Heim >Web-Frontend >CSS-Tutorial >So zeichnen Sie Grafiken mit CSS-Hintergrund (Code beigefügt)
So zeichnen Sie Grafiken mit CSS-Hintergrund (Code beigefügt)
- 不言nach vorne
- 2018-10-11 16:55:142787Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS-Hintergrund zum Zeichnen von Grafiken (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Ich glaube, dass Sie bei Ihrer täglichen Arbeit unweigerlich aufgefordert werden, bestimmten Elementen einige spezielle Hintergrundbilder hinzuzufügen. Zu diesem Zeitpunkt greifen Sie normalerweise zu PS und tun es einfach. Ganz zu schweigen davon, dass diese Methode mühsam ist. Wenn die Benutzeroberfläche sie für Sie schneidet, ist sie bereits gut. Wenn nicht, können Sie sie selbst durchführen. Es kann auch Situationen geben, in denen Sie ein ganzes übergroßes Bild ausschneiden müssen. Lassen Sie mich Ihnen als „ausgezeichnetes“ Frontend im Einklang mit dem Konzept, selbst genug Essen und Kleidung zu haben, vorstellen, wie Sie den Hintergrund zum Zeichnen dieser besonderen Bilder verwenden können.
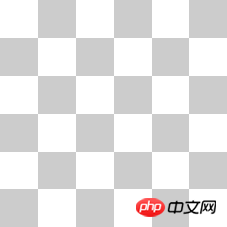
Schauen wir uns zunächst an, was erscheint normalerweise

In dieser Situation besteht die übliche Lösung darin, das Bild unten auszuschneiden

und dann übergeben Sie es. Verwenden Sie CSS, um
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>
zu erhalten. Natürlich schneiden Sie das Bild jetzt nicht aus, sondern verwenden Sie einfach CSS, um es zu tun
.box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
}
Wir können sehen dass wir den gleichen Effekt erzielen wie beim Ausschneiden des Bildes
Schauen wir uns als nächstes an, warum das obige CSS so geschrieben ist.
Lassen Sie uns zunächst den Hintergrund verstehen: linear-gradient() Im Hintergrund CSS3-Verläufe kann als Hintergrundbild betrachtet werden, das als Hintergrund verstanden werden kann: URL (), und das Hintergrundbild kann aus mehreren Bildern bestehen. Dementsprechend können wir mehrere lineare Farbverläufe schreiben und sie durch Steuerung ihrer Farben zu einem unabhängigen Bildblock zusammenfügen. Die Aktualisierung der Hintergrundgröße kann durch Kommas getrennt werden, und der entsprechende lineare Farbverlauf wird in einer Schleife festgelegt.
Hier ist zu beachten, dass der lineare Farbverlauf von hinten nach vorne gezeichnet wird, was bedeutet, dass die Farbe auf der Vorderseite die Farbe auf der Rückseite überdeckt.
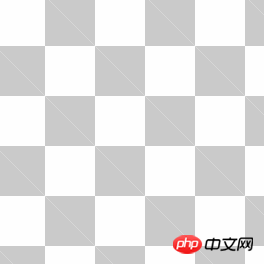
Wenn ich den Rasterhintergrund oben analysiere, denke ich, dass er als ein 4x4-Raster mit zwei 1x1-Graugittern darüber gesehen werden kann. Jedes graue Gitter kann aus den Grundmustern von

zusammengesetzt werden, sodass wir folgendes
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;


background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;Endlich können wir den gleichen Rasterhintergrund wie oben erhalten.
Weitere Beispiele
Zum Beispiel:

.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;Das Prinzip besteht eigentlich darin, jede Grafik durch einen linearen Farbverlauf zu zeichnen, die Position und Größe festzulegen und schließlich das gewünschte Bild zu erhalten. Wenn wir in Zukunft auf spezielle Hintergrundbilder stoßen, können wir diese über CSS implementieren. Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Grafiken mit CSS-Hintergrund (Code beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwende ich CSS, um das Bild vertikal und horizontal zu zentrieren?
- So verwenden Sie CSS, um die gemeinsame Nutzung von Beispielcode für den Oberflächenschatteneffekt zu erreichen
- So verwenden Sie CSS zum Ausblenden des Eingabecursors. Beispielcode_CSS-Tutorial_CSS_Webseitenproduktion
- So entfernen Sie den Auswahl-Dropdown-Pfeil mithilfe von CSS
- So erstellen Sie mit CSS3 ein einfaches durchscheinendes 3D-Würfelbild

