Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS und Vanilla.js, um eine Reihe von Tooltip-Eingabeaufforderungsfeldern zu implementieren (Quellcode im Anhang)
So verwenden Sie CSS und Vanilla.js, um eine Reihe von Tooltip-Eingabeaufforderungsfeldern zu implementieren (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-11 16:47:312308Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und Vanilla.js zur Implementierung einer Reihe von Tooltip-Eingabeaufforderungsfeldern (Quellcode ist beigefügt). Ich hoffe, es wird dir helfen.
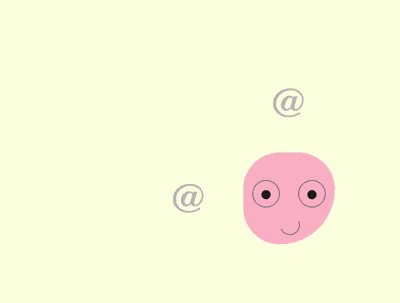
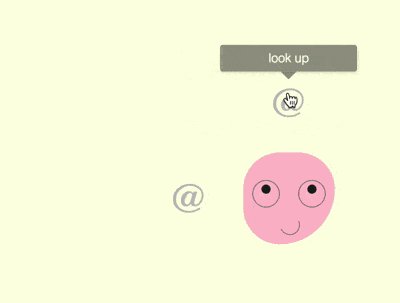
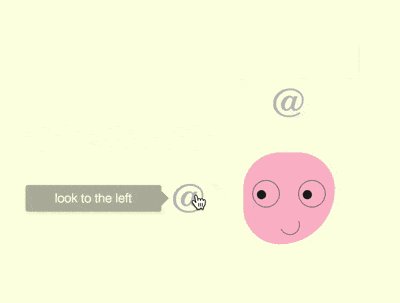
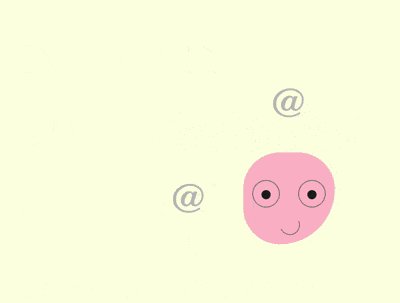
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
definiert dom. Der Container enthält einen Untercontainer mit dem Namen .emoji, der einen Avatar und seine Unterelemente eye left und eye right darstellt , mouth stellen das linke Auge, das rechte Auge bzw. den Mund dar:
<section> <div> <span></span> <span></span> <span></span> </div> </section>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
Containergröße und Unterelementausrichtung definieren:
.container {
position: relative;
width: 20em;
height: 20em;
font-size: 10px;
display: flex;
align-items: center;
justify-content: center;
}
Definieren Sie die Umriss des Avatars:
.emoji {
position: relative;
box-sizing: border-box;
width: 10em;
height: 10em;
background-color: pink;
border-radius: 50% 50% 75% 50%;
}
Definieren Sie den Umriss der Augen des Avatars:
.emoji .eye {
position: absolute;
box-sizing: border-box;
width: 3em;
height: 3em;
border: 0.1em solid gray;
border-radius: 50%;
top: 3em;
}
.emoji .eye.left {
left: 1em;
}
.emoji .eye.right {
right: 1em;
}
Zeichnen Sie die Augen:
.emoji .eye.left::before,
.emoji .eye.right::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: #222;
border-radius: 50%;
top: 1em;
left: calc((100% - 1em) / 2);
}
Zeichnen Sie einen lächelnden Mund:
.emoji .mouth {
position: absolute;
width: 2em;
height: 2em;
border: 0.1em solid;
bottom: 1em;
left: 40%;
border-radius: 50%;
border-color: transparent gray gray transparent;
transform: rotate(20deg);
}
Als nächstes lassen Sie die Augäpfel in vier Richtungen drehen.
