Heim >Web-Frontend >CSS-Tutorial >Einführung in die CSS-Längeneinheit em
Einführung in die CSS-Längeneinheit em
- 青灯夜游nach vorne
- 2018-10-12 17:36:183373Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die CSS-Längeneinheit em. Ich hoffe, dass er Ihnen als Referenz dienen wird.
1. Warum em verwenden?
em ist ebenfalls eine Einheit in CSS, ähnlich wie px. Viele Leute werden sich fragen, warum EM nach px immer noch verwendet wird und em schwieriger zu verwenden ist als px.
em wird hauptsächlich im flexiblen Layout verwendet. Hier ist eine kleine Kastanie, um die Leistungsfähigkeit von em zu veranschaulichen.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
</p></body></html>
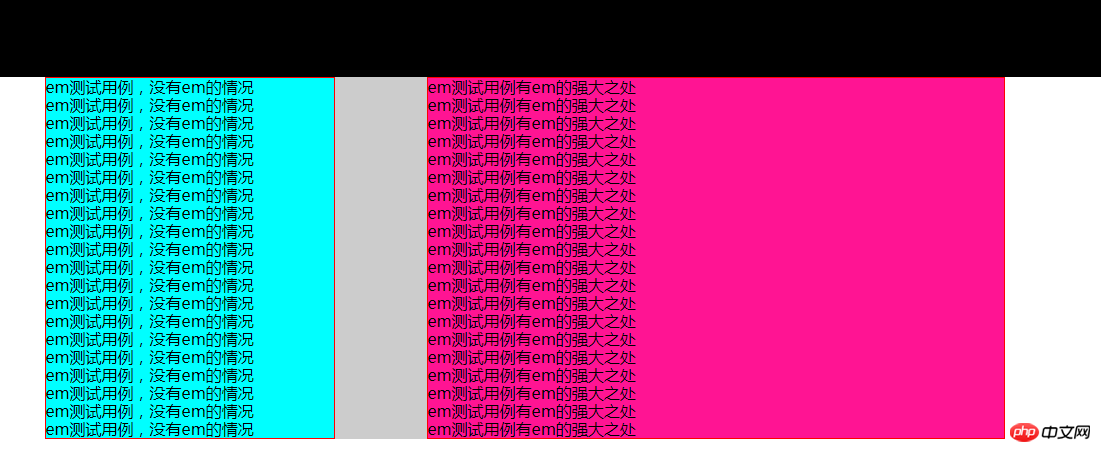
Dies imitiert das allgemeine Layout einer Webseite und zeigt den Unterschied zwischen der Verwendung von em und px . .
Unter normalen Umständen sehen em und px gleich aus. Wie unten gezeigt

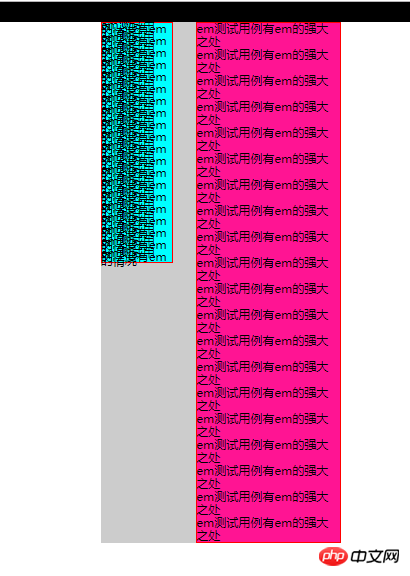
Halten Sie als Nächstes die Strg-Taste gedrückt und drücken Sie kontinuierlich die Taste „-“ (Minuszeichen), um die Seite zu verkleinern. Es wird einen sehr offensichtlichen Unterschied geben, wenn die Größe auf 25 % reduziert wird (hier wird der Chrome-Browser verwendet). Wenn andere Browser diese Situation nicht haben, können Sie die Schriftgröße im Browser manuell ändern. Sie können es sehen, wenn Sie die Größe vergrößern Schriftgröße. Eine ähnliche Situation tritt auf, wie unten gezeigt

