Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)
So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-12 17:51:262341Durchsuche
In diesem Artikel erfahren Sie, wie Sie eine Bildlaufleiste mit CSS implementieren (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist.
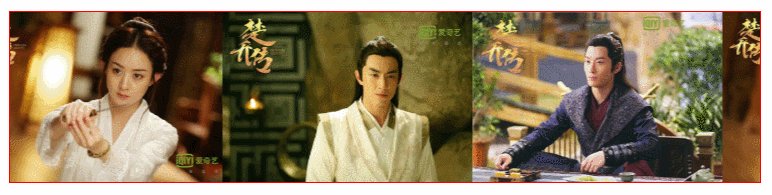
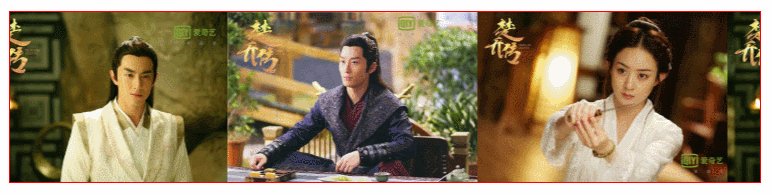
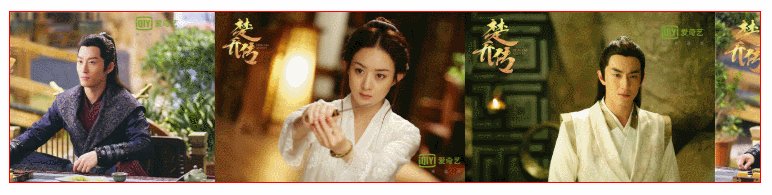
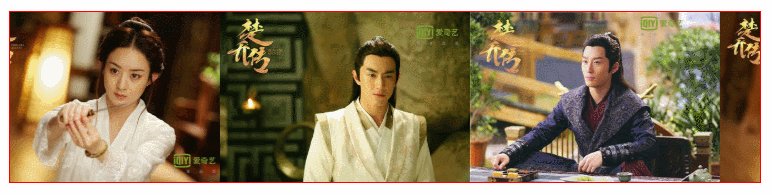
Auf einigen Websites sieht man oft, dass einige Bilder kontinuierlich scrollen. Dieser Effekt kann durch CSS-Animationseffekte erzielt werden. Der spezifische Effekt ist wie folgt

Das Hauptprinzip besteht darin, sich durch Animation nach links zu bewegen.
Geben Sie zunächst zwei Sätze derselben Bilder (in derselben Zeile) an und verschieben Sie das Gesamtbild um die Länge einer Bildergruppe nach links.
Auf diese Weise wird es geschehen Wenn die Animation endet, kehrt sie schnell zu ihrer ursprünglichen Position zurück. Zu diesem Zeitpunkt wechselt sie sich mit der zweiten Bildgruppe ab. Es sieht aus wie eine Gruppe von Bildern, die in einer Endlosschleife nach links scrollen.
Die spezifischen Schritte sind wie folgt:
1. Legen Sie zwei Sätze derselben Bilder überall im Hauptkörpercode fest
<nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
Stellen Sie die Größe des Navigationssystems ein Breite ist die Summe einer Gruppe von Bildern. Breite und Höhe sind die Höhe des Bildes.
nav {
width: 750px;
height: 170px;
border: 1px solid red;
margin: 100px auto;
}
3. Legen Sie die UL-Größe fest, die Breite ist doppelt so groß wie die Navigation, und geben Sie animationsbezogene Attribute an
ul {
width: 200%;
height: 100%;
animation: picmove 5s linear infinite forwards;
}
4 Definieren Sie hauptsächlich die Animation um eine Gruppe von Bildern nach links zu verschieben
@keyframes picmove {
from {
transform: translate(0);
}
to {
transform: translate(-750px);
}
}
5. Fügen Sie den Mauszeiger- und Animationspauseneffekt hinzu
ul:hover {
animation-play-state: paused;
}
6. Fügen Sie schließlich „Overflow: Hidden“ zur Navigation hinzu, um den überschüssigen Teil auszublenden dass der gesamte Satz der Bildlaufleiste fertig ist
Der Gesamtcode lautet wie folgt
Document <nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein . Weitere verwandte Tutorials finden Sie unter CSS-Grundlagen-Video-Tutorial , CSS3-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

