言Original
- 2018-11-01 17:48:073119Durchsuche
CSS-„Floats“ sind einfach zu verwenden, aber sobald sie verwendet werden, kann ihre Wirkung auf umgebende Elemente manchmal unvorhersehbar werden. Wenn Sie jemals Probleme mit dem Verschwinden von Elementen in der Nähe oder schwebenden Elementen hatten, brauchen Sie sich keine Sorgen mehr zu machen. Dieser Artikel behandelt fünf wesentliche Fragen, die Ihnen helfen sollen, ein Experte für schwebende Elemente zu werden.
1. Welche Elemente schweben nicht?
2. Was passiert mit dem Element, wenn es schwebend ist?
3. Was passiert mit den Geschwisterelementen von „Floats“?
4. Was passiert mit dem übergeordneten Element von „Float“?
5. Wie löscht man „Float“?
1. Welche Elemente schweben nicht?
Absolut oder fest positionierte Elemente schweben nicht. Wenn Sie also das nächste Mal auf einen Float stoßen, der sich nicht richtig verhält, prüfen Sie, ob er an position:absolute oder position:fixed entsprechend geändert werden kann.
2. Was passiert, wenn ein Element schwimmt?
Wenn ein Element als „schwebend“ markiert ist, schwebt es grundsätzlich nach links oder rechts, bis es die Grenzen seines Containerelements erreicht. Alternativ wird es ausgeführt, bis es auf ein anderes schwebendes Element trifft, das bereits dieselbe Grenze erreicht hat. Sie werden sich so lange anhäufen, bis der Platz erschöpft ist, und neue Zuzüge werden nach unten abwandern.
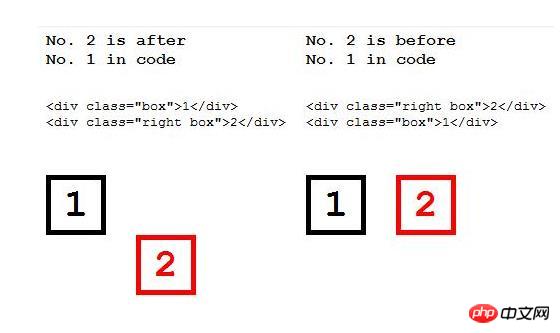
Floating-Elemente schweben nicht zum Element im Code. Manchmal müssen Sie die Floating-Seite des letzteren Elements berücksichtigen, bevor Sie ein „Float“ schreiben.

Hier sind zwei weitere Dinge, die mit schwebenden Elementen passieren, abhängig von der Art des schwebenden Elements:
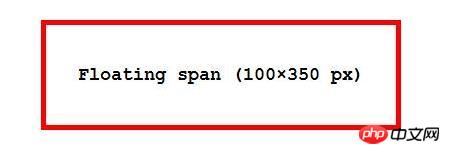
(1) Inline-Elemente in When schwebend, wird es zu einem Element auf Blockebene.
Haben Sie sich jemals gefragt, warum Sie Floats plötzlich Höhen- und Breitenspannweiten zuweisen können? Dies liegt daran, dass alle schwebenden Elemente den Wert des Anzeigeattributs des Blocks erhalten (inline-table erhält die Tabelle), wodurch sie zu Elementen auf Blockebene werden.

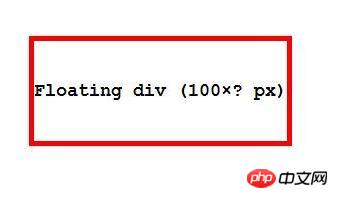
(2) Ein Blockelement ohne angegebene Breite passt seinen Inhalt an, wenn es schwebend ist.
Wenn die Breite eines Blockelements nicht angegeben ist, ist seine Breite normalerweise der Standardwert von 100 %. Im schwebenden Zustand ist dies jedoch nicht mehr der Fall; die Box des Blockelements wird kleiner, bis ihr Inhalt sichtbar bleibt.

