Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der HTML+CSS-Frontend-Interviewfragen bei großen BAT-Internetunternehmen
Zusammenfassung der HTML+CSS-Frontend-Interviewfragen bei großen BAT-Internetunternehmen
- 不言nach vorne
- 2018-10-25 14:04:392944Durchsuche
Der Inhalt dieses Artikels handelt von der Zusammenfassung der HTML+CSS-Front-End-Interviewfragen großer BAT-Internetunternehmen. Ich hoffe, dass er hilfreich ist zu dir. .
Viele der Interviewfragen stammen aus meiner eigenen Erfahrung bei Vorstellungsgesprächen mit BAT. Ich habe es zusammengestellt und geteilt, in der Hoffnung, dass mehr Frontend-Mitarbeiter gemeinsam Fortschritte machen können. Es ist nicht nur für Arbeitssuchende geeignet, sondern auch sehr hilfreich, um die Frontend-Grundlagen zu festigen und zu überprüfen.
Weitere Fragen werden im Laufe der Zeit gesammelt, auch aus früheren Jahren. Wenn es Fehler oder bessere Lösungen gibt, korrigieren Sie mich bitte.
Die ersten paar Fragen werden sehr einfach sein, und je mehr Sie gehen, desto tiefer werden sie.
Html-Version:
1. Auf welchen Browsern wurden die von Ihnen erstellten Seiten getestet? Was sind die Kernel dieser Browser? > Firefox: Gecko-Kernel
Safari: Webkit-Kernel
Opera: früher Presto-Kernel, Opera ist jetzt auf den Blink-Kernel von Google Chrome umgestiegen
Chrome: Blink (basierend auf Webkit, gemeinsam entwickelt von Google und Opera Software)
2. Am Anfang jeder HTML-Datei steht etwas ganz Wichtiges: Doctype. Wissen Sie, wozu das dient?Antwort: Die 1a309583e26acea4f04ca31122d8c535-Deklaration befindet sich an der vordersten Position im Dokument, vor dem 100db36a723c770d327fc0aef2ce13b1-Tag. Dieses Tag teilt dem Browser mit, welche HTML- oder XHTML-Spezifikation das Dokument verwendet. (Wichtiger Punkt: Teilen Sie dem Browser mit, nach welcher Spezifikation die Seite analysiert werden soll)
Antwort:
Ab IE6 wird der Standardmodus eingeführt Modus, Durchsuchen Der Browser versucht, standardkonformen Dokumenten die korrekte Verarbeitung zu ermöglichen, soweit dies in einem bestimmten Browser möglich ist.
CSS war vor IE6 nicht ausgereift genug, daher hatten Browser vor IE5 nur eine schlechte Unterstützung für CSS. IE6 bietet derzeit jedoch eine bessere Unterstützung für CSS Da viele Seiten auf der Grundlage der alten Layoutmethode geschrieben wurden und IE6 CSS unterstützt, werden diese Seiten nicht ordnungsgemäß angezeigt. Wie kann sichergestellt werden, dass die vorhandenen Seiten nicht zerstört werden, und ein neuer Rendering-Mechanismus bereitgestellt werden?
Beim Schreiben von Programmen stoßen wir häufig auf dieses Problem: Wie kann sichergestellt werden, dass die ursprüngliche Schnittstelle unverändert bleibt und leistungsfähigere Funktionen bereitgestellt werden, insbesondere wenn die neuen Funktionen nicht mit den alten Funktionen kompatibel sind? Ein üblicher Ansatz bei solchen Problemen besteht darin, Parameter und Verzweigungen hinzuzufügen. Das heißt, wenn ein bestimmter Parameter wahr ist, verwenden wir die neue Funktion, und wenn der Parameter nicht wahr ist, verwenden wir die alte Funktion, um dies nicht zu tun destroy Das ursprüngliche Programm bietet auch neue Funktionen. IE6 macht etwas Ähnliches. Es behandelt DTD als diesen „Parameter“, da niemand DTD auf vorherigen Seiten schreiben würde. Daher geht IE6 davon aus, dass diese Seite eine bessere Unterstützung für das CSS-Layout verwendet. Das vorherige Layout ist kompatibel. Dies ist der Quirks-Modus (Quirks-Modus, seltsamer Modus, seltsamer Modus).
