Heim >Web-Frontend >CSS-Tutorial >CSS3 implementiert ein adaptives Layout, das berechnet werden kann – calc()
CSS3 implementiert ein adaptives Layout, das berechnet werden kann – calc()
- 青灯夜游nach vorne
- 2018-10-15 17:53:522810Durchsuche
Dieser Artikel stellt Ihnen das adaptive Layout von CSS3 vor, das berechnet werden kann – calc(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
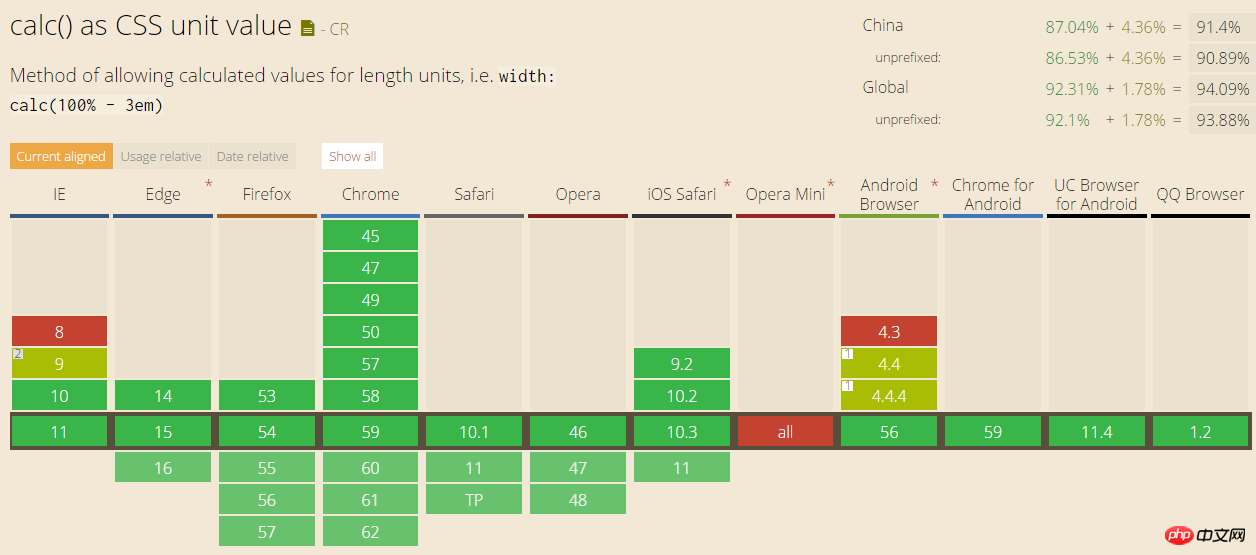
Um zu beginnen, müssen wir verstehen, was calc() eine CSS-Funktion ist. Sie können calc() verwenden, um den Rand, den Abstand, die Breite und andere Attribute des Elements festzulegen
Und Sie können auch einen mathematischen Ausdruck verwenden, um ihn in einercalc()内部嵌套另一个calc()
Es ist zu beachten, dassWenn „0“ als Divisor verwendet wird, löst der HTML-Parser eine Ausnahme aus.Wenn „+“ und Wenn „-“ verwendet wird, müssen vor und nach Leerzeichen stehen, z. B. calc (100%-15px). Das ist falsch. Es besteht keine Notwendigkeit, Leerzeichen vor und nach „*“ und „/“ zu lassen, aber Es wird empfohlen, Leerzeichen hinzuzufügen Nennen Sie zwei Beispiele
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html> 
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
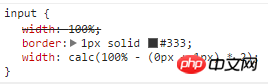
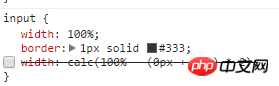
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>





CSS Basic-Video-Tutorial , CSS3-Video-Tutorial , Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonCSS3 implementiert ein adaptives Layout, das berechnet werden kann – calc(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Verwendung von calc() in CSS3
- Detaillierte Einführung in die berechneten Eigenschaften von CSS3 calc()
- So verwenden Sie die calc()-Methode von CSS3
- Verwenden Sie calc(), um ein responsives Layout zu implementieren
- So drücken Sie Dimensionen mithilfe der calc()-Eigenschaft in CSS3 aus

