Heim >Entwicklungswerkzeuge >webstorm >Einführung in verschiedene Konfigurationen in WebStorm (Bild)
Einführung in verschiedene Konfigurationen in WebStorm (Bild)
- 不言nach vorne
- 2018-09-29 14:26:3611076Durchsuche
Der Inhalt dieses Artikels befasst sich mit verschiedenen Einstellungsmethoden (Bildern) in WebStorm. Ich hoffe, dass er für Freunde hilfreich ist.
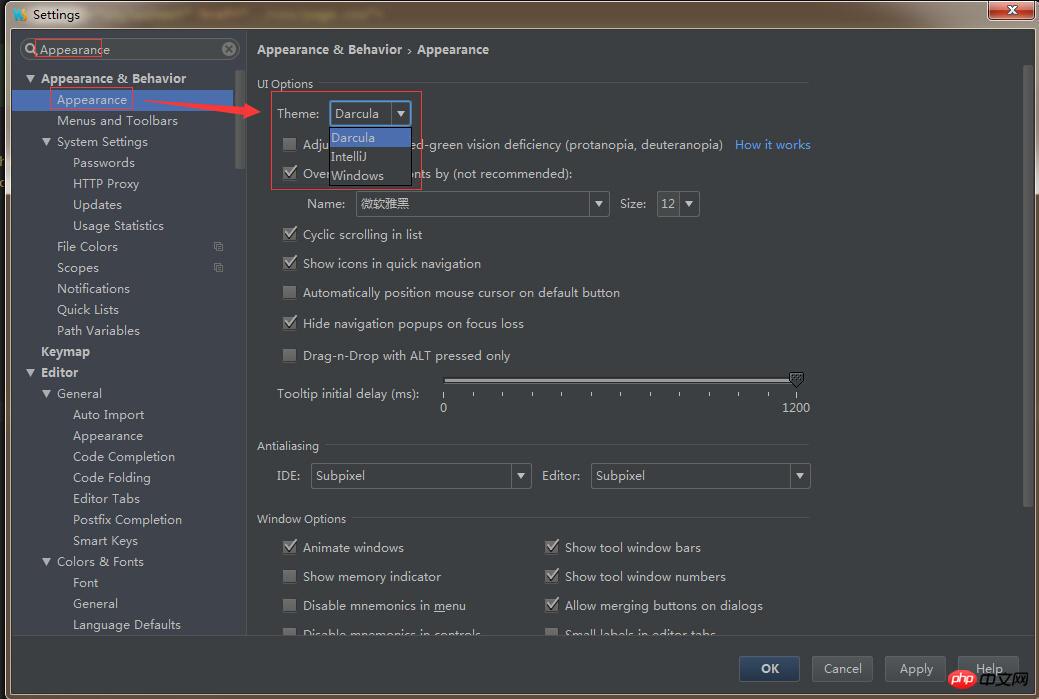
1. Themenfarbe
Methode: Datei -> Darstellung > Darstellung.

webstorm-setting-02.jpg
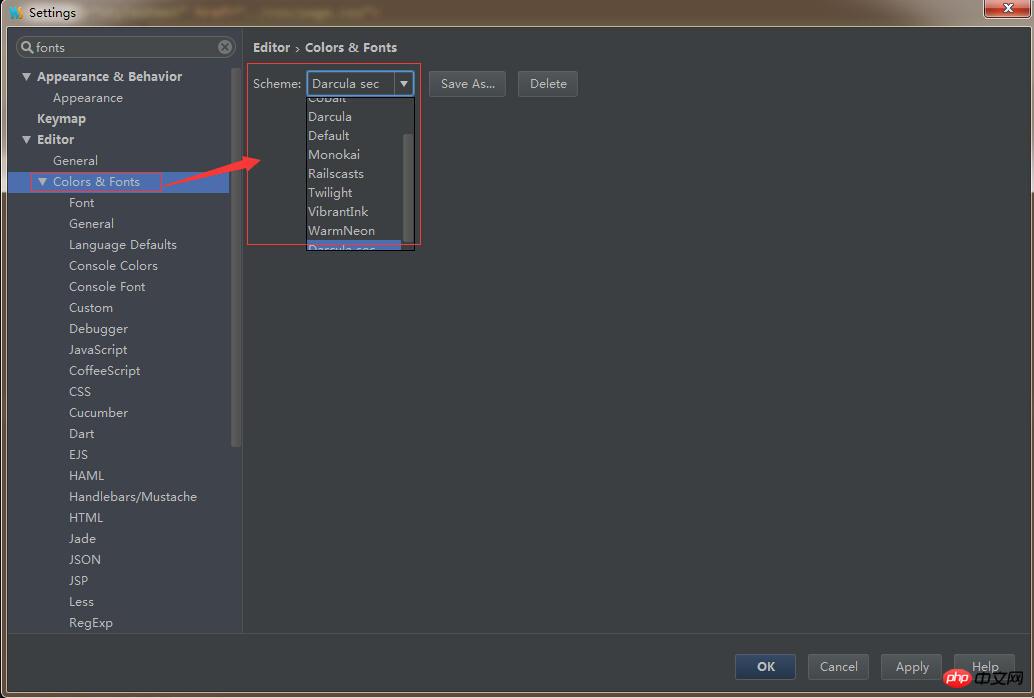
Farbeinstellungen
Methode: Datei -> Einstellungen -> & Schriftarten->Schema. (
