Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich CSS-Transparenz ein? Drei Möglichkeiten, die Transparenz von CSS-Bildern festzulegen
Wie stelle ich CSS-Transparenz ein? Drei Möglichkeiten, die Transparenz von CSS-Bildern festzulegen
- 不言Original
- 2018-09-06 17:12:1834213Durchsuche
CSS-Transparenzeinstellungen werden häufig im Webdesign verwendet, um eine Webseite schöner zu gestalten, sodass der Inhalt der Webseite nicht unsichtbar ist Schön, weil das Bild als Hintergrund verwendet wird. Wie stellt man also die Transparenz in CSS ein? Heute erfahren Sie in diesem Artikel, Wie Sie die Transparenz von Bildern in CSS festlegen.
Es gibt zwei Eigenschaften, die sich auf das Festlegen von Transparenzeffekten in CSS beziehen: opacity und rgba. (Empfohlener Videokurs: CSS-Tutorial)
Im Folgenden verwenden wir diese beiden Attribute, um den Effekt der Bildtransparenz festzulegen.
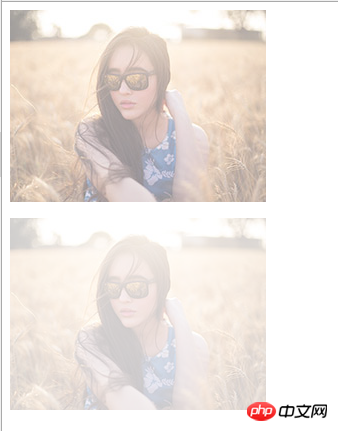
Schauen wir uns zunächst das Beispiel für das Festlegen der Transparenz eines Bildes mithilfe des Opazitätsattributs in CSS an Der Effekt ist wie folgt:
Hinweis: Derzeit unterstützen Mainstream-Browser die Schreibmethode opacity:value. Der Wert reicht von 0 bis 1, wobei 0 vollständig transparent und 1 ist völlig undurchsichtig. Diese Schreibmethode wird jedoch in IE8 und früheren Versionen nicht unterstützt, sodass wir sie durch Filter lösen können. filter:alpha(opacity=value), der Wert liegt zwischen 0 und 100, 0 ist vollständig transparent und 100 ist vollständig undurchsichtig. Genau wie im Beispiel oben. Sehen wir uns das Beispiel der RGBA-Einstellung der Bildtransparenz in CSS an: html:
html:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }css:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="Wie stelle ich CSS-Transparenz ein? Drei Möglichkeiten, die Transparenz von CSS-Bildern festzulegen" >
</a>
</p>Der Effekt ist wie folgt :
Hinweis: Diese Methode weist eine gute Browserkompatibilität auf. Bilder und Inhalte können gut getrennt werden, um einen durchscheinenden Hintergrundbildeffekt zu erzielen, während Text, Rahmen und andere Stile und Inhalte dies tun nicht betroffen. Es gibt nur noch eine weitere Ebene von Divs, die absolute Positionierungsstile verwenden, um Überlappungen zu erreichen. Legen Sie den Hintergrundfarbwert und die Transparenz fest. Die ersten drei 255 stehen für RGB-Schwarz und 0,3 steht für 30 % Transparenz. Schauen wir uns abschließend an, wie man den Milchglaseffekt auf einem Bild einstellt:
Schauen wir uns abschließend an, wie man den Milchglaseffekt auf einem Bild einstellt:
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>rrreeDer Effekt ist wie folgt:
Das ist alles für diesen Artikel. Weitere Informationen zur Verarbeitung von CSS-Bildern finden Sie imCSS-Handbuch
.
CSS-Mausklick zum Ändern der Bildtransparenz_html/css_WEB-ITnose
Bild + CSS realisiert die transparente Boot-Seite_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWie stelle ich CSS-Transparenz ein? Drei Möglichkeiten, die Transparenz von CSS-Bildern festzulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

