Heim >Web-Frontend >HTML-Tutorial >Wie stelle ich den Neigungseffekt von Schrifttext in HTML ein? (Detaillierte Code-Erklärung)
Wie stelle ich den Neigungseffekt von Schrifttext in HTML ein? (Detaillierte Code-Erklärung)
- 青灯夜游Original
- 2018-10-25 11:41:2320152Durchsuche
Wie stelle ich den Neigungseffekt von Schrifttext in HTML ein? Der Inhalt dieses Artikels besteht darin, das Festlegen des Neigungseffekts von Text in HTML vorzustellen, damit jeder die spezifische Methode zur Verwendung von HTML-Neigungs-Tags verstehen kann: Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Nachfolgend zeigen wir Ihnen anhand eines einfachen Codebeispiels, wie Sie die Tilt-Tags von HTML verwenden: -Tags, um den Effekt der Schriftneigung zu erzielen!
htmls tilt-Tag Codebeispiel zur Implementierung der Schriftneigung:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
Rendering:

HTMLs Tilt-Tag-Codebeispiel zur Implementierung der Schriftneigung:
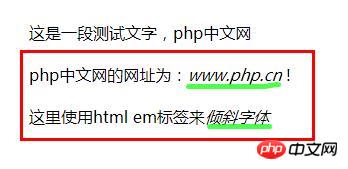
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
Rendering:

Aus den beiden oben genannten Beispielen , wir können wissen, dass es in HTML zwei schräge Tags gibt: . Ihre Verwendung ist einfach direkt im -Tag Kursive Schriftarten!
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, in dem die Verwendung von zwei HTML-Tilt-Tags (-Tag und -Tag) zur Erzielung des Schrifttext-Tilt-Effekts vorgestellt wird. Sie können es ausprobieren Vertiefen Sie Ihr Verständnis. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter: CSS-Basis-Video-Tutorial , HTML-Video-Tutorial , Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonWie stelle ich den Neigungseffekt von Schrifttext in HTML ein? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

