Heim >Web-Frontend >CSS-Tutorial >Der Unterschied zwischen CSS-Transparenz, RGBA und Opazität (Beispielanalyse)
Der Unterschied zwischen CSS-Transparenz, RGBA und Opazität (Beispielanalyse)
- yuliaOriginal
- 2018-09-13 15:06:0211410Durchsuche
Wenn wir die Seite gestalten, müssen wir häufig Transparenz festlegen. Wenn es um Transparenz geht, ist die erste Reaktion vieler Menschen das Opazitätsattribut in CSS Passen Sie die Transparenz an. Da das Opazitätsattribut jedoch vererbt wird, werden die Teile, die nicht auf transparent eingestellt sind, manchmal transparent. Daher verwenden wir einen anderen Stil, nämlich RGBA Unterschied zwischen RGBA und Opazität.
1. So verwenden Sie RGBA und Opazität
1. Der Wert der Opazität liegt zwischen 0 und 1, 0 bedeutet vollständig transparent, 1 bedeutet völlig undurchsichtig..aa{opacity: 0.5;}2. rgba
R in rgba steht für Rot , G steht für Grün und B steht für Blau. Die Werte der drei Farben können positive ganze Zahlen sein oder Prozentsätze. A steht für Alpha-Transparenz. Der Wert liegt zwischen 0 und 1, ähnlich wie bei der Deckkraft.
.aa{background: rgba(255,0,0,0.5);}
2. Der Unterschied zwischen rgba und opacity
Sowohl rgba() als auch opacity können Transparenzeffekte erzielen, aber der größte Unterschied besteht darin, dass opacity auf Elemente und innerhalb wirkt Elemente Transparenz des gesamten Inhalts, während rgba() nur auf die Farbe des Elements oder seine Hintergrundfarbe wirkt. (Untergeordnete Elemente von Elementen, die RGBA-Transparenz festlegen, erben den Transparenzeffekt nicht!) Wenn wir beispielsweise transparente schwarze Teile schreiben, verwenden wir Opcity (0,5), aber das wirft ein Problem auf: Wenn Sie auf diesem Div schreiben, dann auf diesem Die Schriftart wird ebenfalls transparent. Also schreiben wir es im RGBA-Stil. Die ersten drei Zahlen entsprechen den drei Farben r, g und b, und die vierte Zahl entspricht dem transparenten Koeffizienten.Beispiel: Geben Sie dem äußeren Div einen roten Hintergrund und stellen Sie seine Transparenz auf 0,5 ein, geben Sie dem inneren Div eine grüne Farbe und fügen Sie Text hinzu. Der Code lautet wie folgt:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
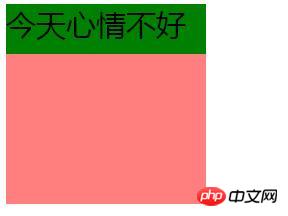
</html>Der Effekt ist wie gezeigt:

.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen CSS-Transparenz, RGBA und Opazität (Beispielanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