3. Was passiert mit den Geschwisterelementen von „Floats“?
Wenn Sie sich entscheiden, ein Element in einem Stapel von Elementen schweben zu lassen, müssen Sie sich keine Gedanken darüber machen, wie es sich verhält, es wird sich vorhersehbar verhalten und sich nach links oder rechts bewegen. Was Sie wirklich berücksichtigen sollten, ist, wie sich Geschwisterelemente danach verhalten.
„Floats“ verfügt über die besten Elemente seiner Klasse auf der Welt. Sie werden ihr Bestes tun, um das schwebende Element unterzubringen.
Die Text- und Inline-Elemente weichen einfach den „Floats“ und ihre Position wird sich um das „Float“-Element befinden.
Das Blockelement wird in seiner Position verkleinert und umhüllt sich um ein „float“-Element, auch wenn das bedeutet, dass seine eigenen untergeordneten Elemente entfernt werden, um dem „schwebenden“ Raum zu folgen.
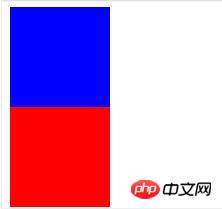
Lass es uns im Experiment überprüfen. Darunter befindet sich ein blaues Kästchen, gefolgt von einem roten Kästchen derselben Größe mit einigen untergeordneten Elementen.
<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>rrree
Der Effekt ist wie folgt:

Jetzt lassen Sie uns die blaue Box schweben lassen und sehen, was mit der roten Box und ihren untergeordneten Elementen passiert.
#blue{
background: blue;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}rrreeSobald das rote Kästchen nicht mehr das blaue Kästchen umgibt, können Sie overflow:hidden verwenden, um alles in Ordnung zu bringen.
Wenn Sie overflow:hidden zu einem Element hinzufügen, das bereits einen Float umschließt, wird dies nicht mehr ausgeführt. Sehen Sie sich das rote Feld unten an, um zu erfahren, wie sich overflow:hidden verhält.
<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}Der Effekt ist wie folgt:

<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
overflow: hidden;
}
div{
width: 100px;
height: 100px;
}Der Effekt ist wie folgt:

4. Was passiert mit dem übergeordneten Element von „Float“?
Übergeordnete Elemente kümmern sich nicht um ihre „schwebenden“ untergeordneten Elemente, außer dass sie ihre linken oder rechten Grenzen nicht verlassen sollten.
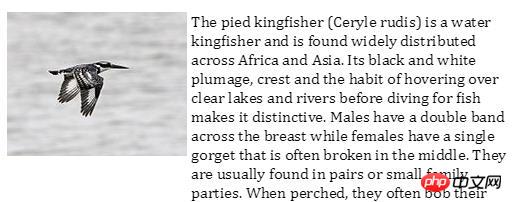
Normalerweise erhöht ein Blockelement ohne festgelegte Höhe seine Höhe, um seine untergeordneten Elemente unterzubringen. Dies ist jedoch bei „Float“-untergeordneten Elementen nicht der Fall. Wenn ein „Float“ größer wird, erhöht sein übergeordnetes Element seine Höhe nicht entsprechend. Dies kann durch die Verwendung von overflow:hidden im übergeordneten Element gelöst werden.
<div id="container">
<img alt="" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Pied_Kingfisher_%28Ceryle_rudis%29.jpg/180px-Pied_Kingfisher_%28Ceryle_rudis%29.jpg">
<p>The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males
have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.</p>
</div>rrreeDer Effekt ist wie folgt:

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
Das obige ist der detaillierte Inhalt vonAnalyse von fünf häufigen Problemen beim CSS-Floating (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Informationen zum Zentrieren schwebender CSS-Elemente
- So löschen Sie CSS-Float
- Analyse von CSS-Float und -Position
- Was bedeutet CSS-Float? Das Prinzip des CSS-Floatings und die Methode zum CSS-Clearing-Floating (mit Code)
- Welche Möglichkeiten gibt es, Floats in CSS zu löschen? Einführung in vier Methoden zum Löschen von CSS-Floats
- Detaillierte grafische Erläuterung der Beziehung zwischen CSS-Float und Dokumentenfluss