Unterschied:
Im Allgemeinen gibt es drei Unterschiede im Layout, der Stilanalyse und der Skriptausführung.
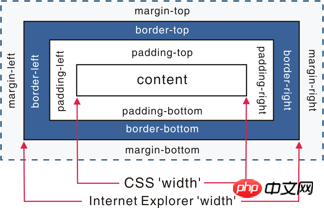
Box-Modell: Wenn Sie im W3C-Standard die Breite und Höhe eines Elements festlegen, bezieht sich dies auf die Breite und Höhe des Elementinhalts, während im Quirks-Modus die Breite gemeint ist und Höhe des IE. Beinhaltet auch Polsterung und Rand.

Legen Sie die Höhe und Breite von Inline-Elementen fest: Im Standardmodus ist das Festlegen von Breite und Höhe für Inline-Elemente wie 45a2772a6b6107b401db3c9b82c049c2 nicht erforderlich Im Mackenmodus wird es wirksam.
Prozentsatzhöhe festlegen: Im Standardmodus wird die Höhe eines Elements durch den darin enthaltenen Inhalt bestimmt. Wenn das übergeordnete Element keine prozentuale Höhe festlegt, legt das untergeordnete Element einen Prozentsatz fest . Die Höhe ist ungültig, um die horizontale Zentrierung festzulegen: Mit margin:0 auto kann das Element im Standardmodus horizontal zentriert werden, im Quirks-Modus schlägt dies jedoch fehl.
(Es gibt noch viele mehr. Es spielt keine Rolle, was er antwortet. Der Schlüssel liegt darin, zu sehen, ob die Antworten, die er beantwortet hat, aus seiner eigenen Erfahrung stammen oder ob er sie aus Artikeln gelesen hat , oder gar nicht wissen )
4 Was sind die Vorteile des DIV+CSS-Layouts gegenüber dem Tabellenlayout?
Es ist bequemer, die Version zu überarbeiten. Ändern Sie einfach die CSS-Datei.
Die Seitenladegeschwindigkeit ist schneller, die Struktur ist klar und die Seitenanzeige ist einfach.
Leistung ist von Struktur getrennt.
Einfach zu optimierende Suchmaschinen (SEO) sind benutzerfreundlicher und es ist einfacher, einen höheren Rang zu erreichen.
5.a: Was sind die Gemeinsamkeiten und Unterschiede zwischen Alt und Titel von img? b: Was sind die Gemeinsamkeiten und Unterschiede zwischen Strong und Em?
Antwort:
a:
alt (Alt-Text): Für Benutzeragenten (UA), die keine Bilder, Formulare oder Applets anzeigen können, wird das Alt-Attribut verwendet, um alternativen Text anzugeben. Die Sprache des Ersetzungstextes wird durch das lang-Attribut angegeben. (Im IE-Browser wird Alt als Tooltip angezeigt, wenn kein Titel vorhanden ist)
Titel (Tooltip): Dieses Attribut ist das Element, das dies festlegt Attribut bereitstellen.
b:
stark: fette Hervorhebungsbezeichnung, Hervorhebung, Angabe des Inhalts Wichtigkeit
em: kursives Hervorhebungs-Tag, stärker hervorgehoben, das den Schwerpunkt des Inhalts angibt
6.Können Sie den Unterschied zwischen progressiver Verbesserung und anmutiger Degradation beschreiben?
Progressive Verbesserung: Build Seiten für Browser mit niedriger Version, um die grundlegendsten Funktionen sicherzustellen, und dann Effekte und Interaktionen zu verbessern und Funktionen für fortgeschrittene Browser hinzuzufügen, um eine bessere Benutzererfahrung zu erreichen.