Hinweis: Wenn Sie ein Freund sind, der von Sublime Text3 gewechselt ist und Monokia-Farbanpassung bevorzugen, können Sie sich diesen Artikel „Erste Schritte mit Webstorm 1 – Design und Farbanpassung“ ansehen)

webstorm-setting-04.jpg
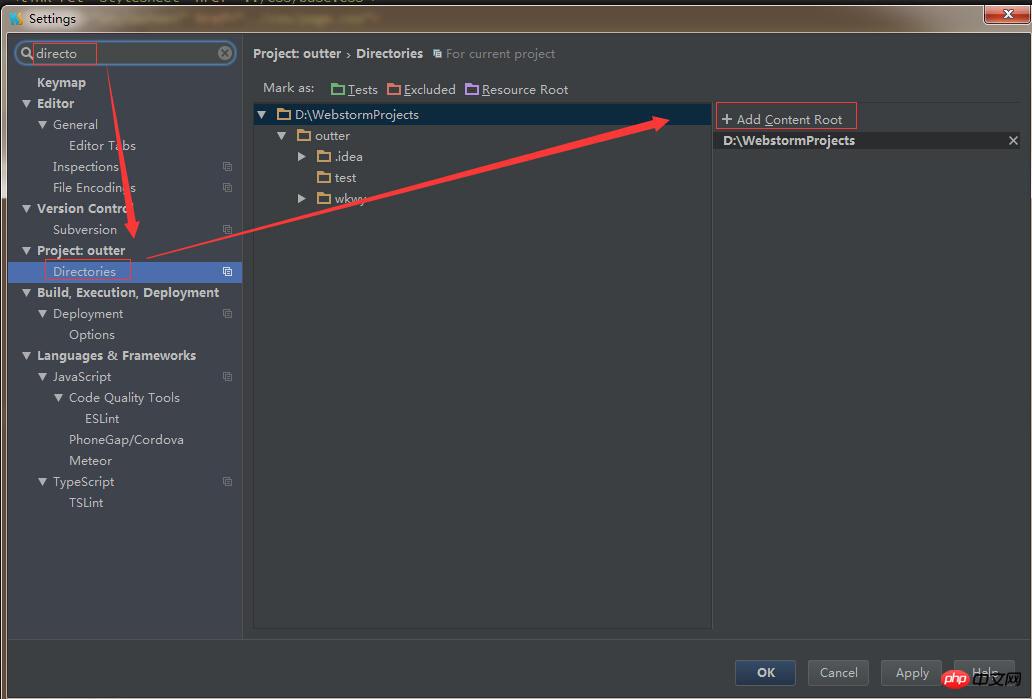
2. Mehrere Projekte öffnen
WebStorm kann jeweils nur ein Projekt öffnen Dies ist standardmäßig sehr ärgerlich, kann aber tatsächlich eingestellt werden. (
Hinweis: Wenn Sie das Projekt von Anfang an erstellen und es dann konfigurieren, denken Sie daran, den links angezeigten Stammpfad zu entfernen, da er sonst möglicherweise auch nach dem Klicken auf „Inhaltsstammkonfiguration hinzufügen“ nicht wirksam wird) Methode: Fügen Sie Ihr aktuelles Projektverzeichnis unter Datei -> Verzeichnisse hinzu.

