Heim >Web-Frontend >js-Tutorial >Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
Wie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele)
- 青灯夜游Original
- 2018-10-22 11:08:0352686Durchsuche
Arrays sind ein wichtiger Teil von JavaScript. Beim Erlernen von JS-Arrays ist die Bedienung von Array-Elementen ein unverzichtbarer Bestandteil. In diesem Artikel erfahren Sie, wie Sie Elemente zu einem JS-Array (eindimensional) hinzufügen, damit jeder die Methode zum Hinzufügen von Elementen zu einem JS-Array verstehen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst kurz vorstellen Welche drei Methoden gibt es zum Hinzufügen von Elementen zu js-Arrays? Dies sind:
1. Die js push()-Methode fügt Array-Elemente hinzu
2. Die js-unshift()-Methode fügt Array-Elemente hinzu
3 ( )-Methode zum Hinzufügen von Array-Elementen
Im Folgenden stellen wir anhand eines einfachen Codebeispiels im Detail vor, wie die obige Methode zum Hinzufügen von Elementen zu einem js-Array dient.
js push()-Methode fügt Array-Elemente hinzu
push()-Methode kann ein oder mehrere neue Elemente am Ende des Arrays hinzufügen, Anschließend wird die Länge des neuen Arrays zurückgegeben und die Methode push() wird von allen gängigen Browsern unterstützt.
Syntax:
数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 am Ende des Tier-Arrays hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
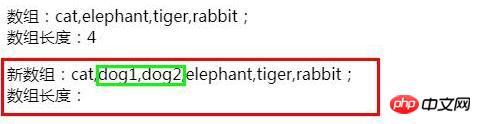
</html>Rendering:

Hinweis:
array.length kann die Länge des Arrays zurückgeben
js unshift()-Methode fügt Array-Elemente hinzu
Die Methode unshift() kann ein oder mehrere neue Elemente am Anfang des Arrays hinzufügen und dann die Länge des neuen Arrays zurückgeben. Alle gängigen Browser unterstützen die Methode unshift.
Syntax:
数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 am Anfang des Tier-Arrays hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>Rendering:

js splice()-Methode fügt Array-Elemente hinzu
splice()-Methode kann ein oder mehrere neue Elemente zum Array hinzufügen An der angegebenen Position wird das Element an der eingefügten Position automatisch nach hinten verschoben und alle gängigen Browser unterstützen die Splice-Methode.
Syntax:
数组.splice(index,howmany,item1,.....,itemN);
index: Gibt an, wo Elemente hinzugefügt oder gelöscht werden sollen;
howmany: Gibt an, wie viele Elemente gelöscht werden sollen gelöscht;
item: Stellt ein neues Element dar, das dem Array hinzugefügt werden soll.
Codebeispiel: Fügen Sie die beiden Elemente dog1 und dog2 an der zweiten Position des Animal-Arrays hinzu (nach dem ersten Element)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>Rendering:

Die oben genannten drei Methoden zum Hinzufügen von Elementen zu js-Arrays werden in diesem Artikel vorgestellt, nämlich die push()-Methode, die unshift()-Methode und die splice()-Methode. Welche Methode man bei der Arbeit wählt, hängt von den beruflichen Bedürfnissen und persönlichen Gewohnheiten ab. Neulinge können es selbst ausprobieren, um ihr Verständnis zu vertiefen. Weitere verwandte Tutorials finden Sie unter: JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWie füge ich in JavaScript Elemente zu einem Array hinzu? 3 Möglichkeiten, Elemente zu js-Arrays hinzuzufügen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