Anmutige Verschlechterung: Erstellen Sie von Anfang an die vollständige Funktionalität und machen Sie sie dann mit Browsern niedrigerer Versionen kompatibel.
Unterschied: Graceful Degradation geht von einem komplexen Status Quo aus und versucht, das Angebot an Benutzererfahrung zu reduzieren, während die progressive Verbesserung von einer sehr einfachen, leistungsfähigen Version ausgeht der gestarteten Funktion und wird kontinuierlich erweitert, um sich an die Bedürfnisse zukünftiger Umgebungen anzupassen. Degradation (funktionaler Verfall) bedeutet, nach hinten zu blicken; fortschreitende Verbesserung bedeutet, nach vorne zu blicken und gleichzeitig die Wurzeln in einem sicheren Bereich zu halten.
Die „Graceful Downgrade“-Ansicht
Die „Graceful Downgrade“-Ansicht besagt, dass Websites für die fortschrittlichsten und umfassendsten Browser entworfen werden sollten. Die Testarbeiten unter Browsern, die als „veraltet“ gelten oder über fehlende Funktionen verfügen, werden in der letzten Phase des Entwicklungszyklus angeordnet und die Testobjekte sind auf die Vorgängerversion gängiger Browser (wie IE, Mozilla usw.) beschränkt.
Nach diesem Designparadigma wird davon ausgegangen, dass ältere Browser nur ein „schlechtes, aber passables“ Surferlebnis bieten. Sie können einige kleine Anpassungen vornehmen, um sie an einen bestimmten Browser anzupassen. Da sie jedoch nicht im Mittelpunkt unserer Aufmerksamkeit stehen, werden andere Unterschiede außer der Behebung größerer Fehler ignoriert.
Die Perspektive der „progressiven Verbesserung“
Die Perspektive der „progressiven Verbesserung“ geht davon aus, dass Sie sich auf den Inhalt selbst konzentrieren sollten.
Der Inhalt ist der Grund, warum wir eine Website erstellen. Einige Websites zeigen es an, andere sammeln es, einige suchen danach, einige betreiben es und einige Websites enthalten sogar alle oben genannten Informationen, aber das Gleiche ist, dass es sich bei allen um Inhalte handelt. Dies macht „progressive Verbesserung“ zu einem vernünftigeren Designparadigma. Aus diesem Grund wurde es sofort von Yahoo! übernommen und zum Aufbau seiner Strategie „Graded Browser Support“ (Graded Browser Support) verwendet.
Dann kommt hier die Frage. Da der Produktmanager nun sieht, dass die Webseiteneffekte von IE6, 7 und 8 weitaus weniger abgerundete Ecken und Schatten (CSS3) als moderne Browser haben und Kompatibilität erfordern (verwenden Sie Bildhintergründe und verzichten Sie auf CSS3), wie können Sie ihn dann überzeugen? ?
(Kostenloses Spiel)
7.Warum mehrere Domainnamen verwenden? Wäre es effizienter, Website-Ressourcen zu speichern?
CDN-Caching ist bequemer
Bahnbrechendes Browser-Parallelitätslimit
Cookie-Bandbreite sparen
Speichern Cookie-Bandbreite Anzahl der Verbindungen zum Hauptdomänennamen, Seitenantwortgeschwindigkeit optimieren
Unnötige Sicherheitsprobleme verhindern
8.Bitte sprechen Sie über Ihr Verständnis der Bedeutung von Webstandards und standardsetzenden Organisationen.
(Keine Standardantwort) Webstandards und Standardisierungsorganisationen sind alle darauf ausgelegt, die Entwicklung des Webs „gesünder“ zu gestalten Reduzieren Sie die Entwicklungsschwierigkeiten, die Entwicklungskosten, die Suchmaschinenoptimierung wird ebenfalls einfacher und verschiedene Fehler und Sicherheitsprobleme werden nicht durch den Missbrauch von Code verursacht, was letztendlich die Benutzerfreundlichkeit der Website verbessert.
9.Bitte beschreiben Sie den Unterschied zwischen Cookies, SessionStorage und LocalStorage?
