Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich den Abstand, um den Absatzabstand in CSS anzupassen? (Codebeispiel)
Wie verwende ich den Abstand, um den Absatzabstand in CSS anzupassen? (Codebeispiel)
- 青灯夜游Original
- 2018-10-10 14:31:094097Durchsuche
Wie stelle ich den Absatzabstand in CSS ein? Im vorherigen Artikel [Wie stelle ich den Absatzabstand in CSS ein? In Festlegen des Absatzabstands mit der Margin-Eigenschaft (Codebeispiel) ] haben wir vorgestellt, wie CSS äußere Ränder zum Festlegen und Anpassen des Absatzabstands verwendet. In diesem Kapitel stellen wir Ihnen vor, wie CSS innere Ränder zum Festlegen und Anpassen des Absatzabstands verwendet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst lernen, wie man den Abstand von CSS einstellt ?
Die CSS-Padding-Einstellung ist eigentlich sehr einfach. Sie können das CSS-Padding-Attribut verwenden, um dies zu erreichen:
padding : Ein Kurzattribut, das alle Auffüllungen des Elements gleichzeitig festlegen kann; es kann 1 bis 4 Werte haben, negative Werte sind nicht zulässig.
Beschreibung:
Das padding-Attribut legt die Breite aller Polsterungen des Elements oder die Breite der Polsterungen auf jeder Seite fest. Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch in andere Zeilen hinein erstrecken und möglicherweise andere Inhalte überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Negative Margenwerte sind nicht zulässig.
Ein kleines Beispiel:
padding:10px 5px 15px 20px;
padding setzt den oberen Abstand auf 10 Pixel, den rechten Abstand auf 5 Pixel, den unteren Abstand auf 15 Pixel und den linken Abstand auf 20 Pixel.
Der Abstand von CSS kann auch ohne Verwendung der Abkürzung „padding“ festgelegt werden, und der gesamte Abstand des Elements kann gleichzeitig festgelegt werden. Wir können einen Rand separat festlegen. Schauen wir uns also das an Eigenschaften zum separaten Einstellen der Polsterung:
Polsterung oben: Polsterung oben
Polsterung rechts: Polsterung rechts
Polsterung unten: Polsterung unten
Polsterung - links: linker Abstand
Lassen Sie uns anhand eines einfachen Codebeispiels im Detail erklären, wie Sie den Abstand zum Festlegen und Anpassen des Absatzabstands verwenden!
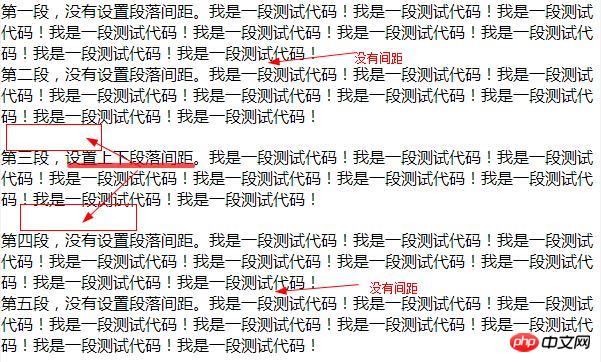
1. Verwenden Sie die Abkürzung für padding und legen Sie gleichzeitig den oberen und unteren Absatzabstand fest
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

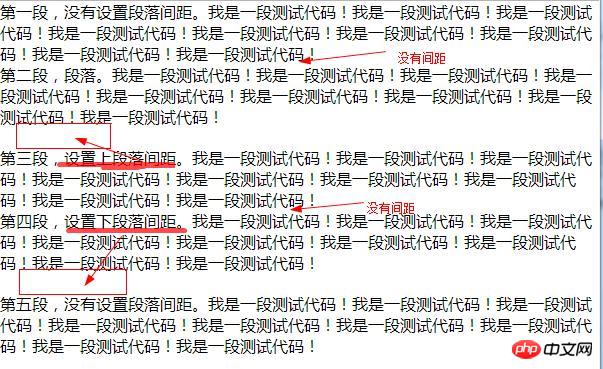
2 . Verwenden Sie padding-top und padding-bottom, legen Sie den oberen und unteren Abstand des Absatzes separat fest
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

Zusammenfassung: Oben ist dieser Artikel Der gesamte Inhalt, ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Wie stelle ich den Zeilenabstand in CSS ein? Zeilenabstandseinstellung von CSS-Text (Codebeispiel)
Das obige ist der detaillierte Inhalt vonWie verwende ich den Abstand, um den Absatzabstand in CSS anzupassen? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
- Detaillierte Erläuterung des CSS-Padding- und Margin-Codes
- Code-Analyse von Rändern und Auffüllungen in CSS
- Einführung in die Fülleigenschaften in CSS [ausführliche Erläuterung der Beispiele]
- Was ist Padding in CSS? So legen Sie CSS-Padding fest (Beispiel)

