Heim >Web-Frontend >HTML-Tutorial >Einführung in tabellenbezogenes Wissen in HTML (Codebeispiele)
Einführung in tabellenbezogenes Wissen in HTML (Codebeispiele)
- 不言nach vorne
- 2018-10-12 17:27:262053Durchsuche
Der Inhalt dieses Artikels ist eine Einführung in das tabellenbezogene Wissen in HTML (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist.
Planen Sie beim Erstellen einer Webseite das Webseitenlayout entsprechend. Das Hinzufügen einer Tabelle zu einer Webseite kann beispielsweise in drei Teile unterteilt werden: oberer, mittlerer und unterer Teil. Der obere Teil speichert den Webseitentitel oder das Logo-Bild, der mittlere Teil ist der Hauptinhalt der gesamten Webseite. und der untere Teil enthält die relevanten Produktionsinformationen. Darüber hinaus können den Zellen Zellen hinzugefügt werden, um den Inhalt in Kategorien und Ebenen zu organisieren.
Tabellen-Tag --table
ist ein Doppel-Tag. Eine Tabelle enthält drei Grundelemente:
. Das erste Tag
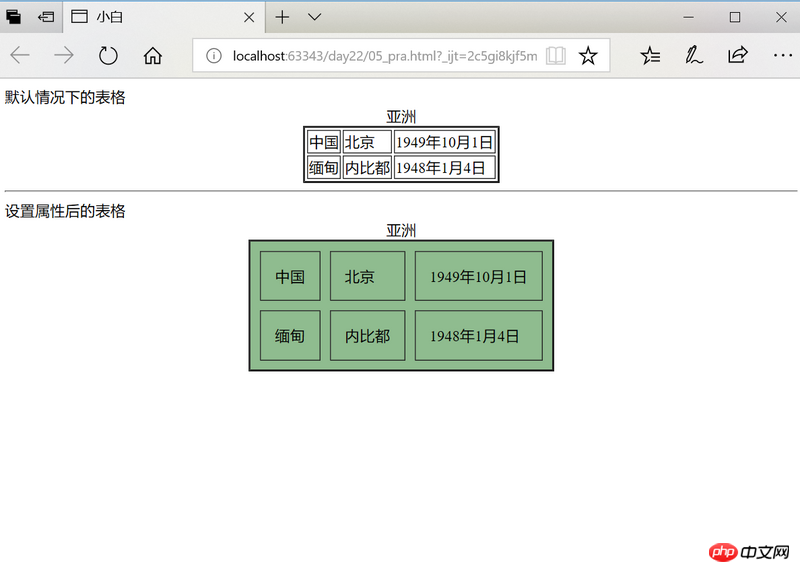
Der Titel der Tabelle – Bildunterschrift Es gibt eine spezielle Zelle namens Titelzelle, die sich in der ersten Zeile der befindet In der Tabelle haben die Titelzellen keine Ränder und sind standardmäßig zentriert. <caption>表格的标题</caption> Tabellenrand --border Standardmäßig zeigt die Tabelle keine Ränder an. Um den Inhalt besser zu unterscheiden, können Sie die Breite des Tabellenrandes festlegen,
设置属性后的表格
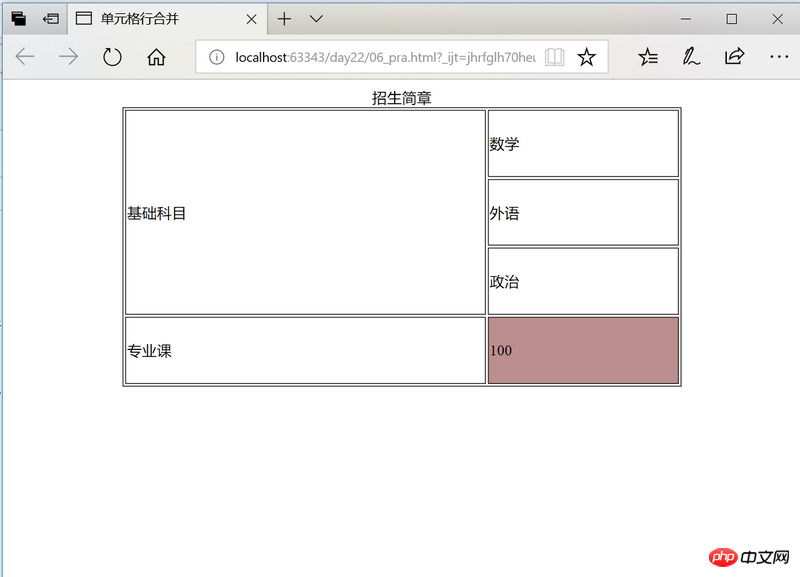
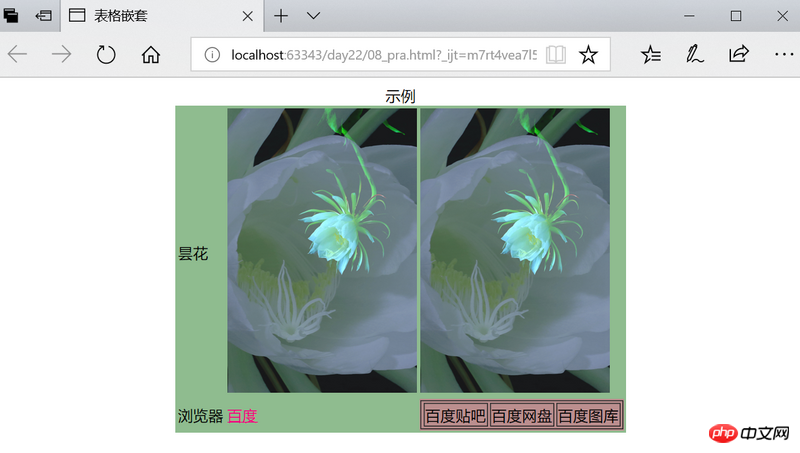
Spalten zusammenführen-Attribut- -colspan Wenn Sie einige komplexe Tabellen erstellen, müssen Sie die Zellenzusammenführung verwenden <td>rrree<p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/581/735/404/1539336309108501.png" class="lazy" title="1539336309108501.png" alt="Einführung in tabellenbezogenes Wissen in HTML (Codebeispiele)"></span></p> <p> <strong>Verschachtelung von Tabellen</strong></p> <p>Eine Tabelle enthält andere Tags. Durch die Verwendung von Tabellen zum Layouten der Seite können die verschiedenen Teile der Seite nicht miteinander in Konflikt geraten, und die Gesamtstruktur ist schön. </p> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
Das Obige ist der gesamte Inhalt dieses Artikels. Informationen zu HTML finden Sie im HTML-Entwicklungshandbuch auf der chinesischen PHP-Website zu lernen. |
Das obige ist der detaillierte Inhalt vonEinführung in tabellenbezogenes Wissen in HTML (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!