webstorm-setting-01.jpg
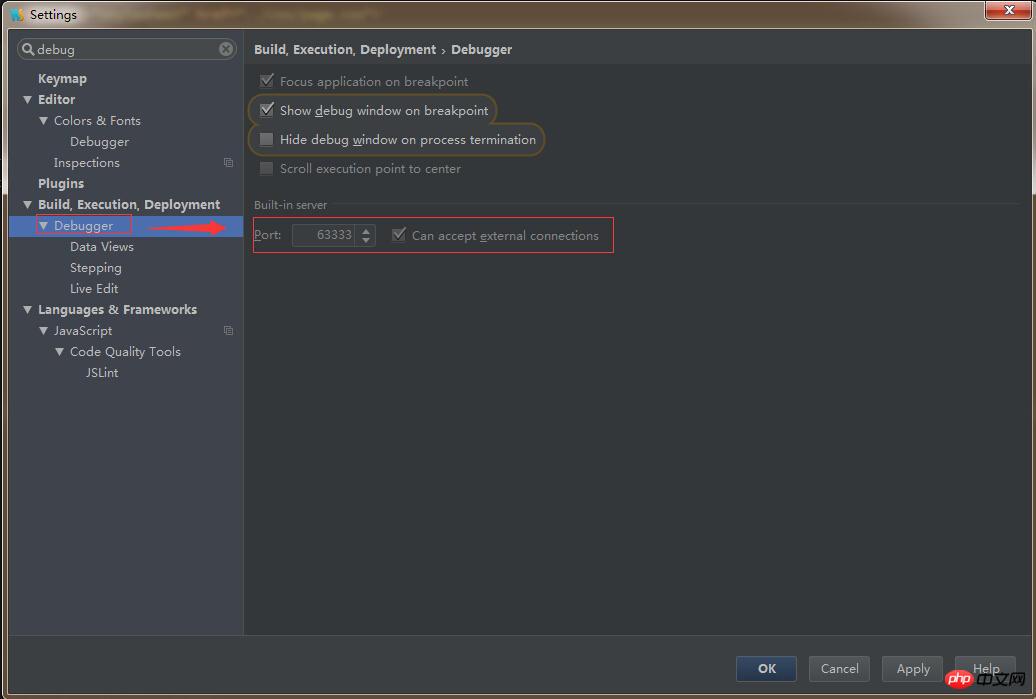
3. Konfigurieren Sie Webserver-Optionen (Port)
, um den Zugriff durch andere zu erleichtern IP-Geräte (z. B. Testen der Wirkung auf Mobiltelefonen)
Methode: Datei -> Einstellungen -> Debugger ->Port 
webstorm-setting-05.jpg
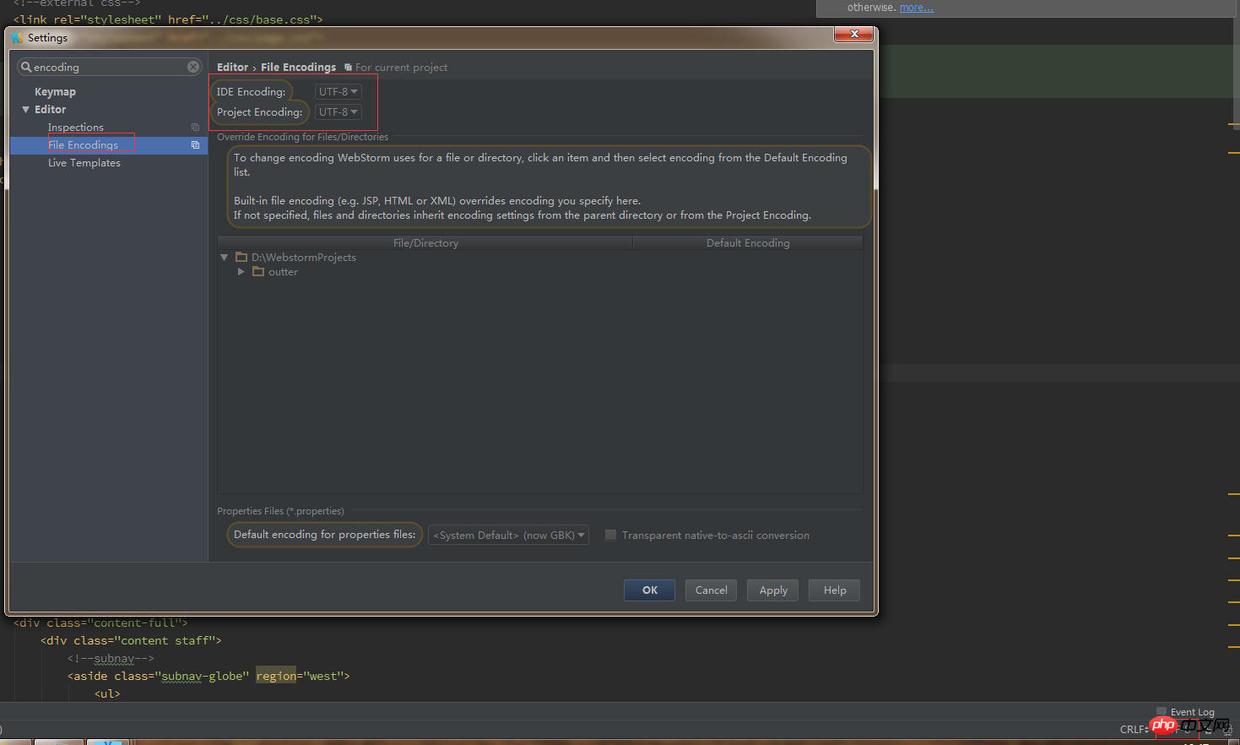
Standardcodierung der Datei festlegen
Methode: Datei -> Editor -> -> IDE-Kodierung, Projektkodierung.