SessionStorage wird zum lokalen Speichern von Daten in einer Sitzung verwendet. Auf diese Daten kann nur von Seiten in derselben Sitzung zugegriffen werden, und die Daten gehen verloren, wenn die Sitzung endet . Daher handelt es sich bei sessionStorage nicht um einen dauerhaften lokalen Speicher, sondern nur um einen Speicher auf Sitzungsebene. LocalStorage wird für die dauerhafte lokale Speicherung verwendet, sofern die Daten nicht aktiv gelöscht werden.
Der Unterschied zwischen Web Storage und Cookies
Das Konzept von Web Storage ist ähnlich zu Cookies. Der Unterschied besteht darin, dass es für eine größere Speicherkapazität ausgelegt ist. Die Größe des Cookies ist begrenzt und das Cookie wird jedes Mal gesendet, wenn Sie eine neue Seite anfordern, was Bandbreite verschwendet. Darüber hinaus muss das Cookie einen Bereich angeben und kann nicht domänenübergreifend aufgerufen werden.
Darüber hinaus verfügt Web Storage über setItem, getItem, removeItem, clear und andere Methoden. Im Gegensatz zu Cookies müssen Front-End-Entwickler setCookie und getCookie selbst kapseln. Aber auch Cookies sind unverzichtbar: Cookies dienen der Interaktion mit dem Server und existieren als Teil der HTTP-Spezifikation, während Web Storage nur dazu dient, Daten lokal zu „speichern“.
10. Beschreiben Sie kurz den Unterschied zwischen src und href.
Antwort:
src wird verwendet, um das aktuelle Element zu ersetzen, und href wird verwendet, um eine Verbindung zwischen dem aktuellen Dokument und der referenzierten Ressource herzustellen.
src ist die Abkürzung für Quelle, die auf den Speicherort der externen Ressource verweist. Der verwiesene Inhalt wird an der Position des aktuellen Tags in das Dokument eingebettet Wird angefordert, wird die Ressource, auf die es verweist, heruntergeladen und auf Dokumente wie JS-Skripte, IMG-Bilder, Frames und andere Elemente angewendet.
<script src ="js.js"></script>
Wenn der Browser dieses Element analysiert, unterbricht er das Herunterladen und Verarbeiten anderer Ressourcen, bis die Ressource geladen, kompiliert und ausgeführt wird. Das Gleiche gilt für Elemente wie Bilder und Frames. Ähnlich wie beim Einbetten der verwiesenen Ressource in das aktuelle Tag. Aus diesem Grund wird das js-Skript auch unten und nicht im Kopf platziert.
href ist die Abkürzung für Hypertext Reference, die auf den Speicherort der Netzwerkressource verweist und einen Link zum aktuellen Element (Anker) oder aktuellen Dokument (Link) herstellt es in das Dokument
<link href="common.css" rel="stylesheet"/>
Dann erkennt der Browser das Dokument als CSS-Datei, lädt die Ressourcen parallel herunter und stoppt die Verarbeitung des aktuellen Dokuments nicht. Aus diesem Grund wird empfohlen, zum Laden von CSS die Link-Methode anstelle der @import-Methode zu verwenden.
11. Welche Bildformate werden Ihrer Meinung nach bei der Webseitenproduktion verwendet?
Antwort:
png-8, png-24, jpeg, gif, svg.
Aber keine der oben genannten Antworten sind die endgültigen Antworten, die der Interviewer haben möchte. Was der Interviewer hören möchte, ist Webp,Apng. (Achten Sie auf neue Technologien und neue Dinge?)
Populärwissenschaft Webp: WebP-Format, ein von Google entwickeltes Format, um das Laden von Bildern zu beschleunigen. Bildformat . Das Bildkomprimierungsvolumen beträgt nur etwa 2/3 von JPEG und kann eine Menge Serverbandbreitenressourcen und Datenspeicher sparen. Bekannte Websites wie Facebook Ebay haben damit begonnen, das WebP-Format zu testen und zu verwenden.
