In diesem Artikel erfahren Sie, wie Sie Transparenz in CSS festlegen. Werfen wir einen Blick auf den spezifischen Inhalt.
Deckkraft und Transparenz
Per Definition definieren Deckkraft und Transparenz in CSS die Sichtbarkeit eines Elements, unabhängig davon, ob es sich um ein Bild, eine Tabelle oder RGBA (Rot-Grün-Blau-Alpha) handelt ) Farbwert. Ihrer Bedeutung nach ist Opazität ein Maß dafür, wie undurchsichtig oder fest ein Element ist, während Transparenz misst, wie leicht man erkennen kann, was in den darunter liegenden Schichten vorhanden ist. Unabhängig davon funktionieren sie auf die gleiche Weise – 100 % undurchsichtig bedeutet, dass das Element vollständig sichtbar ist, während 100 % transparent bedeutet, dass es vollständig unsichtbar ist.
Anstatt teure Software zu verwenden, können Sie diese Effekte mit CSS erstellen! Mit ein paar einfachen Tastenanschlägen können Sie sofort das Aussehen eines Elements auf Ihrer Seite ändern oder in manchen Fällen sogar seine Reaktion, wenn der Mauszeiger darüber fährt.
Undurchsichtige und transparente Bilder
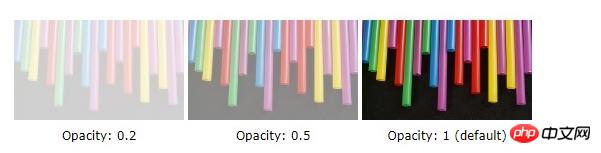
Beim Ändern des Bildes akzeptiert die Opazitätseigenschaft Werte zwischen 0,0 und 1,0, wobei letzterer der Standardwert ist. Je niedriger der Wert ist, desto transparenter wird das Bild.
Im folgenden Beispiel verwenden wir 0,2, 0,5 und 1,0 für einen direkten Vergleich:

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
} Hinweis: Wir haben das Filterattribut verwendet weil Internet Explorer-Versionen 8 und niedriger das Opazitätsattribut noch nicht erkennen.
Transparente Felder und Tabellen
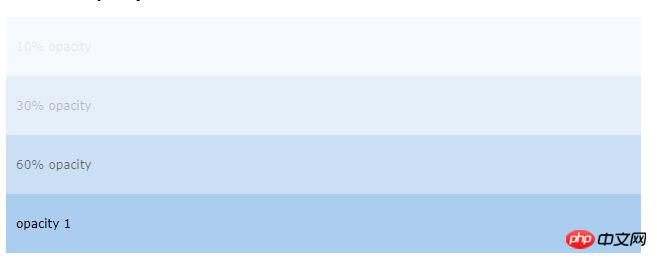
Sie können das Opazitätsattribut verwenden, um einem Element Transparenz hinzuzufügen, einschließlich des Hintergrunds und aller seiner untergeordneten Elemente. Beispielsweise wird im Feld unten (bei Verwendung von
anstelle von
und seinen untergeordneten Elementen) auch der gesamte Text transparent. 
Der Text bewirkt außerdem, dass die Hintergrundfarbe transparent wird, sodass keine weiteren Änderungen erforderlich sind, wenn Sie dies erreichen möchten. Sie können den folgenden Code direkt verwenden, um diesen Effekt zu erzielen:
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}Verwenden Sie RGBA für Transparenz
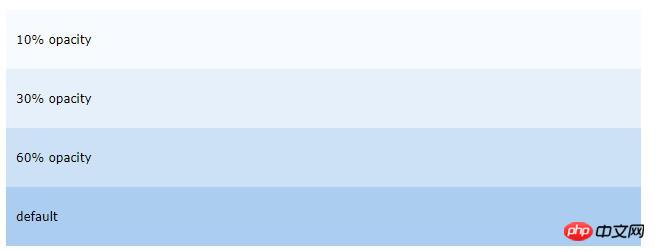
Wenn Sie jedoch nur den Hintergrund und den Text ändern möchten Andere untergeordnete Elemente halten es undurchsichtig und Sie können es mit RGBA umgehen. Wenn Sie es gewohnt sind, mit Hexadezimalcodes zu arbeiten, können Sie andere Möglichkeiten zum Definieren von Farben in CSS kennenlernen, nämlich RGB/RGBA- und HSL/HSLA-Farben.
RGBA steht für rotes, grünes und blaues Alpha, und der Alpha-Parameter gibt die Deckkraft der RGB-Farbe an. Mithilfe von RGBA-Farbwerten können wir also die Deckkraft des Hintergrunds festlegen, während der Text schwarz bleibt:

Im obigen Beispiel haben wir die RGB-Werte 171.205.239 und dann verwendet Alpha-Parameter definieren seine Transparenz oder Transparenz. Zum Beispiel:
div { background:rgba(171,205,239,0.3)/ *蓝色背景,不透明度为30%* / }Undurchsichtiger Text in transparentem CSS-Hintergrundbild
Eine weitere wirklich coole Sache, die Sie mithilfe von Deckkraft und Transparenz machen können, ist wahrscheinlich das Hinzufügen von Text in einem transparenten Feld um ein wirklich unpassendes oder dunkles Hintergrundbild auszugleichen, wie im Beispiel unten gezeigt.

Um diesen einfachen, aber effektiven Stil zu erstellen, verwenden Sie ein
-Element und nennen Sie seine Klassen „background“ und „transbox“. Bei der ersten Kategorie handelt es sich um ein Hintergrundbild und einen Rahmen, während es sich bei der zweiten Kategorie um eine separate Hintergrundfarbe und einen separaten Rahmen handelt. Fügen Sie abschließend Text mithilfe von Absätzen hinzu.
Zuerst erstellen wir ein
-Element (class="background") mit einem Hintergrundbild und einem Rahmen. Dann erstellen wir ein weiteres
(class="transbox") innerhalb des ersten
. Das
-Element hat eine Hintergrundfarbe und einen Rand – das div ist transparent. Im transparenten
haben wir etwas Text innerhalb des
-Elements hinzugefügt.
Hier ist der Code, den wir verwendet haben. Sie können ihn ändern und mit Ihren eigenen Bildern und Texten testen:
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>Abschließend
Es gibt viele mögliche Verwendungsmöglichkeiten für Opazität und Transparenz. Sei es rein ästhetischer Natur oder um Elemente auf der Webseite hervorzuheben. Es ist mit Sicherheit die günstigste Alternative dazu, sich auf Photoshop oder eine andere Fotobearbeitungssoftware zu verlassen, die all dies für Sie erledigt!
Das obige ist der detaillierte Inhalt vonWie stelle ich CSS-Transparenz ein? Zusammenfassung der Einstellungsmethoden für verschiedene Transparenzen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!