(
Hinweis: Sie können die Seite vor und nach der Konfiguration öffnen. Die Kodierung wird in der unteren rechten Ecke der Seite angezeigt. Es gibtin (in der unteren rechten Ecke des Screenshots unten)

webstorm-setting-06.jpg
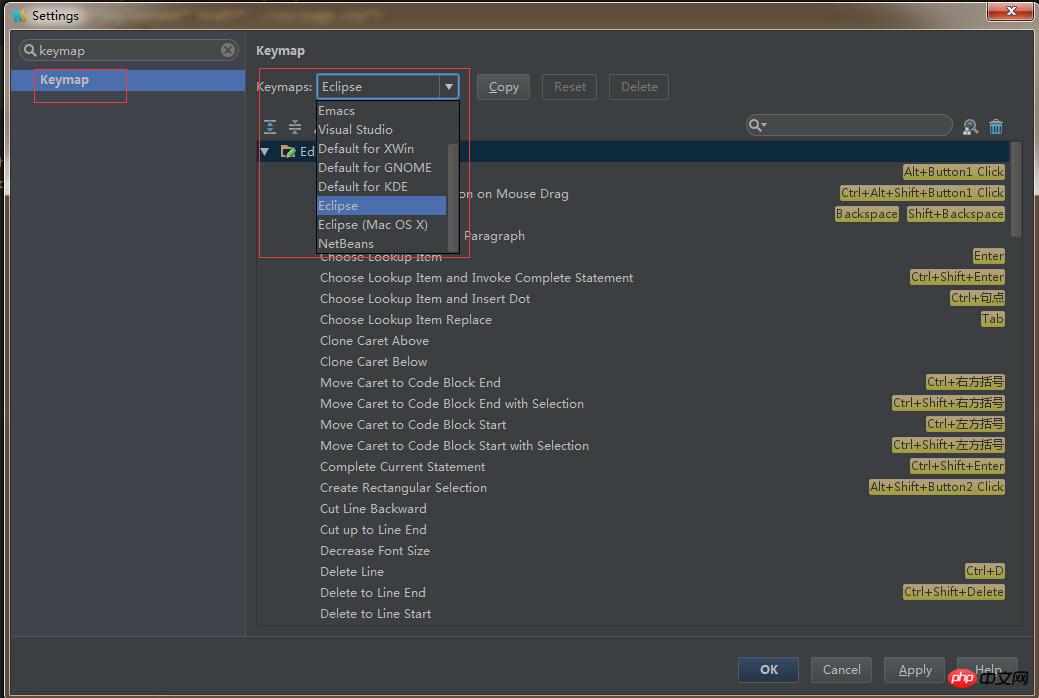
5. Tastenkombinationskonfiguration
Sie können die Standard-Tastenkombinationskonfiguration verwenden oder entsprechend Ihrer eigenen Stilkonfiguration wählen. Diejenigen, die es gewohnt sind, mit Eclipse und MyEclipse zu entwickeln, können Eclipse-Tastenkombinationen konfigurieren.