Bei gleicher Qualität ist das Volumen von Bildern im WebP-Format 40 % kleiner als das von Bildern im JPEG-Format.
Apng: Der vollständige Name lautet "Animated Portable Network Graphics", eine Bitmap-Animationserweiterung von PNG, mit der dynamische Bilder realisiert werden können im PNG-Format. Es wurde 2004 geboren, wurde jedoch von großen Browserherstellern nicht unterstützt. Bis es kürzlich von iOS Safari 8 unterstützt wurde, wird erwartet, dass es GIF ersetzt und zum dynamischen Grafikstandard der nächsten Generation wird.
12. Wissen Sie, was Mikroformate sind? Sprechen Sie über Verständnis. Sollten Mikroformate in Front-End-Builds berücksichtigt werden?
Antwort:
Mikroformate sind eine Sammlung maschinenlesbaren semantischen XHTML-Vokabulars. Offene Standards für strukturierte Daten. Es handelt sich um ein spezielles Format, das für spezielle Anwendungen entwickelt wurde.
Vorteile: Fügen Sie intelligente Daten zu Webseiten hinzu, damit Website-Inhalte zusätzliche Tipps in der Ergebnisoberfläche der Suchmaschine anzeigen können. (Anwendungsbeispiel: Douban, wenn Sie interessiert sind, googeln Sie es selbst)
13. Nachdem der CSS/JS-Code online ist, optimieren Entwickler häufig die Leistung Sobald der Benutzer die Webseite aktualisiert, wird ein js angezeigt. Wo werden Anforderungen im Allgemeinen zwischengespeichert?
Antwort: DNS-Cache, CDN-Cache, Browser-Cache, Server-Cache.
14. Es gibt viele Bilder auf einer Seite (große E-Commerce-Website) und das Laden ist sehr langsam. Welche Methoden müssen Sie verwenden, um das Laden zu optimieren? dieser Bilder und den Benutzern ein besseres Erlebnis bieten?
Bilder werden träge geladen. Sie können dem unsichtbaren Bereich auf der Seite ein Scrollbar-Ereignis hinzufügen, um den Abstand zwischen der Bildposition und dem oberen Rand des Browsers und der Seite zu bestimmen Ersteres ist kleiner als Letzteres und wird zuerst geladen.
Wenn es sich um eine Diashow, ein Fotoalbum usw. handelt, können Sie die Bildvorladetechnologie verwenden, um zuerst das vorherige und das nächste Bild der aktuellen Anzeige herunterzuladen.
Wenn es sich bei dem Bild um ein CSS-Bild handelt, können Sie CSSsprite, SVGsprite, Iconfont, Base64 und andere Technologien verwenden.
Wenn das Bild zu groß ist, können Sie ein speziell codiertes Bild verwenden. Beim Laden wird zuerst ein besonders komprimiertes Miniaturbild geladen, um das Benutzererlebnis zu verbessern.
Wenn der Bildanzeigebereich kleiner als die tatsächliche Größe des Bildes ist, wird das Bild zuerst auf der Serverseite gemäß den Geschäftsanforderungen komprimiert und dann Die komprimierte Bildgröße stimmt mit der Anzeige überein.
15. Wie verstehen Sie die Semantik der HTML-Struktur?
-
kann der Seite eine klare Struktur geben, wenn sie entfernt wird oder der Stil verloren geht:
HTML selbst hat keine Darstellung, zum Beispiel ist 4a249f0d628e2318394fd9b75b4636b1 fett, 8e99a69fbe029cd4e2b854e244eab143 . Leistung: Dies sind eigentlich die Standard-CSS-Stile, wenn die Stile entfernt werden oder verloren gehen. Dies ist jedoch kein Vorteil der semantischen HTML-Struktur Der Zweck des Standardstils besteht auch darin, die Semantik von HTML besser auszudrücken. Man kann sagen, dass der Standardstil des Browsers und die semantische HTML-Struktur untrennbar miteinander verbunden sind.
