Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung relevanter Kenntnisse über Formulare in HTML (Codebeispiele)
Zusammenfassung relevanter Kenntnisse über Formulare in HTML (Codebeispiele)
- 不言nach vorne
- 2018-10-12 17:32:162636Durchsuche
Der Inhalt dieses Artikels ist eine Zusammenfassung relevanter Kenntnisse über Formulare in HTML (Codebeispiele). Ich hoffe, dass er für Freunde hilfreich ist.
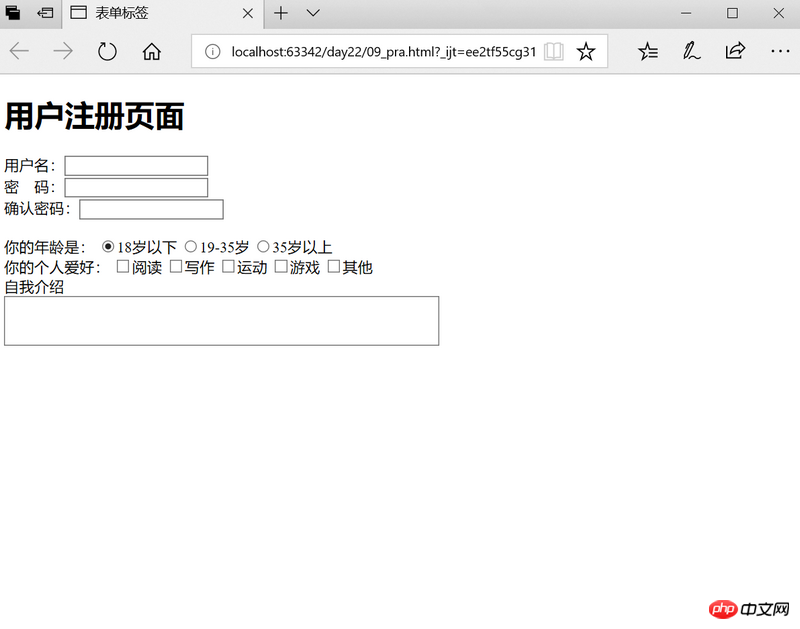
Wenn Benutzer mit der Erstellung statischer Webseiten vertraut sind, werden sie deren einzige Funktion spüren und interaktive dynamische Websites erstellen wollen. Ein in dynamischen Websites häufig verwendetes Element sind Formulare. Formulare sind ein wichtiger Bestandteil von HTML und dienen als Kommunikationsbrücke zwischen Website-Administratoren und Benutzern.
form tag--from
ist ein Doppel-Tag. Zu den im Label enthaltenen Daten gehören Formularsteuerelemente und notwendige Begleitdaten, wie z. B. Steuerelementetiketten, Skripte zur Datenverarbeitung usw. Es gibt hauptsächlich fünf grundlegende Attribute wie Formularname, Datenverarbeitung und Datenübertragungsmethode. Darunter sind die Programmverarbeitung und die Datenübertragungsmethode des Formulars.
Programmverarbeitungsattribut – Aktion
Die vom Benutzer eingegebenen Informationen müssen vom Programm verarbeitet werden Das Formular definiert die Zieldatei, an die das Formular gesendet werden soll. Nach Erhalt der Informationen wird die Zieldatei normalerweise mit einem Programm zur Verarbeitung der Daten verbunden.
Der Attributwert kann ein Programm oder die URL-Adresse eines Skripts sein
##Formularnamensattribut --name
wird zur Benennung des Formulars verwendet. Es wird empfohlen, jedem Formular einen Namen zu geben, der seiner Funktion entspricht, um Verwirrung zu vermeiden, wenn Informationen zur Verarbeitung an das Hintergrundprogramm übermittelt werden.
##Datenübertragungsmethode--method
definiert die Methode zum Senden von Formulardaten. Die Daten werden an die durch das Attribut „Aktion“ angegebene Seite gesendet und hauptsächlich auf der Serverseite verarbeitet. Es kann als URL-Variable (method='get') oder HTTP-Post (method='post') gesendet werden.
#Eingabetyp-Steuerelement
Formularelemente werden auch als Formularsteuerelemente bezeichnet. Sie werden entsprechend der Füllmethode in Eingabetyp und Dropdown-Menütyp unterteilt. Definiert mit dem <input>-Tag.
Textfeld – Text
Der häufigste Texteingabebereich, im Anmeldebereich, Diskussionsbereich usw. Als einzeiliges Textfeld auf der Seite anzeigen
<input>
Wenn Sie möchten, dass das Textfeld schreibgeschützt ist, können Sie die Einstellung „schreibgeschützt“ verwenden
<input>
Passwortfeld --password
Verstecken Sie den Inhalt des Eingabefelds und die eingegebenen Zeichen werden durch „*“ ersetzt
<input>
Optionsfeld --radio
Wenn mehrere Optionen angezeigt werden und bei der Auswahl einer Option nur Optionsfelder verwendet werden. Um anzugeben, dass eine Option standardmäßig ausgewählt ist, verwenden Sie das Attribut „checked“, um sie zu definieren. Es kann nur ein Optionsfeldsatz vorhanden sein. Um es an den Handler zu übergeben, muss das Wertattribut festgelegt werden.
<input>
Checkbox--checkbox
ist ein Optionsfeld, das mehrere Optionen auswählen kann, oder es können standardmäßig mehrere Optionen ausgewählt werden.
<input>
Textbereich--textarea
wird hauptsächlich zur Eingabe von mehrzeiligem Text verwendet, der häufig in Nachrichten- und Kommentarbereichen verwendet wird. Zeilennummer des Textfelds „rows“, Spaltennummer des Textfelds „cols“. >
Standardschaltfläche – Schaltfläche Ein gewöhnlicher kleiner grauer Block, der mit einem entsprechenden Skript verknüpft werden muss, um den „Wert“ zu verarbeiten, kann den auf der Schaltfläche anzuzeigenden Text festlegen , 'onclick' Einige Funktionen der Mausbedienung können implementiert werden.
Ein gewöhnlicher kleiner grauer Block, der mit einem entsprechenden Skript verknüpft werden muss, um den „Wert“ zu verarbeiten, kann den auf der Schaltfläche anzuzeigenden Text festlegen , 'onclick' Einige Funktionen der Mausbedienung können implementiert werden.
<textarea> </textarea>
Senden-Button und Reset-Button--
ist ein besonderer Button-Typ, der keine Parametereinstellung erfordert und auch zum Verarbeiten von Formulardaten verwendet werden kann. Im Allgemeinen werden die Schaltflächen „Senden“ und „Zurücksetzen“ gleichzeitig angezeigt.nbsp;html> <meta> <title>表单标签</title>Menülistensteuerung
Dropdown-Menü
kann Seitenplatz sparen.Das obige ist der detaillierte Inhalt vonZusammenfassung relevanter Kenntnisse über Formulare in HTML (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

