Heim >Web-Frontend >HTML-Tutorial >Was ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung)
Was ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung)
- 青灯夜游Original
- 2018-10-25 14:53:0112904Durchsuche
Was ist das Font-Tag in HTML? Wie benutzt man? In diesem Artikel erfahren Sie, was das -Tag ist und wie Sie das Font-Tag verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen, was das -Tag ist.
font (font), wie der Name schon sagt, ist das -Tag, das den Textstil, die Schriftgröße und die Schriftfarbe des Textes festlegt .
Im Folgenden stellen wir die Verwendung des -Tags in HTML anhand eines einfachen Codebeispiels vor!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
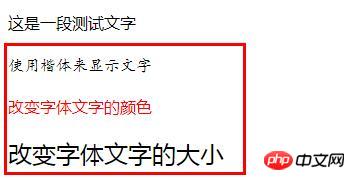
Rendering:

Beschreibung: Das -Tag kann den Schriftstil und die Schriftart des Textes über die folgenden Attribute festlegen. Größe, Schriftfarbe.
1. Gesicht: Gibt die Schriftart des Textes an.
<font face="字体的名字">
Beispiel:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2.
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
Beispiel:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. Größe: Gibt die Größe des Textes an.
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
Beispiel:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
Schauen wir uns als Nächstes die Unterstützung des Browsers für das -Tag an:
Wie Sie sehen: Alle gängigen Browser unterstützen das
Zusammenfassung: Das Obige wird in diesem Artikel vorgestellt. Was ist das Sie können es selbst ausprobieren, um Ihr Verständnis für den gesamten Inhalt der Etikettenverwendung zu vertiefen. Ich hoffe, dass es Ihnen beim Lernen hilfreich sein wird.
【Weitere verwandte Tutorial-Empfehlungen】:
Das obige ist der detaillierte Inhalt vonWas ist das Font-Tag in HTML? Wie benutzt man? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)