Screenreader (wenn der Besucher sehbehindert ist) „lesen“ Ihre Seite vollständig auf der Grundlage Ihres Markups.
Wenn Sie beispielsweise semantische Tags verwenden, „buchstabieren“ Screenreader Ihr Wort, anstatt zu versuchen, es vollständig auszusprechen.
PDAs, Mobiltelefone und andere Geräte sind möglicherweise nicht in der Lage, Webseiten wie normale Computerbrowser darzustellen (normalerweise, weil diese Geräte nur eine schwache CSS-Unterstützung bieten)
Durch die Verwendung von semantischem Markup kann sichergestellt werden, dass diese Geräte die Webseite auf sinnvolle Weise darstellen. Im Idealfall hat das Anzeigegerät die Aufgabe, die Webseite entsprechend den Bedingungen des Geräts selbst darzustellen 🎜> Semantisches Markup stellt die relevanten Informationen bereit, die das Gerät benötigt, sodass Sie nicht alle möglichen Anzeigesituationen berücksichtigen müssen (einschließlich bestehender oder neuer Geräte in der Zukunft). Text, der mit einem Titel in Fettschrift markiert ist, kann in einer größeren Schriftart angezeigt werden. Sobald Sie den Text als Titel markiert haben, können Sie sicher sein, dass die Seite korrekt angezeigt wird eigene Begriffe.
- Suchmaschinen-Crawler verlassen sich auch auf Markup, um den Kontext und das Gewicht einzelner Schlüsselwörter zu bestimmen
-
- Es ist sehr wichtig, ob Ihre Seite für Crawler leicht verständlich ist, da Crawler sie sehr ignorieren Markup wird für die Präsentation verwendet und konzentriert sich nur auf das semantische Markup. Wenn stattdessen der Titel der Seitendatei markiert ist, ist diese Seite die Position von Die Suchergebnisse können relativ niedrig sein. Semantisches Markup verbessert nicht nur die Benutzerfreundlichkeit, sondern trägt auch zur korrekten Verwendung von CSS und JavaScript bei, da es selbst viele „Hooks“ bietet, um den Stil und das Verhalten der Seite anzuwenden.
-
SEO verlässt sich hauptsächlich auf den Inhalt Ihrer Website und externe Links.
Einfache Teamentwicklung und -wartung
W3C hat einen sehr guten Standard für uns und alle anderen gesetzt Team Alle, die diesem Standard folgen, können viele Unterschiede reduzieren, Entwicklung und Wartung erleichtern, die Entwicklungseffizienz verbessern und sogar eine modulare Entwicklung erreichen.
16. Lassen Sie uns darüber sprechen, was aus der Front-End-Perspektive beachtet werden muss, um SEO gut zu machen.
Verstehen Sie, wie Suchmaschinen Webseiten crawlen und indizieren
Sie brauchen die grundlegenden Funktionsprinzipien einiger Suchmaschinen, die Unterschiede zwischen Suchmaschinen, die Funktionsweise von Suchrobotern (SE-Robots oder Webcrawler), die Sortierung von Suchergebnissen durch Suchmaschinen usw. kennen.
Meta-Tag-Optimierung
Enthält hauptsächlich Thema (Titel) und Website-Beschreibung (Beschreibung). ) ) und Schlüsselwörter (Schlüsselwörter). Es gibt weitere versteckte Texte wie Autor (Autor), Kategorie (Verzeichnis), Sprache (Kodierungssprache) usw.
So wählen Sie Schlüsselwörter aus und platzieren sie auf Webseiten
Suchen Sie einfach nach Schlüsselwörtern . Die Keyword-Analyse und -Auswahl ist eine der wichtigsten Aufgaben der Suchmaschinenoptimierung. Bestimmen Sie zunächst die Hauptschlüsselwörter für die Website (normalerweise etwa 5) und optimieren Sie diese Schlüsselwörter dann, einschließlich Keyword-Dichte (Density), Relevanz (Relavancy), Prominenz (Prominency) usw.