Verwenden Sie 2 Variablen, um die Positionierungsposition des Augapfels darzustellen:
.emoji .eye {
--top: 1em;
--left: calc((100% - 1em) / 2);
}
.emoji .eye.left::before,
.emoji .eye.right::before {
top: var(--top);
left: var(--left);
}
Stellen Sie die Positionierungsposition des Augapfels in 4 Richtungen ein:
.emoji.top .eye {
--top: 0;
}
.emoji.bottom .eye {
--top: 1.8em;
}
.emoji.left .eye {
--left: 0;
}
.emoji.right .eye {
--left: 1.8em;
}
Zu diesem Zeitpunkt, wenn es sich um ein Dom-Element handelt .emoji erhöhen , top, bottom, left und die Augen drehen sich in eine bestimmte Richtung. right
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>Legen Sie die 4 Elemente um den Avatar herum an:
.tip {
position: absolute;
cursor: pointer;
font-size: 4.5em;
color: silver;
font-family: sans-serif;
font-weight: 100;
}
.tip.top {
top: -15%;
}
.tip.bottom {
bottom: -15%;
}
.tip.left {
left: -15%;
}
.tip.right {
right: -15%;
}Schreiben Sie ein Skript. Fügen Sie einen kleinen interaktiven Effekt hinzu. Wenn die Maus in vier Richtungen über @ schwebt, drehen Sie Ihren Blick in die entsprechende Richtung. Die -Konstante speichert hier 4 Richtungen, die DIRECTION-Konstante speichert 2 Mausereignisse und die EVENTS-Konstante umschließt den Vorgang des Abrufens des Dom-Elements basierend auf dem Klassennamen: $
const DIRECTIONS = ['top', 'bottom', 'left', 'right']
const EVENTS = ['mouseover', 'mouseout']
const $ = (className) => document.getElementsByClassName(className)[0]
DIRECTIONS.forEach(direction =>
EVENTS.forEach((e) =>
$(`tip ${direction}`).addEventListener(e, () =>
$('emoji').classList.toggle(direction)
)
)
)Legt die Beschleunigung fest die Augäpfel Zeit, die Animation flüssig zu machen:
.emoji .eye.left::before,
.emoji .eye.right::before {
transition: 0.3s;
} Als nächstes erstellen Sie das Tooltip-Eingabeaufforderungsfeld. Fügen Sie dem Dom das Attribut
mit vier @-Symbolen hinzu, dessen Inhalt die Tooltip-Informationen sind: data-tip
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>Verwenden Sie das Pseudoelement
, um die Eingabeaufforderungsinformationen und den Stil anzuzeigen ist weißer Text auf schwarzem Hintergrund: ::before
.tip::before {
content: attr(data-tip);
position: absolute;
font-size: 0.3em;
font-family: sans-serif;
width: 10em;
text-align: center;
background-color: #222;
color: white;
padding: 0.5em;
border-radius: 0.2em;
box-shadow: 0 0.1em 0.3em rgba(0, 0, 0, 0.3);
} Positionieren Sie das obere Eingabeaufforderungsfeld in der Mitte über dem oberen @-Symbol:
.tip.top::before {
top: 0;
left: 50%;
transform: translate(-50%, calc(-100% - 0.6em));
}Positionieren Sie auf ähnliche Weise die anderen drei Eingabeaufforderungsfelder neben dem @-Symbol:
.tip.bottom::before {
bottom: 0;
left: 50%;
transform: translate(-50%, calc(100% + 0.6em));
}
.tip.left::before {
left: 0;
top: 50%;
transform: translate(calc(-100% - 0.6em), -50%);
}
.tip.right::before {
right: 0;
top: 50%;
transform: translate(calc(100% + 0.6em), -50%);
}Verwenden Sie . Das Pseudoelement zeichnet ein umgekehrtes Dreieck unter dem oberen Tooltip: ::after
.tip::after {
content: '';
position: absolute;
font-size: 0.3em;
width: 0;
height: 0;
color: #222;
border: 0.6em solid transparent;
}
.tip.top::after {
border-bottom-width: 0;
border-top-color: currentColor;
top: -0.6em;
left: 50%;
transform: translate(-50%, 0);
} Zeichnen Sie auf ähnliche Weise Dreiecke neben den anderen drei Tooltips:
.tip.bottom::after {
border-top-width: 0;
border-bottom-color: currentColor;
bottom: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}
.tip.left::after {
border-right-width: 0;
border-left-color: currentColor;
left: -0.6em;
top: 50%;
transform: translate(0, -50%);
}
.tip.right::after {
border-left-width: 0;
border-right-color: currentColor;
right: -0.6em;
top: 50%;
transform: translate(0, -50%);
} Zum Schluss , blenden Sie den Tooltip aus, sodass das Eingabeaufforderungsfeld nur angezeigt wird, wenn sich die Maus darüber befindet:
.tip::before,
.tip::after {
visibility: hidden;
filter: opacity(0);
transition: 0.3s;
}
.tip:hover::before,
.tip:hover::after {
visibility: visible;
filter: opacity(1);
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und Vanilla.js, um eine Reihe von Tooltip-Eingabeaufforderungsfeldern zu implementieren (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie CSS3, um das Wasserfall-Flow-Layout zu implementieren
- So erstellen Sie mit CSS3 box-reflect einen Reflexionseffekt
- So drücken Sie Dimensionen mithilfe der calc()-Eigenschaft in CSS3 aus
- So verwenden Sie die Appearance-Eigenschaft in CSS3, um das Erscheinungsbild eines Elements zu ändern
- So verwenden Sie CSS, um eine Maskenebene anzuzeigen, wenn die Maus darüber schwebt
- So erstellen Sie mit CSS3 einen farbigen Fortschrittsbalkenstil