Methode: Datei -> Einstellungen -> Keymaps
webstorm-setting-07.jpg
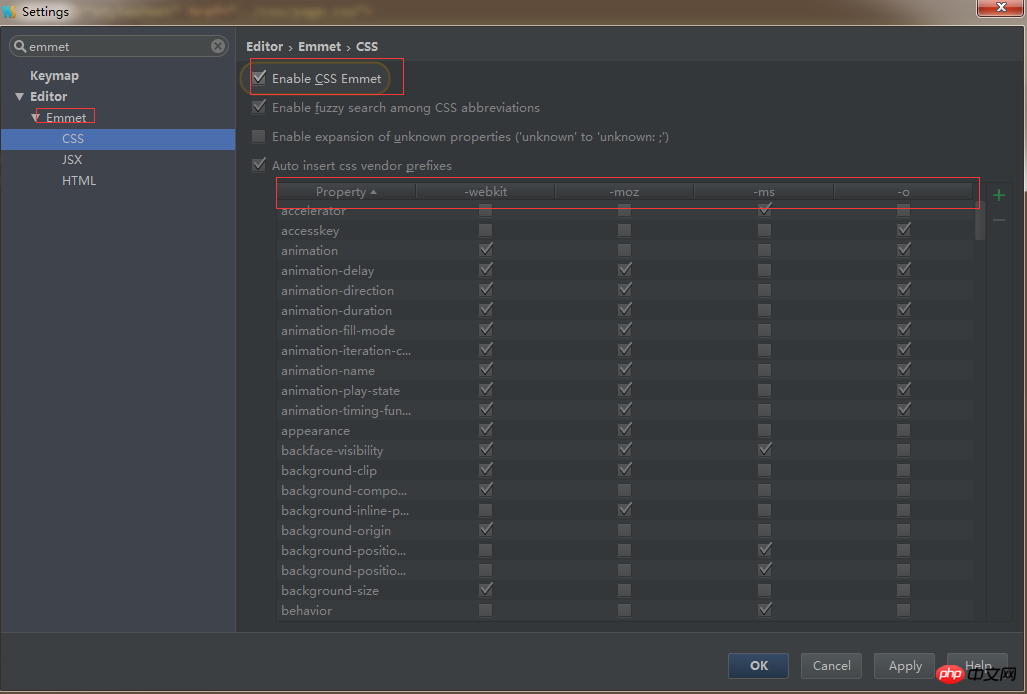
6. Emmet-Konfiguration, Syntax usw.
Wie oben erwähnt, werden Tastenkombinationen erwähnt und Webstorm wird mit dem Emmet-Plug-in geliefert. Jeder, der Zen-Codierung verwendet hat, sollte wissen, dass Emmet eine aktualisierte Version von Zen-Codierung ist. Natürlich unterstützt Webstorm nicht die gesamte Emmet-Syntax, aber es reicht aus. Sie können diesen Artikel „Emmet-Support aktivieren“ lesen, um die spezifische Situation zu sehen.
Wie unten gezeigt, können Sie sehen, dass das Browser-Herstellerpräfix automatisch zum CSS hinzugefügt wird.webstorm-setting-08.png
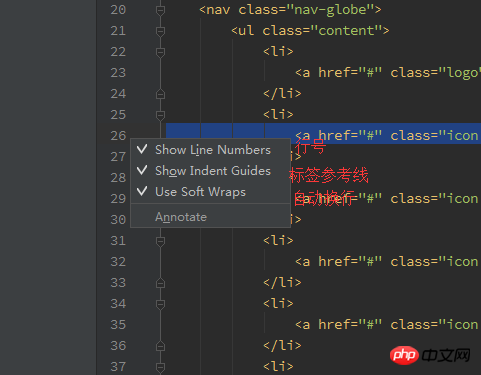
7. Zeilennummern, Zeilenumbrüche, Referenzzeilen
Nach dem Öffnen der Seite, klicken Sie mit der rechten Maustaste auf den linken Rand der Seite, Popup-Optionen, überprüfen Sie sie entsprechend Ihren Anforderungen, wie unten gezeigt:
webstorm-setting- 09.png
8. Konfiguration importieren und exportieren
Wenn Sie Ihren eigenen Codierungsstil für Webstorm auf anderen Computern verwenden müssen, importieren Sie die Konfigurationsdatei und starten Sie Webstorm neu, damit es wirksam wird.
Exportmethode: Datei -> Exporteinstellungen... ->Optionen und Pfade selbst auswählen. Sie können auch die Standardeinstellung verwenden.Importmethode: Datei -> Importeinstellungen... ->Wählen Sie den .jar-Dateipfad aus.
9. Plug-in-Konfiguration
Webstorm enthält viele Plug-ins, die Sie entsprechend Ihren Anforderungen konfigurieren können. Ich habe es noch nicht verwendet, aber wenn Sie es tun, können Sie auf einige der folgenden Artikel verweisen.
SVN, Git-Plug-In-Konfiguration, Vorkompilierung der CSS-Vorverarbeitungssprache, JS-Echtzeitkomprimierung usw. Sie können sich auf diesen Artikel Webstorm Getting Started 2-Configuration beziehen
Freunde, die den CSS-Precompiler (Sass, weniger) verwenden, können sich die Front-End-Hilfstools wie gulp und grunt sparen. Weitere Informationen finden Sie in diesem Artikel: Webstorm Erste Schritte 5-Sass, scss, und weniger Überwachungskompilierung
Das obige ist der detaillierte Inhalt vonEinführung in verschiedene Konfigurationen in WebStorm (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

