Heim >Web-Frontend >CSS-Tutorial >Detaillierte grafische Erläuterung der Beziehung zwischen CSS-Float und Dokumentenfluss
Detaillierte grafische Erläuterung der Beziehung zwischen CSS-Float und Dokumentenfluss
- yuliaOriginal
- 2018-09-26 11:02:552665Durchsuche
Während des Seitenlayouts werden Floats häufig verwendet, aber Floats weichen vom Standardfluss ab und es treten einige unerwartete Ergebnisse auf. In diesem Artikel erfahren Sie mehr über die Beziehung zwischen CSS-Floats und dem Dokumentfluss. Bei Bedarf können Freunde darauf verweisen , ich hoffe, es ist nützlich für Sie.
Der sogenannte Dokumentenfluss bezeichnet die automatische Flussanordnung von Elementen von links nach rechts und von oben nach unten während des Layoutprozesses. Die Trennung vom Dokumentenfluss bedeutet, dass die Elemente die Anordnung stören oder aus dem Layout entfernt werden.
Apropos Dokumentenfluss: Lassen Sie uns zunächst über Elemente sprechen. Jedes Element hat ein Anzeigeattribut.
Das Inline-Element selbst ist das Inline-Attribut display: Zum Beispiel: a b span img input select strong. Es erfolgt kein automatischer Zeilenumbruch. Wenn wir mehrere Bild-Tags einfügen, werden diese aufgrund ihrer Größe eng miteinander verbunden. Wenn sie nicht in eine Zeile passen, werden sie automatisch umbrochen.
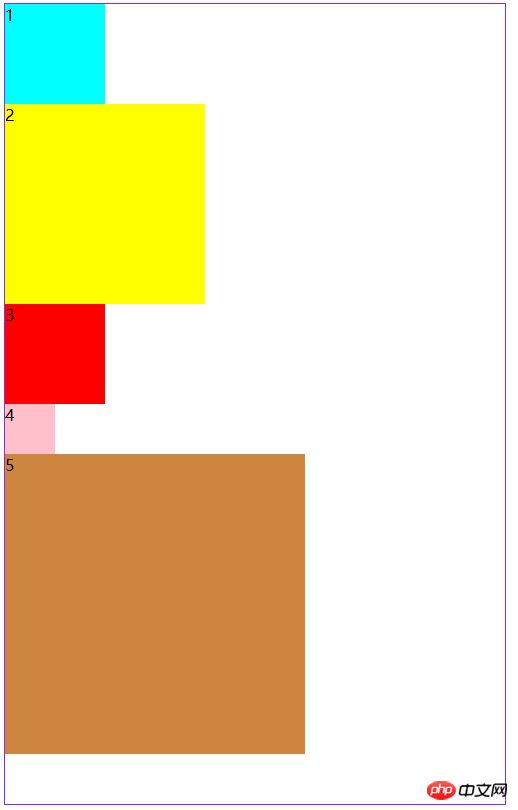
Das Element auf Blockebene selbst ist das Attribut display: block. Beispiel: div ol li dl dt dd h1-h6 p. Elemente auf Blockebene belegen ihre eigene Zeile, unabhängig von der Größe, und sind nicht hinter ihnen verbunden, was dominant ist. (Elemente auf Blockebene und Elemente auf Zeilenebene können durch Festlegen der entsprechenden Anzeigeattribute konvertiert werden), wie unten gezeigt.

