Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie mit CSS3 ein einfaches durchscheinendes 3D-Würfelbild
So erstellen Sie mit CSS3 ein einfaches durchscheinendes 3D-Würfelbild
- 不言Original
- 2018-06-20 17:21:412129Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Erstellen einer einfachen dreidimensionalen durchscheinenden Würfelbildanzeige ein. Der Artikel enthält einen gewissen Referenzwert für das Verständnis und Lernen aller Freunde ein Blick zusammen unten.
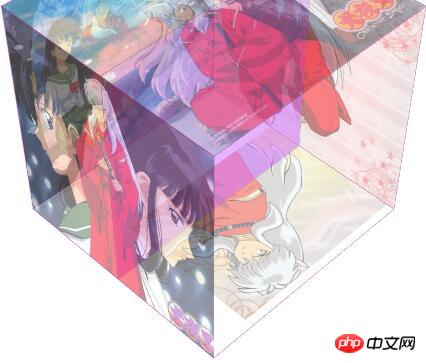
Die Darstellung ist wie folgt:

Beispielcode:
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über CSS3-Animationen zum Erzielen von Frame-für-Frame-Animationseffekten
Über die Einfachheit von CSS Übergangs- und 3D-Effekte Implementieren
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS3 ein einfaches durchscheinendes 3D-Würfelbild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

