Heim >Web-Frontend >js-Tutorial >Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
- 青灯夜游Original
- 2018-10-22 14:51:05113776Durchsuche
In diesem Artikel wird Ihnen die Methode zum Löschen von Elementen an bestimmten Positionen in JS-Arrays (eindimensional) vorgestellt, damit jeder verstehen kann, wie Elemente an bestimmten Positionen in JS-Arrays gelöscht werden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch: JavaScript Chinese Reference Manual
Wie lösche ich Elemente aus einem JS-Array? Im vorherigen Artikel [Wie verwende ich pop() und shift() in js, um Array-Elemente zu löschen? ] Wir haben die Methode zum Löschen des ersten und letzten Elements in einem eindimensionalen js-Array eingeführt. Sie können bei Bedarf einen Blick darauf werfen.
Lassen Sie uns im Detail vorstellenWelche zwei Methoden gibt es zum Löschen von Elementen an bestimmten Positionen in eindimensionalen js-Arrays? Wie benutzt man?
Methode 1: Die js splice()-Methode löscht das Array-Element an der angegebenen Position
Die splice()-Methode kann ein oder mehrere js-Arrays entfernen Elemente von der angegebenen Position an der Position löschen und dann das gelöschte Array-Element zurückgeben.
Syntax:
数组.splice(index,howmany);
index: Gibt das Löschen von Elementen an der angegebenen Position an (wobei);
howmany: Gibt an, wie viele Elemente gelöscht werden sollen Elemente löschen;
Codebeispiel: Löschen Sie das zweite und dritte Element des Tierarrays (die beiden aufeinanderfolgenden Elemente nach dem ersten Element)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
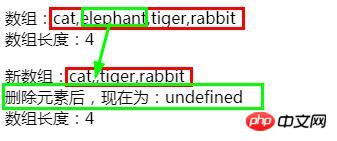
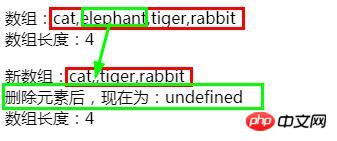
</html>Rendering:

Empfohlene verwandte Artikel:
1.So entfernen Sie bestimmte Elemente aus einem Array in JS (zwei Methoden)
2.Löschen Sie bestimmte Elemente aus dem JS-Array
Verwandte Video-Tutorials:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Methode 2: js delete-Methode zum Löschen des Array-Elements an der angegebenen Position
delete-Methode Sie können ein Element im js-Array über den Index des Arrays an einer bestimmten Position löschen. Nach dem Löschen des Elements im Array wird der Wert des Index auf undefiniert gesetzt, die Länge des Arrays jedoch nicht ändern.
Syntax:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
Codebeispiel: Löschen Sie das zweite Element des Tier-Arrays, nämlich: animal[1], und dann ist der Wert von animal[1]: undefiniert.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:

Zusammenfassung: Die beiden in diesem Artikel vorgestellten Methoden zum Hinzufügen von Elementen zu js-Arrays splice()-Methode und delete-Methode. Welche Methode Sie bei der Arbeit wählen, hängt von den Arbeitsanforderungen und persönlichen Gewohnheiten ab. Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen.
Weitere verwandte Tutorials finden Sie unter: JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
- Wie lösche ich Elemente an bestimmten Positionen im JS-Array? 2 Möglichkeiten, Elemente an bestimmten Positionen zu löschen
- Was ist ein JS-Array? Können JS-Arrays unterschiedlichen Typs sein?
- Analyse der indexOf-Methode im JS-Array (mit Beispielen)