Verstehen Sie die wichtigsten Suchmaschinen
Es gibt zwar viele Suchmaschinen, aber für Die Website Es gibt nur wenige Faktoren, bei denen der Traffic eine entscheidende Rolle spielt. Zu den englischen gehören beispielsweise hauptsächlich Google, Yahoo, Bing usw.; zu den chinesischen gehören Baidu, Sogou, Youdao usw. Verschiedene Suchmaschinen haben unterschiedliche Regeln für das Crawlen, Indizieren und Sortieren von Seiten. Sie müssen auch die Beziehung zwischen Suchportalen und Suchmaschinen verstehen. Beispielsweise verwendet AOL die Suchtechnologie von Google für die Websuche und MSN nutzt die Technologie von Bing.
Haupt-Internetverzeichnis
Open Directory selbst ist keine Suchmaschine, sondern eine Der Hauptunterschied zwischen einem großen Website-Verzeichnis und einer Suchmaschine besteht in der Art und Weise, wie Website-Inhalte gesammelt werden. Das Verzeichnis wird manuell bearbeitet und umfasst hauptsächlich die Homepage der Website; die Suchmaschine sammelt diese automatisch und crawlt zusätzlich zur Homepage eine große Anzahl von Inhaltsseiten.
Pay-per-Click-Suchmaschine
Auch Suchmaschinen müssen überleben, Da der Internethandel immer ausgereifter wird und bezahlte Suchmaschinen immer beliebter werden. Die typischsten sind Overture und Baidu und natürlich Googles Werbeprojekt Google Adwords. Immer mehr Menschen nutzen Suchmaschinen-Klickanzeigen, um kommerzielle Websites zu finden. Es gibt auch viel Wissen über Optimierung und Ranking. Man muss lernen, die meisten Klicks mit den geringsten Werbeinvestitionen zu erzielen.
Suchmaschinenanmeldung
Nachdem die Website fertig ist, liegen Sie nicht herum Warten. Gäste fallen vom Himmel. Der einfachste Weg, dass andere Sie finden, besteht darin, Ihre Website bei einer Suchmaschine einzureichen. Wenn Sie eine kommerzielle Website haben, müssen Sie für die Aufnahme in die großen Suchmaschinen und Verzeichnisse zahlen (z. B. verlangt Yahoo 299 US-Dollar). Die gute Nachricht ist jedoch, dass (zumindest bisher) die größte Suchmaschine, Google, derzeit kostenlos ist , und es dominiert über 60 % des Suchmarktes.
Linkaustausch und Linkpopularität (Linkpopularität)
网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。
合理的标签使用
Css篇:
1.有哪项方式可以对一个DOM设置它的CSS样式?
外部样式表,引入一个外部css文件
内部样式表,将css代码放在 93f0f5c25f18dab9d176bd4f6de5d30e 标签内部
内联样式,将css样式直接定义在 HTML 元素内部
2.CSS都有哪些选择器?
派生选择器(用HTML标签申明)
id选择器(用DOM的ID申明)
类选择器(用一个样式类名申明)
属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了)
除了前3种基本选择器,还有一些扩展选择器,包括
后代选择器(利用空格间隔,比如p .a{ })
群组选择器(利用逗号间隔,比如p,p,#a{ })
那么问题来了,CSS选择器的优先级是怎么样定义的?
基本原则:
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
复杂的计算方法:
用1表示派生选择器的优先级
用10表示类选择器的优先级
用100标示ID选择器的优先级
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
#xxx li 优先级 100 +1
那么问题来了,看下列代码,e388a4556c0f65e1904146cc1a846bee标签内的文字是什么颜色的?。
<style> .classA{ color:blue;} .classB{ color:red;} </style> <body> <p class='classB classA'> 123 </p> </body>答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在c3e8143656b721cd975052a63f331fd5中的先后关系无关。
3.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的:
设置display属性为none,或者设置visibility属性为hidden
技巧性:
设置宽高为0,设置透明度为0,设置z-index位置在-1000
4.超链接访问过后hover样式就不出现的问题是什么?如何解决?