Eine weitere Besonderheit ist display:inline-block. Auf diese Weise weist das Element die gemeinsamen Eigenschaften von Inline-Elementen und Block-Level-Elementen auf.
Wie derzeit bekannt, gibt es zwei Möglichkeiten, sich vom Dokumentenfluss zu lösen: Floating und Positionierung.
Float (Float), jedes Element in CSS kann float sein, gefolgt von den Attributwerten left, right und none, die float: left nicht verwenden , und Float:right schwebt nach links. Wenn es nach links und rechts schwebt, wird dieses Element vom Dokumentfluss getrennt.
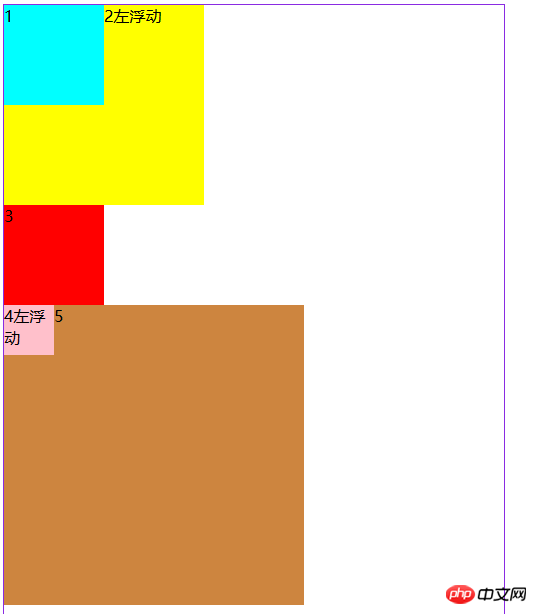
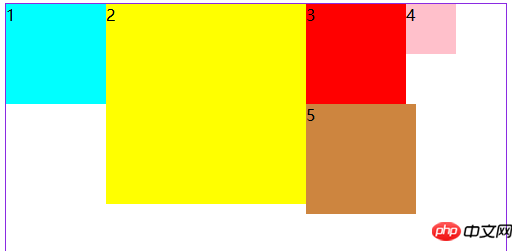
Wenn ich zum Beispiel den zweiten und vierten schweben lasse, weicht 2 von seiner ursprünglichen Position ab und läuft unter 1, und 4 läuft über 5, was darauf hinweist, dass sie sich außerhalb des Dokumentenflusses befinden, aber noch benötigt werden Um angezeigt zu werden, werden 1, 3 und 5 gemäß dem normalen Dokumentenfluss angeordnet, aber 2 nimmt die Stelle ein, an der 3 neben 1 liegt, und 3 muss nach unten gedrückt werden.

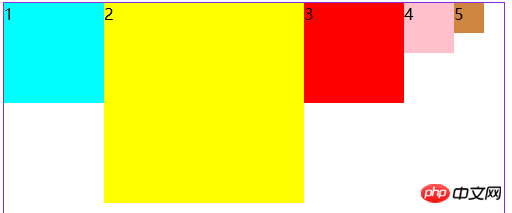
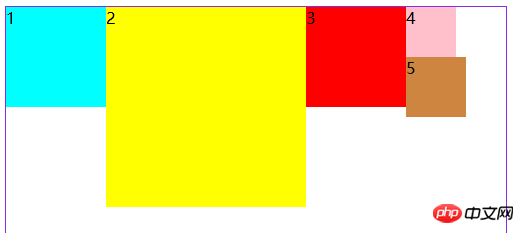
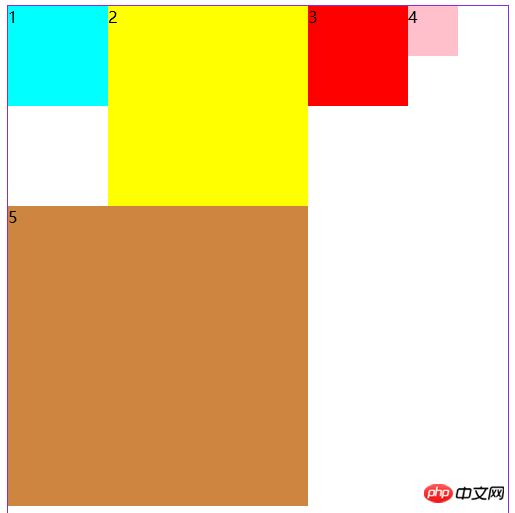
Wenn wir sie alle zur Seite schweben lassen, werden sie nebeneinander angezeigt, aber eine Sache ist, dass Sie Platz lassen müssen, damit sie schweben können. Das ist in Das normale Layout Es kann leicht erscheinen, wenn in einer bestimmten Reihe nicht genügend Platz vorhanden ist. Dann wird das Stück verschoben, bis es Platz findet. Wie in der Bildbeschreibung gezeigt




<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>Das ist das letzte Im Code wird das Div in 5 immer größer und seine schwebende Position ändert sich auch ständig. Dies liegt daran, dass in 5 nicht genügend Platz vorhanden ist und es seine Position immer wieder findet. Sie können sehen, dass es keine Lücken zwischen den Elementen gibt, was eine gute Funktion für die Anordnung ist.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Beziehung zwischen CSS-Float und Dokumentenfluss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum erbt mein untergeordnetes DIV nicht 100 % der Größe von seinem schwebenden übergeordneten Element?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich transparente Hintergrundbilder mit Deckkraftsteuerung in CSS erstellen?
- CSS-Framework – base.css
- Detaillierte Einführung in die Zusammenfassung gängiger CSS-Effekte

