Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um einen Legostein zu implementieren (Quellcode beigefügt)
So verwenden Sie reines CSS, um einen Legostein zu implementieren (Quellcode beigefügt)
- 不言nach vorne
- 2018-10-25 13:41:512778Durchsuche
Dieser Artikel enthält eine detaillierte Erklärung der Funktionsweise von PHP auf dem Webserver. Ich hoffe, dass er für Freunde hilfreich ist.
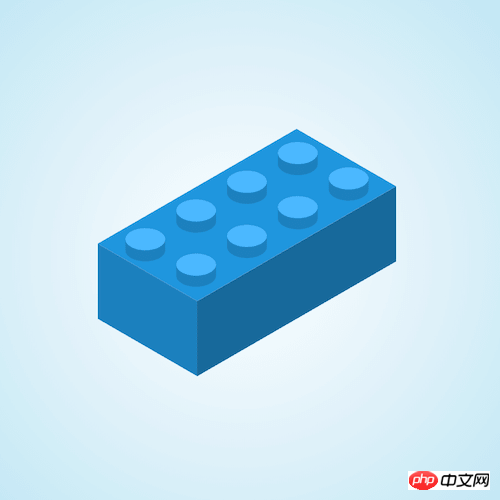
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, der Container enthält einen Satz von 3 Gesichtern:
<div> <div> <span></span> <span></span> <span></span> </div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, white, skyblue);
}
Container definieren Größe:
.brick {
width: 40em;
height: 30em;
font-size: 10px;
}
Zeichnen Sie die Vorderseite des Blocks:
.brick {
position: relative;
}
.sides .front {
position: absolute;
width: 9em;
height: 6.8em;
background-color: #237fbd;
top: 19em;
left: 7em;
}
Zeichnen Sie die rechte Seite des Blocks:
.sides > * {
position: absolute;
background-color: #237fbd;
}
.sides .right {
width: 18em;
height: 6.8em;
filter: brightness(0.8);
top: 19em;
left: calc(7em + 9em);
}
Zeichnen Sie die Oberseite des Blocks:
.sides .top {
width: 18em;
height: 10.4em;
filter: brightness(1.2);
top: calc(19em - 10.4em);
left: calc(7em + 9em);
}
Die oben genannten drei Flächen werden zu einem Würfel zusammengefasst:
.sides .front {
transform-origin: right;
transform: skewY(30deg);
}
.sides .right {
transform-origin: left;
transform: skewY(-30deg);
}
.sides .top {
transform-origin: left bottom;
transform: rotate(-60deg) skewY(30deg);
}
Als nächstes zeichnen Sie die konvexen Partikel der Bausteine.
Füge 8 konvexe Elemente im Dom hinzu:
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Definiere Variablen:
.studs span:nth-child(1) {
--n: 1;
}
.studs span:nth-child(3) {
--n: 3;
}
.studs span:nth-child(5) {
--n: 5;
}
.studs span:nth-child(7) {
--n: 7;
}
.studs span:nth-child(2) {
--n: 2;
}
.studs span:nth-child(4) {
--n: 4;
}
.studs span:nth-child(6) {
--n: 6;
}
.studs span:nth-child(8) {
--n: 8;
}
Zeichne das konvexe Element auf der linken Seite:
.studs span:nth-child(odd) {
top: calc(4.6em + (var(--n) - 1) / 2 * 2.6em);
left: calc(23.3em - (var(--n) - 1) / 2 * 4.6em);
}
Zeichne die Beule auf der rechte Seite:
.studs span:nth-child(even) {
top: calc(6.9em + (var(--n) - 2) / 2 * 2.6em);
left: calc(27.9em - (var(--n) - 2) / 2 * 4.6em);
}
Zeichnen Sie abschließend die Oberseite der Beule:
.studs span::before {
content: '';
position: absolute;
width: inherit;
height: 2em;
background-color: #4cb7ff;
border-radius: 50%;
}
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um einen Legostein zu implementieren (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um den brennenden Effekt von Moskitospulen zu erzielen (Quellcode beigefügt)
- So verwenden Sie reines CSS zur Implementierung der Netzschaltersteuerung (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS den Effekt einer Punktillusion (Quellcode im Anhang)
- So erzielen Sie mit reinem CSS den Effekt eines Heißluftballons (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren

