Heim >Web-Frontend >HTML-Tutorial >Verwenden Sie HTML, um eine Webseite mit einer persönlichen Informationstabelle zu implementieren (Codebeispiel)
Verwenden Sie HTML, um eine Webseite mit einer persönlichen Informationstabelle zu implementieren (Codebeispiel)
- 不言nach vorne
- 2018-10-12 17:45:0230970Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML zur Implementierung einer Webseite mit persönlichen Informationen (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist.
Zusammenfassung der HTML-Tags
1. Welche Inline-Tags und Elemente auf Blockebene sind zu lernen?
Inline-Tags: span, strong, a, img , input, textarea
Elemente auf Blockebene: p, h1-h6, p, hr, pre, ul, ol, dd, dt, td
2 Unterschiede und Eigenschaften zwischen den zwei ;
1) Elemente auf Blockebene belegen ausschließlich eine Zeile und Inline-Elemente belegen nur den Raum ihrer eigenen Breite;
2). ; Inline-Elemente können nur Textinformationen und Inline-Elemente enthalten;
3). . Wie zentriere ich Elemente auf Blockebene? Wie zentriere ich Elemente auf Blockebene?
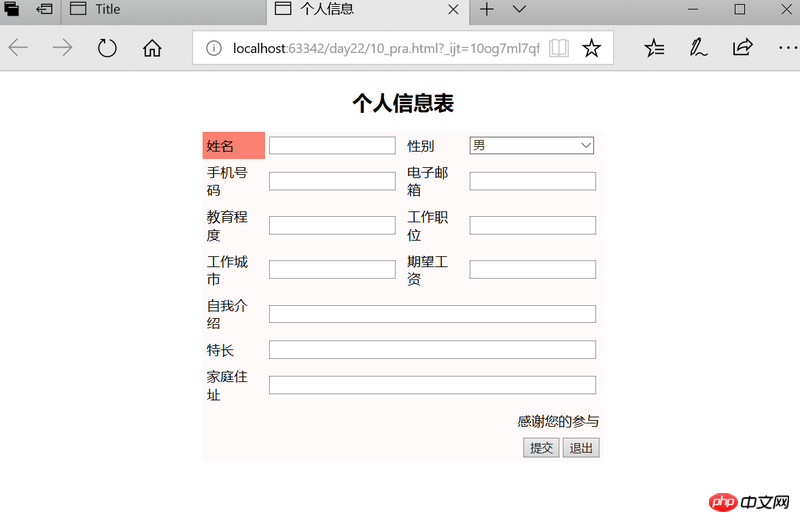
Persönliche Daten
umfassen Namen, gemeinsame Inhalte wie Geschlecht.
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||
Der gesamte Inhalt dieses Artikels finden Sie im  HTML-Entwicklungshandbuch
HTML-Entwicklungshandbuch
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML, um eine Webseite mit einer persönlichen Informationstabelle zu implementieren (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