答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
5.什么是Css Hack?ie6,7,8的hack分别是什么?
答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。
示例如下:
#test { width:300px; height:300px; background-color:blue; /*firefox*/ background-color:red\9; /*all ie*/ background-color:yellow\0; /*ie8*/ +background-color:pink; /*ie7*/ _background-color:orange; /*ie6*/ } :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/6.请用Css写一个简单的幻灯片效果页面
答案:知道是要用css3。使用animation动画实现一个简单的幻灯片效果。
/**HTML**/ div.ani /**css**/ .ani{ width:480px; height:320px; margin:50px auto; overflow: hidden; box-shadow:0 0 5px rgba(0,0,0,1); background-size: cover; background-position: center; -webkit-animation-name: "loops"; -webkit-animation-duration: 20s; -webkit-animation-iteration-count: infinite; } @-webkit-keyframes "loops" { 0% { background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat; } 25% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat; } 50% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat; } 75% { background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat; } 100% { background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat; } }7.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
和相邻的内联元素在同一行;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案:d5fd7aea971a85678ba271703566ebfd 、a1f02c36ba31691bcfe87b2722de723b 、bb9345e55eb71822850ff156dfde57c8 、4750256ae76b6b9d804861d8f69e79d3 、2e1cf0710519d5598b1f0f14c36ba674。
8.什么是外边距重叠?重叠的结果是什么?
答案:
外边距重叠就是margin-collapse。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
9.rgba()和opacity的透明效果有什么不同?
答案:
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
10.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
答案:
垂直方向:line-height
水平方向:letter-spacing
那么问题来了,关于letter-spacing的妙用知道有哪些么?
答案:可以用于消除inline-block元素间的换行符空格间隙问题。
11.如何垂直居中一个浮动元素?
// 方法一:已知元素的高宽 #div1{ background-color:#6699FF; width:200px; height:200px; position: absolute; //父元素需要相对定位 top: 50%; left: 50%; margin-top:-100px ; //二分之一的height,width margin-left: -100px; } //方法二: #div1{ width: 200px; height: 200px; background-color: #6699FF; margin:auto; position: absolute; //父元素需要相对定位 left: 0; top: 0; right: 0; bottom: 0; }那么问题来了,如何垂直居中一个a1f02c36ba31691bcfe87b2722de723b?(用更简便的方法。)
#container //a1f02c36ba31691bcfe87b2722de723b的容器设置如下 { display:table-cell; text-align:center; vertical-align:middle; }12.px和em的区别。
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
13.描述一个"reset"的CSS文件并如何使用它。知道
normalize.css吗?你了解他们的不同之处?重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的
audio元素不一致或line-height不一致。14.Sass、LESS是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
可以轻松实现多重继承。
完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
15.display:none与visibility:hidden的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
16.知道css有个content属性吗?有什么作用?有什么应用?
答案:
知道。css的content属性专门应用在 before/after 伪元素上,用于来插入生成内容。
最常见的应用是利用伪类清除浮动。
//一种常见利用伪类清除浮动的代码 .clearfix:after { content:"."; //这里利用到了content属性 display:block; height:0; visibility:hidden; clear:both; } .clearfix { *zoom:1; }after伪元素通过 content 在元素的后面生成了内容为一个点的块级元素,再利用clear:both清除浮动。
那么问题继续还有,知道css计数器(序列数字字符自动递增)吗?如何通过css content属性实现css计数器?
答案:css计数器是通过设置counter-reset 、counter-increment 两个属性 、及 counter()/counters()一个方法配合after / before 伪类实现。
具体实现方案:请戳张鑫旭大大的博文CSS计数器(序列数字字符自动递增)详解 。
觉得题目还ok的亲点个推荐哦,题量会不断增加。
暂且贴出做出答案的部分。针对文中各题,如有更好的解决方法或者错误之处,各位亲务必告知。
Das obige ist der detaillierte Inhalt vonZusammenfassung der HTML+CSS-Frontend-Interviewfragen bei großen BAT-Internetunternehmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

