Heim >Web-Frontend >CSS-Tutorial >Einführung in die Rolle von BFC (Block-Level-Formatierungskontext) in CSS
Einführung in die Rolle von BFC (Block-Level-Formatierungskontext) in CSS
- 不言nach vorne
- 2018-10-25 16:26:032721Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Rolle von BFC (Block-Level-Formatierungskontext) und ist für Freunde in Not hilfreich.
Definition
BFC steht für Blockformatierungskontext, was den Formatierungskontext auf Blockebene bedeutet. Es handelt sich um den CSS-Rendering-Modus des Box-Modell-Layouts Webseite.
Vielleicht ist die obige Erklärung etwas verwirrend. Laienhaft ausgedrückt bezieht sich BFC auf die Aufteilung eines Bereichs. Das Layout dieses Bereichs weist eine Besonderheit auf: Die Unterelemente in diesem Bereich wirken sich nicht auf externe Elemente aus, unabhängig davon, welches Layout oder welcher Stil verwendet wird. Eine häufige Verwendung von BFC besteht darin, den Effekt des Floatings zu löschen. Wenn der Effekt des Floatings unbekannt ist, wird die Höhe des übergeordneten Elements normalerweise reduziert.
Wann wird BFC ausgelöst? Eine der folgenden Bedingungen ist erfüllt:
Der Wert von float ist nicht none
Der Wert von position ist nicht statisch oder relativ
Der Wert von display ist einer von table-cell, table-caption, inline-block, flex oder inline-flex
Der Wert Der Überlauf ist nicht sichtbar
Funktion
Floats löschen
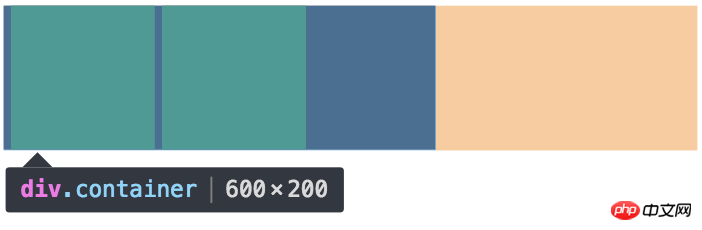
Wir stoßen häufig auf diese Situation: Wenn ein in einem Container enthaltenes untergeordnetes Element ein schwebendes Element enthält Dies führt dazu, dass der Container häufig eine Pseudoklasse verwendet und dann das Clear-Attribut in der Pseudoklasse verwendet, um den Float zu löschen. Tatsächlich kann derselbe Zweck durch die Definition eines BFC erreicht werden . Zum Beispiel:
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}

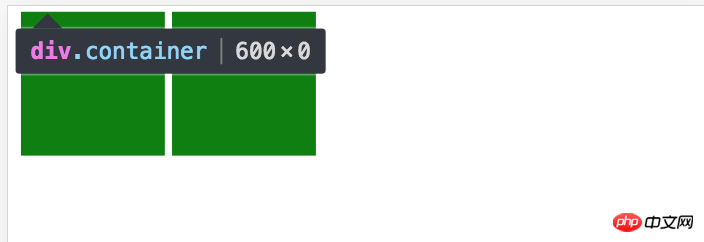
Wenn das untergeordnete Element ein Float-Attribut hat und der übergeordnete Container keine Höhe festlegt, wird die Höhe des übergeordneten Containers verwendet wird zusammenbrechen. Wir können dieses Problem lösen, indem wir overflow:hidden zum übergeordneten Container hinzufügen, um einen BFC zu erstellen:

.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}rrree

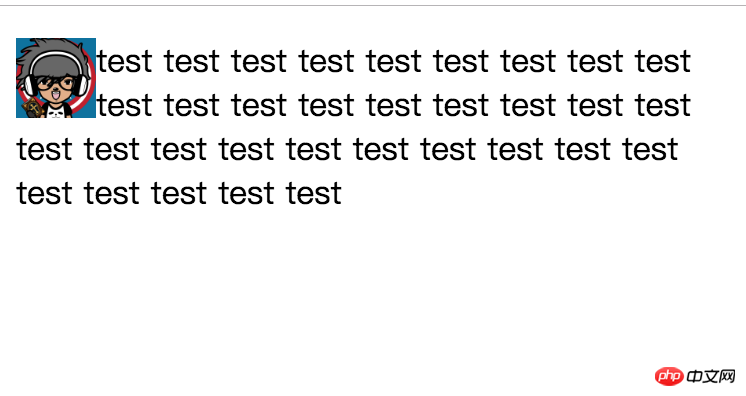
<div> <img alt="Einführung in die Rolle von BFC (Block-Level-Formatierungskontext) in CSS" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>Randfaltung verhindernIm regulären Dokumentenfluss untergeordnete Elemente werden vertikal nacheinander platziert, beginnend von der Oberseite des übergeordneten Elements. Der vertikale Abstand zwischen benachbarten Elementen wird durch dasjenige mit dem größten Abstand bestimmt und nicht durch Zusammenlegen des Randes, zum Beispiel:
img {
float: left;
width: 40px;
height: 40px;
}
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}

<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
 zu lösen
zu lösen
Das obige ist der detaillierte Inhalt vonEinführung in die Rolle von BFC (Block-Level-Formatierungskontext) in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung des CSS-BFC-Prinzips und seiner Anwendung
- CSS versteht den Formatierungskontext BFC auf Blockebene
- Die Magie von BFC in CSS.
- Formatierungskontext auf CSS-Blockebene BFC
- So verstehen Sie den BFC-Blockformatierungskontext (Bild und Text)
- Was ist BFC? Wozu dient BFC in CSS?
- Was ist BFC? Eine ausführliche Analyse von BFC

