Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Appearance-Eigenschaft in CSS3, um das Erscheinungsbild eines Elements zu ändern
So verwenden Sie die Appearance-Eigenschaft in CSS3, um das Erscheinungsbild eines Elements zu ändern
- 不言Original
- 2018-06-20 17:49:311992Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man das Aussehen von Elementen in CSS3 verwendet. Es hat einen gewissen Referenzwert. Jetzt kann ich es mit Ihnen teilen.
Jeder kann darauf zurückgreifen weiß, dass jeder Browser HTML-Elemente unterschiedlich darstellt. Beispielsweise haben Schaltflächen in Chrome und FF unterschiedliche Darstellungseffekte. Dies bringt uns zur heutigen Idee. Wenn wir den Standard-Rendering-Stil des Browsers für Elemente verwenden, können wir das Erscheinungsbild-Attribut verwenden, um den Rendering-Stil jedes Elements zu ändern.
Vor einiger Zeit habe ich in „Behebung des Fehlers bei der Schaltfläche „Senden““ gepostet iPhone“ Es wird eingeführt, „-webkit-appearance: none;“ zu verwenden, um den Standardstil der Schaltfläche auf dem iPhone zu ändern. Tatsächlich können wir die Idee umkehren und das Attribut „appearance“ verwenden, um den Standardstil des Browsers zu ändern Einfach ausgedrückt: Sie können das Attribut „Aussehen“ verwenden, um „Absatz p“ in einen Schaltflächenstil oder in ein „Eingabefeld“, „Auswahlfeld“ und andere Effekte umzuwandeln.
Jeder weiß, dass jeder Browser HTML-Elemente anders darstellt. Beispielsweise wird „Button“ in Chrome und FF unterschiedlich dargestellt. Dies bringt uns zur heutigen Idee. Mit dem Standard-Rendering-Stil des Browsers können wir das Attribut „Aussehen“ verwenden, um den Rendering-Stil jedes Elements zu ändern. Im einfachsten Sinne möchte ich den „a“-Link als Standard festlegen. „Button“-Stil verwenden, können wir „Aussehen“ auf „Schaltfläche“ setzen.
Die Funktion „Erscheinungsbild“ hört sich ganz toll an, aber leider arbeitet jeder Browserhersteller derzeit unabhängig und kann keinen einheitlichen Standard erreichen. Derzeit sind nur zwei Kernbrowser verfügbar, einer davon ist „Webkit“ und Das zweite ist „ff“, was bedeutet, dass Sie bei Verwendung von „appearances“ das Präfix jeder Browser-Factory hinzufügen müssen.
So verwenden Sie das Erscheinungsbild:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}Schauen wir uns ein einfaches Beispiel an:
<p class="lookLikeAButton">我是一个段落P元素 </p> <p class="lookLikeAListbox">我是一个段落P元素 </p> <p class="lookLikeAListitem">我是一个段落P元素 </p> <p class="lookLikeASearchfield">我是一个段落P元素 </p> <p class="lookLikeATextarea">我是一个段落P元素 </p> <p class="lookLikeAMenulist">我是一个段落P元素</p>
Als nächstes verwenden Sie das Attribut „Erscheinungsbild“, um den Stil des „P“-Elements oben zu ändern :
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
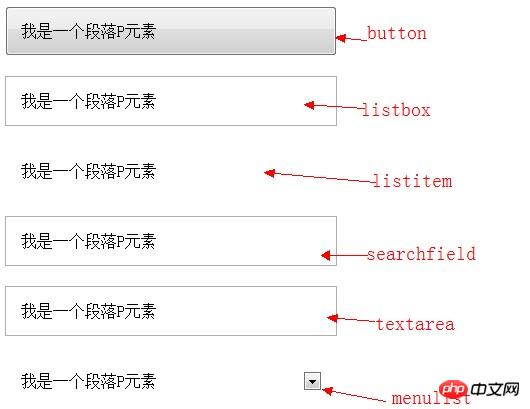
}Nach dem Festlegen des Attributwerts „Aussehen“ wird der Standardstil von Absatz P geändert, wie in der Abbildung gezeigt: 
Natürlich ist das obige Attribut vorhanden Nur „Aussehen“, ich habe das Erscheinungsbild unter Webkit und Mozilla als Referenz gesammelt:
Der Attributwert „Aussehen“ unter Webkit
checkbox radio push-button square-button button button-bevel listbox listitem menulist menulist-button menulist-text menulist-textfield scrollbarbutton-up scrollbarbutton-down scrollbarbutton-left scrollbarbutton-right scrollbartrack-horizontal scrollbartrack-vertical scrollbarthumb-horizontal scrollbarthumb-vertical scrollbargripper-horizontal scrollbargripper-vertical slider-horizontal slider-vertical sliderthumb-horizontal sliderthumb-vertical caret searchfield searchfield-decoration searchfield-results-decoration searchfield-results-button searchfield-cancel-button textfield textarea
Aussehensattribut Wert unter Mozilla
none button checkbox checkbox-container checkbox-small dialog listbox menuitem menulist menulist-button menulist-textfield menupopup progressbar radio radio-container radio-small resizer scrollbar scrollbarbutton-down scrollbarbutton-left scrollbarbutton-right scrollbarbutton-up scrollbartrack-horizontal scrollbartrack-vertical separator statusbar tab tab-left-edge Obsolete tabpanels textfield textfield-multiline toolbar toolbarbutton toolbox -moz-mac-unified-toolbar -moz-win-borderless-glass -moz-win-browsertabbar-toolbox -moz-win-communications-toolbox -moz-win-glass -moz-win-media-toolbox tooltip treeheadercell treeheadersortarrow treeitem treetwisty treetwistyopen treeview window
Bei Interesse können Sie die folgende Einführung lesen:
-
Mozilla Docs for -moz -appearance
Trent Walton über das Webkit-Erscheinungsbild
Shaun Inman über das Deaktivieren des inneren Textschattens von Texteingaben auf dem iPad
CSS3-Spezifikation
CSS-Eigenschaft: -webkit-appearance
Abschließend möchte ich alle daran erinnern, dass derzeit in der IE-Serie und „Appearance“ wird im Opera-Browser nicht unterstützt, und Safari wird nur in den Versionen 3.0 und höher unterstützt, wird jedoch besser in Chrome, Firefox und Browsern für mobile Einstellungen unterstützt. Wenn Sie daran interessiert sind, können Sie die oben genannten Attributwerte einzeln einzeln ausprobieren, um zu sehen, welche Auswirkungen sie auf alle haben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Verwendung allgemeiner Transformationsgrafikänderungen in CSS3
Über CSS3-Animationen zur Erzielung von Frame- Einzelbild-Animationseffekt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Appearance-Eigenschaft in CSS3, um das Erscheinungsbild eines Elements zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

