Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest
Wie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest
- 青灯夜游Original
- 2018-11-01 17:46:419654Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man den Wortabstand in CSS einstellt. So legen Sie den Zeichenabstand fest. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Tatsächlich ist die Methode zum Festlegen des Wortabstands in CSS sehr einfach. Sie müssen nur ein Attribut verwenden, nämlich das Wortabstandsattribut. Lassen Sie uns das Wortabstandsattribut verstehen und sehen, wie es den Wortabstand festlegt.
Tatsächlich ähnelt die Eigenschaft „Wortabstand“ der Eigenschaft „Buchstabenabstand“, steuert jedoch den Abstand zwischen Wörtern (Wörtern oder chinesischen Schriftzeichen) in einem Textabschnitt und nicht den Abstand zwischen einzelnen Wörtern Charaktere. Bezüglich der Einführung des Buchstabenabstandsattributs im vorherigen Artikel [Wie stelle ich den Buchstabenabstand in CSS ein? ] eingeführt wird, können Sie darauf verweisen.
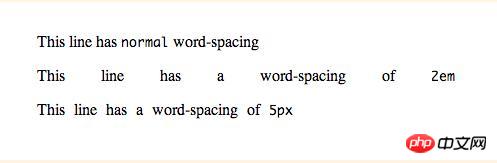
Werfen wir einen Blick auf die Verwendung des word-spacing-Attributs:
p {
word-spacing: 2em;
}word-spacing kann drei verschiedene Werte annehmen:
1. Schlüsselwort „normal“, das zum Zurücksetzen des Standardabstands verwendet wird.
2. Der Wert einer beliebigen CSS-Längeneinheit (die häufigsten sind px, em, rem); . Das Schlüsselwort „inherit“, das den Wortabstand auf das übergeordnete Element anwendet.
Die beste Vorgehensweise ist die Verwendung der CSS-Längeneinheit: em; sie kann die Schriftgröße anpassen. Die Verwendung von Pixeln kann zwar zu Problemen mit dem Abstand zwischen den einzelnen Zeichen (Wörtern oder chinesischen Zeichen) führen, da deren Größe im Allgemeinen auch nicht skaliert werden kann, die Browserunterstützung ist jedoch geringer. In diesem Anwendungsfall steht der beste Abstand in direktem Zusammenhang mit dem Zeichen (Wort oder Kanji), auf das er angewendet wird.
 Es ist erwähnenswert, dass sich „Wort“ in diesem Fall tatsächlich auf einen einzelnen Inline-Inhalt bezieht – das heißt, der Wortabstand wirkt sich auf Inline-Block-Elemente und Inline-Elemente aus. In diesem Beispiel werden mehrere solcher Elemente durch Wortabstände in ihrem übergeordneten Container angeordnet:
Es ist erwähnenswert, dass sich „Wort“ in diesem Fall tatsächlich auf einen einzelnen Inline-Inhalt bezieht – das heißt, der Wortabstand wirkt sich auf Inline-Block-Elemente und Inline-Elemente aus. In diesem Beispiel werden mehrere solcher Elemente durch Wortabstände in ihrem übergeordneten Container angeordnet:

1 Das Wortabstandsattribut kann über CSS-Übergänge animiert werden.
1. Es ist zwar möglich, einen „Prozentwert“ zur Bestimmung des Abstands gemäß der Spezifikation zu verwenden, dies kann jedoch zu unvorhersehbaren Ergebnissen führen (die oft überhaupt keine Auswirkung haben).
3. Eine Möglichkeit, den Leerraum zwischen Inline-Blockelementen zu eliminieren, besteht darin, den Leerraum auf Null zu setzen.
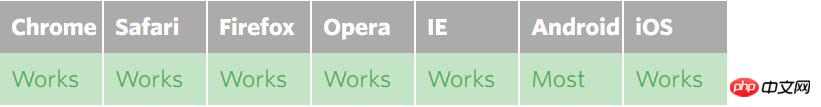
Werfen wir einen Blick auf die Kompatibilität des
Wortabstandsattributs
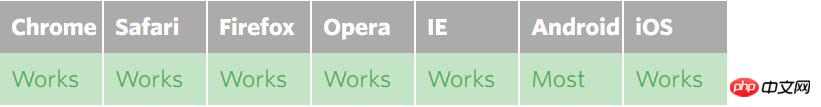
 Ein Hinweis zur Unterstützung mobiler Browser: überwiegend mobile Geräte unterstützen die Verwendung des Wortabstandsattributs, einige Geräte, die Nicht-Apple-Versionen von Webkit oder Netfront-Browsern verwenden, tun dies jedoch nicht. Für spezifische Inhalte besuchen Sie bitte den QuirksMode-Link, der oben detaillierte Anweisungen enthält.
Ein Hinweis zur Unterstützung mobiler Browser: überwiegend mobile Geräte unterstützen die Verwendung des Wortabstandsattributs, einige Geräte, die Nicht-Apple-Versionen von Webkit oder Netfront-Browsern verwenden, tun dies jedoch nicht. Für spezifische Inhalte besuchen Sie bitte den QuirksMode-Link, der oben detaillierte Anweisungen enthält.
QuirksMode-Linkadresse: http://www.quirksmode.org/m/table.html#t26
Zusammenfassung: Das Obige ist die in diesem Artikel vorgestellte Methode zum Festlegen von Wortabständen in CSS . Ich hoffe, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