Sie können sehen, dass die linke Seite mit px vollständig ausgeblendet ist und der spezifische Text nicht sichtbar ist. Der Text rechts mit em ist noch deutlich zu erkennen. Der Hauptgrund für dieses Phänomen ist, dass es sich bei em um eine relative Größe handelt und die Verwendung von em keinen großen Einfluss auf die Vergrößerung oder Verkleinerung der Seite hat.
Da es sich um eine relative Größe handelt, gibt es eine Referenzgröße. Die Referenzgröße von em ist die Schriftgröße des aktuellen Elements. Da die Schriftgröße des aktuellen Elements als Referenz verwendet wird, stellt sich zu diesem Zeitpunkt die Frage, was als Referenz verwendet wird, wenn die aktuelle Schriftart in Em-Einheiten vorliegt. Zu diesem Zeitpunkt wird die Schriftgröße des übergeordneten Elements als Referenz verwendet.
Wenn also die gesamte Seite em als Schriftgröße verwendet, ist 1em auf der Seite die Standardschriftgröße des Browsers von 16 Pixel
2. em Spezifische Verwendung:
1. Stellen Sie body{font-size: 1em} ein
Nachdem Sie die Schriftgröße des Körpers festgelegt haben, da die Schriftart des Körpers die Standardschriftart des Browsers übernimmt 16px, solange em auf der Webseite verwendet wird, dann
2 Beginnen Sie mit der Berechnung der spezifischen Größe des Elements
(1) Wenn die Schriftgröße des Elements von der oberen Ebene geerbt wird, also 16 Pixel, dann ist 1em = 16 Pixel innerhalb des Elements. Daher lautet die Berechnungsmethode wie folgt:
Erforderlicher em-Wert = aktuelles Element Der px-Wert/der Schriftgrößenwert px des übergeordneten Elements (normalerweise 16px)
Zum Beispiel: 1px=1/16=0,0625em, 18px=18/16= 1,125em
(2) Wenn Sie die Schriftgröße des Elements selbst festlegen
Der em-Wert der Schriftgröße des aktuellen Elements = aktuelle Elementschriftgröße px/Schriftgröße des übergeordneten Elements px
Andere vom aktuellen Element benötigte em-Werte = px-Wert des aktuellen Elements/Schriftgröße des Elements selbst px
Im Folgenden wird ein Beispiel für eine detaillierte Erklärung übergeben
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
</html>
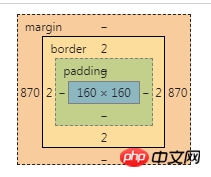
Öffnen Sie das im Browser angezeigte Boxmodell der .son1-Box, und das Webseiten-Ergebnisbild wird detailliert angezeigt unten


Es kann festgestellt werden, dass .son1 und .son2 genau gleich sind. Die Schriftgröße von
.son1 ist 2em und der entsprechende px ist 2*16=32px (Sie können wiederum die Formel Der em-Wert der aktuellen Schriftgröße überprüfen Element (2) = aktuelle Elementschriftgröße in Pixel (32)/Schriftgröße des übergeordneten Elements in Pixel (16) )
Höhe und Breite sind 5em entsprechend px ist 5*32=160px (Sie können wiederum die Formel überprüfen Andere em-Werte, die für das aktuelle Element erforderlich sind(5)=px-Wert des aktuellen Elements(160)/ Die Schriftgröße des Elements selbst px(32))
Hinweis: Es muss auch in ie5/6 html {font-size: 100%} hinzugefügt werden, um ein elastisches Layout zu gewährleisten (aber derzeit verfügt ie5/6 grundsätzlich nicht darüber, und dies basiert auf den Artikel 《Die unglaublichen Em- und Elastic-Layouts mit CSS》 Da ich nicht herausgefunden habe, wo das konkrete Problem liegt, werde ich es zum späteren Nachschlagen aufschreiben. )
3、rem的使用
rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p></body></html>
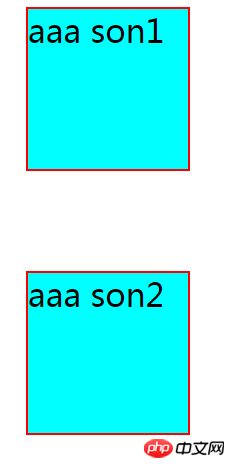
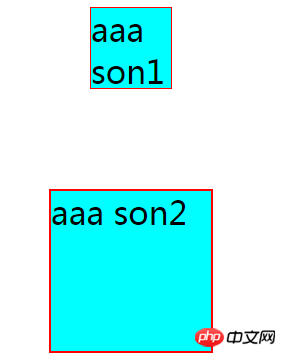
结果图为:

因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die CSS-Längeneinheit em. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

