Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in die berechneten Eigenschaften von CSS3 calc()
Detaillierte Einführung in die berechneten Eigenschaften von CSS3 calc()
- 小云云Original
- 2018-03-01 09:20:444113Durchsuche
Wie der Name schon sagt, ist calc ein neues berechnetes Attribut in CSS3, das vielen Attributen einen Ausdruck hinzufügt.
calc ist die Abkürzung des englischen Wortes „calculation“ (Berechnung), das eine neue Ergänzung zu ist CSS3. Mit der hinzugefügten Funktion können Sie calc() verwenden, um dynamische Werte für die Attribute „Rahmen“, „Rand“, „Abstand“, „Schriftgröße“, „Breite“ und „Höhe“ des Elements festzulegen.
So verwenden Sie
calc() kann einfache Addition (+), Subtraktion (-), Multiplikation (*) und Division (/) in mathematischen Operationen verwenden Lösen Sie Probleme und konvertieren Sie Berechnungen basierend auf Einheiten wie px, em, rem und Prozentsatz.
Standardschrift:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
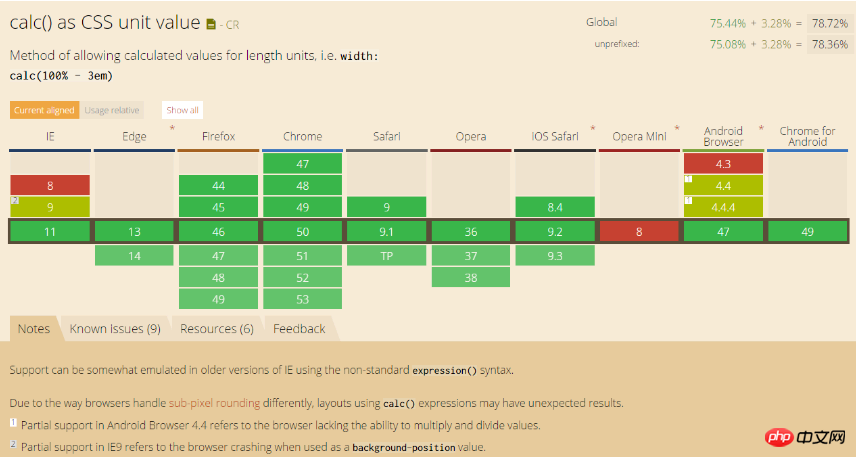
}Kompatibilität

Grundlegende Theorie
calc kann für alles mit Größe verwendet werden, z. B. Rand, Rand, Abstand, Schriftgröße und -breite sowie andere Eigenschaften, um dynamische Werte festzulegen
-
Unterstützte Operationseinheiten: rem, em, Prozentsatz, px
Die Berechnungspriorität stimmt mit der Mathematik überein
Hinweis:
Für Ausdrücke in calc müssen bei der Verwendung arithmetischer Symbole zwei Leerzeichen hinzugefügt werden (obwohl Multiplikation und Division ignoriert werden können, wird dennoch empfohlen, sie einzuschließen)! ! ! ! ! , sonst kommt es zu einem Parsing-Fehler! ! Schauen Sie sich die Demo an
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);Kleine Demo
dient nur zur Demonstration und zur Antwortskalierung

Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>Zusammenfassung
calac wird mit Flexbox gepaart, um Flüssigkeit zu schreiben Layout Sehr gut;
Verwandte Empfehlungen:
Detaillierte Erklärung der Verwendung von calc() in CSS3
Anleitung do calc() in CSS3 Einführung in die Responsive-Mode-Layout-Methode
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die berechneten Eigenschaften von CSS3 calc(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

