Heim >Web-Frontend >CSS-Tutorial >Wie erreiche ich einen Flip-Image-Effekt in CSS3? (Codebeispiel)
Wie erreiche ich einen Flip-Image-Effekt in CSS3? (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-12 17:56:212598Durchsuche
本文给大家介绍CSS3如何实现翻转图片效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
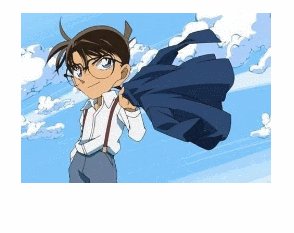
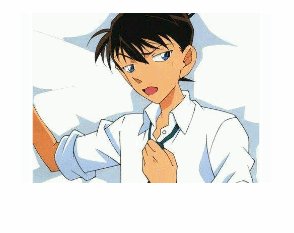
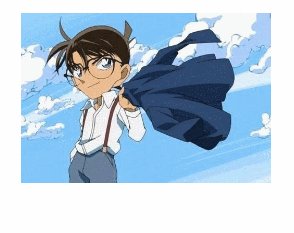
具体效果图如下:

主要用到的技术除了3D翻转和定位 ,还用到了一个新的属性 backface-visibility:visable|hidden;
该属性主要是用来设定元素背面是否可见。
具体的步骤如下:
1、写出页面主体,
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2、通过定位使两张图片叠加在一起
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
3、设置第一张图片背面不可见
p img:first-child {
z-index: 1;
backface-visibility: hidden;
}
4、添加旋转180度
p:hover img {
transform: rotateY(180deg);
}
最后给出完整代码
Document <p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程!
Das obige ist der detaillierte Inhalt vonWie erreiche ich einen Flip-Image-Effekt in CSS3? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:cnblogs.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)Nächster Artikel:So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)

