Heim >Web-Frontend >CSS-Tutorial >CSS Was ist eine Symbolschriftart (IconFont)? Was ist der Nutzen?
CSS Was ist eine Symbolschriftart (IconFont)? Was ist der Nutzen?
- 青灯夜游nach vorne
- 2018-10-12 17:45:069902Durchsuche
In diesem Artikel wird hauptsächlich eine sehr einfach zu verwendende Icon-Methoden-Icon-Schriftart (IconFont) vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Was ist eine Symbolschriftart? Wie der Name vermuten lässt, handelt es sich um eine Schriftart, diese zeigt jedoch keinen bestimmten Text, sondern verschiedene Symbole an.
Auf Websites werden häufig verschiedene Symbole verwendet. Die Verwendung von Symbolen auf Webseiten erfolgte jedoch hauptsächlich durch Sprites (Hintergrundposition + Hintergrundskalierung). Einerseits ist der Skalierungsprozess ziemlich mühsam. Einerseits muss man einen Designer finden, der sie neu gestaltet und sie dann erneut hinzufügt.
Icon-Schriftarten können die oben genannten Probleme sehr bequem lösen und sind außerdem sehr einfach zu verwenden. Da es sich um eine Schriftart handelt, kann auf sie verwiesen werden. Sie müssen nur die entsprechenden Zeichen angeben, ohne die Position des Hintergrundbilds messen zu müssen. Und um die Symbolgröße zu ändern, muss nur die Schriftgröße geändert werden. Hier sind zwei empfohlene Websites: (1) Alibaba-Vektorsymbolbibliothek http://iconfont.cn/ (2) IcoMoons https://icomoon.io/
Das Folgende ist die spezifische Methode zur Verwendung von IcoMoon
1 Öffnen Sie die IcoMoon-Website und klicken Sie auf IconMoon-App.

2. Nach dem Öffnen können Sie Ihre eigenen Symbole hinzufügen, um sie zu generieren, oder Sie können die von ihm angegebenen Symbole auswählen ein Symbol unter dem Standardsymbol sein Symbole aus Bibliothek hinzufügen Klicken Sie hier, um weitere Symbole zur Auswahl anzuzeigen (sowohl kostenlos als auch kostenpflichtig).

3. Nachdem Sie auf Schriftart generieren geklickt haben, wird eine Schnittstelle für das aktuell ausgewählte Symbol generiert, und die Schaltfläche „Schriftart generieren“ in der unteren rechten Ecke wird ebenfalls generiert werden Download , Sie können auch entsprechende Download-Einstellungen vornehmen (z. B. ie6/7 unterstützen usw.).
4. Nach Abschluss des Downloads sind die folgenden Dateien vorhanden. Speichern Sie diese Dateien am besten und löschen Sie sie nicht nach Belieben.

5. Als nächstes wird die spezifische Methode zur Verwendung der Symbolschriftart angegeben (Sie können sich die CSS-Datei auch selbst ansehen, indem Sie die Symbolschriftart verwenden – style.css). Zugehöriger Inhalt)
(1) Kopieren Sie den Schriftartenordner in das Projekt und deklarieren Sie die Schriftart (der Code hier muss nicht gespeichert werden, da er im Grunde derselbe ist, kopieren Sie ihn einfach direkt)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(2), verwenden Sie die Schriftart
.IconMoon {
font-family: 'icomoon';
}
(3), zeigen Sie gezielt die entsprechenden Symbole an
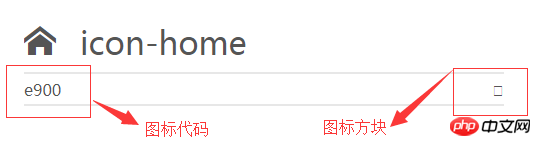
a, verwenden Sie sie direkt (sehr praktisch, aber im Allgemeinen nicht verwenden). , weil diese Symbole nicht durch bloßes Betrachten der kleinen Quadrate unterschieden werden können) Was ist der Unterschied?), zum Beispiel ist das kleine Quadrat in der Mitte des
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span-Tags kein echtes Quadrat, sondern entspricht Klicken Sie auf das Quadrat rechts unter jedem Symbol auf der Demoseite.

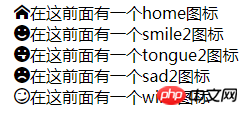
b. Verwenden Sie den CSS-Pseudoelementselektor, um
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
hinzuzufügen Bild ist:
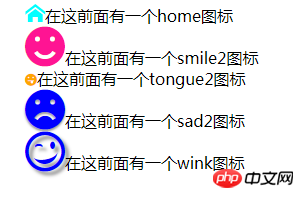
 (4) Wie bereits erwähnt, handelt es sich bei diesen Symbolen im Wesentlichen um Schriftarten, sodass sie leicht in Farbe, Größe, Schatteneffekten usw. geändert werden können.
(4) Wie bereits erwähnt, handelt es sich bei diesen Symbolen im Wesentlichen um Schriftarten, sodass sie leicht in Farbe, Größe, Schatteneffekten usw. geändert werden können.
 Der spezifische Code lautet wie folgt
Der spezifische Code lautet wie folgt
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}
6 Wenn wir der Schriftart neue Symbole hinzufügen oder einige Symbole entfernen möchten, müssen wir nur die Website öffnen erneut und rufen Sie die Seite
IconMoon Appauf und klicken Sie dann auf Symbole importieren, um die Datei selection.json in das Schriftartendateiverzeichnis zu kopieren, das wir zuvor heruntergeladen haben, und dann können wir es tun Wählen Sie es basierend auf unserer vorherigen Auswahl erneut aus. Es ist fertig und sehr einfach zu verwenden. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
CSS-Grundlagen-Video-TutorialDas obige ist der detaillierte Inhalt vonCSS Was ist eine Symbolschriftart (IconFont)? Was ist der Nutzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

