Das Bootstrap-Framework wird aufgrund seiner Benutzerfreundlichkeit, seines schönen Layouts und seines reaktionsfähigen Layouts häufig verwendet. In diesem Artikel wird anhand des Bootstrap-Tabellenbeispiels erläutert, wie die Tabelle in Bootstrap verwendet wird, sowie über die zugehörigen Stile der Tabelle Es hat einen gewissen Referenzwert und interessierte Freunde können sich darauf beziehen.
Bevor Sie das Bootstrap-Framework-Layout verwenden, müssen Sie zunächst die relevanten jQuery-, CSS- und JS-Dateien vorstellen. Wenn Sie sich nicht sicher sind, können Sie meinen vorherigen Artikel lesen: So verwenden Sie das Bootstrap-Framework in HTML Seiten , oder sehen Sie sich das Bootstrap-Video-Tutorial an.
1. Grundtabelle
Nachdem das Grundlayout fertiggestellt ist, fügen Sie dem Tag
den Klassennamen hinzu ( ein wenig Inhaltsauffüllung und horizontale Trennlinien). Beispiel für eine Bootstrap-Tabelle: Erstellen Sie eine Tabelle mit sechs Zeilen und vier Spalten für statistische Studenteninformationen. Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
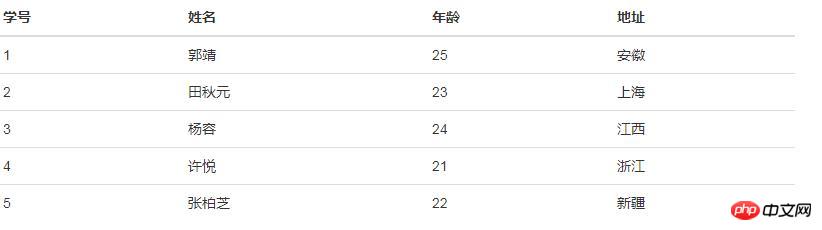
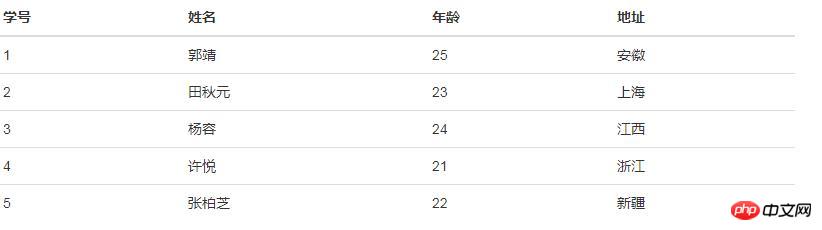
</html>Rendering:

Fügen Sie jeder Reihe ein Zebrastreifenmuster hinzu. <table class="table table-striped " style="max-width:90%" >
Der Effekt ist wie in der Abbildung dargestellt:
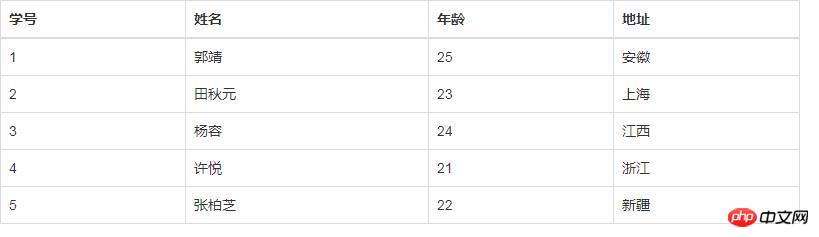
3. Tabelle mit Rand
Fügen Sie im Tag
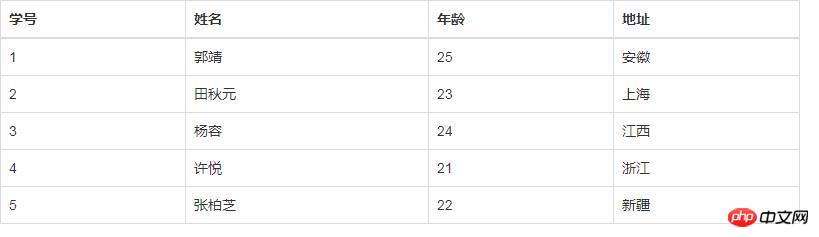
die Klasse class name.table-bordered hinzu, um der Tabelle und jeder Zelle darin einen Rahmen hinzuzufügen. <table class="table table-bordered " style="width: 800px;" >
Der Effekt ist wie im Bild dargestellt:
4. Mouseover-Tisch 
Fügen Sie im Tag die Klasse class name.table-hover hinzu, damit jede Zeile in Wenn die Maus über die erste Zeile fährt, ändert sich die Hintergrundfarbe der ersten Zeile in Grau. Die Wirkung von <table class="table table-hover " style="max-width:90%" >
ist wie im Bild dargestellt:
Kurztabelle 
im -Tag: Durch Hinzufügen der Klasse name.table-confided kann die Tabelle kompakter gemacht werden und der Abstand in den Zellen wird halbiert. <table class="table table-condensed " style="max-width:90%" >
Vergleichen Sie die obigen Bilder, um den Effekt der Komprimierung der Tabelle zu sehen:
6.
 6. Responsive Tabelle
6. Responsive Tabelle
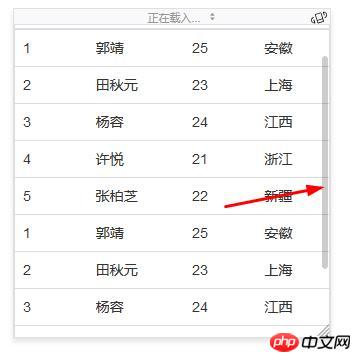
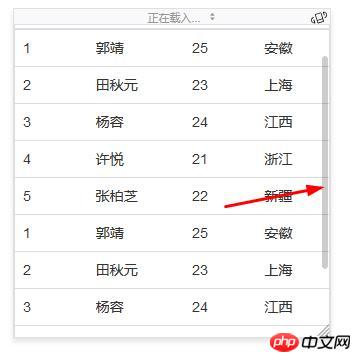
Umschließen Sie das Element mit dem Klassennamen .table in das Element mit dem Klassennamen .table-responsive, um eine responsive Tabelle zu erstellen, wenn der Bildschirm kleiner als 768 Pixel ist Der Bildschirm ist größer als 768 Pixel und die horizontale Bildlaufleiste verschwindet. Die Wirkung von <table class="table" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table> ist wie in der Abbildung dargestellt:
Das Obige verwendet Bootstrap-Tabellenbeispiele, um die Verwendung von Tabellentabellen und verwandten Stilen vorzustellen Wenn ja, können Sie die offizielle Website des Bootstrap-Frameworks besuchen: http://v3.bootcss.com. Weitere verwandte Tutorials finden Sie im
Bootstrap-Online-Handbuch
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn






 6. Responsive Tabelle
6. Responsive Tabelle