Heim >Web-Frontend >CSS-Tutorial >So legen Sie Farbhinweise in WebStorm fest
So legen Sie Farbhinweise in WebStorm fest
- 高洛峰Original
- 2017-02-09 17:02:259027Durchsuche
Als ich WebStorm zum Erlernen des Frontends verwendete, wurde ich am 01.02.2016 gefragt, wie ich die Farbaufforderung von WebStorm einstellen soll. Es wird gesagt, dass es für Du Niang keine Einstellungsmethode gibt. Ich habe nach den Einstellungen gesucht und den Speicherort gefunden. Heute habe ich diese Einstellungsmethode geschrieben, um sie zu erklären.
Softwareversionsnummer: JetBrains WebStorm 8.0.4
Öffnungsschritte
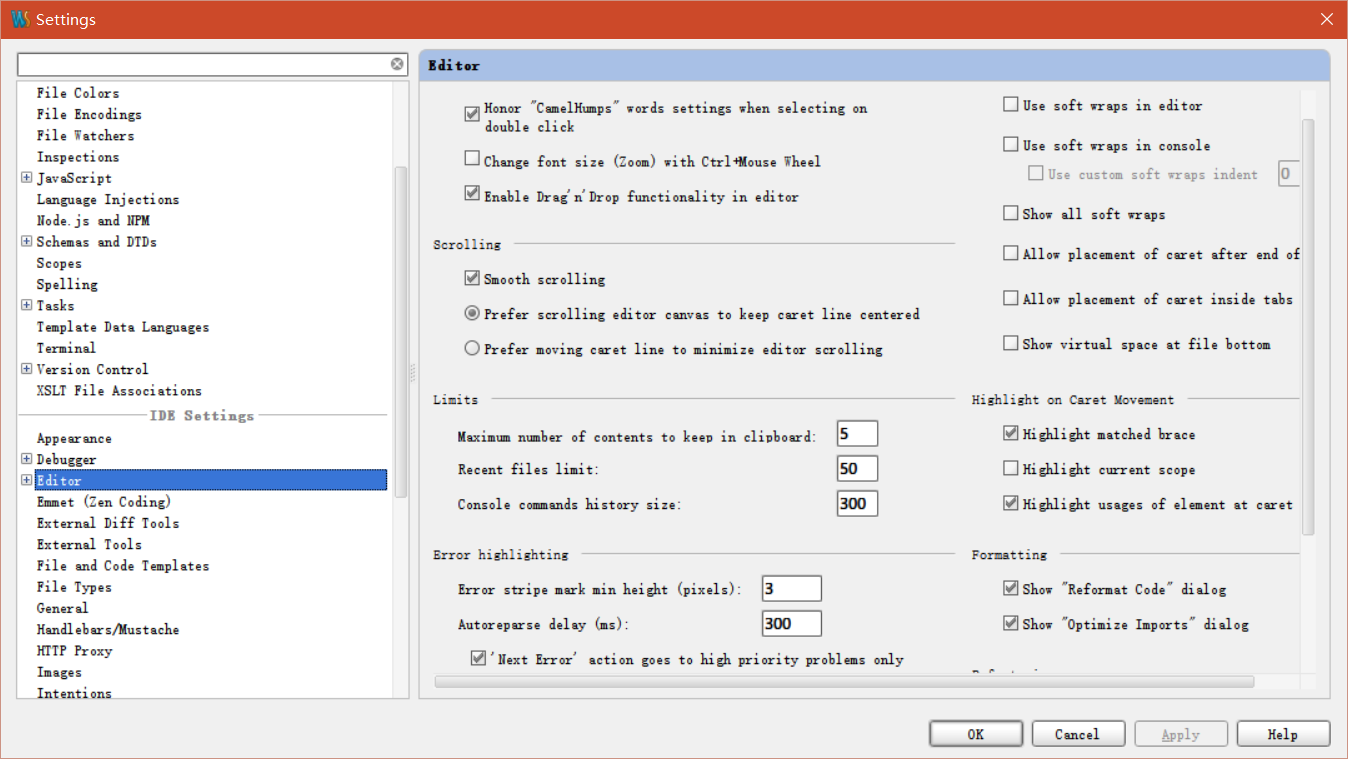
1 Dateieinstellungen

2 IDE Einstellungen-Editor

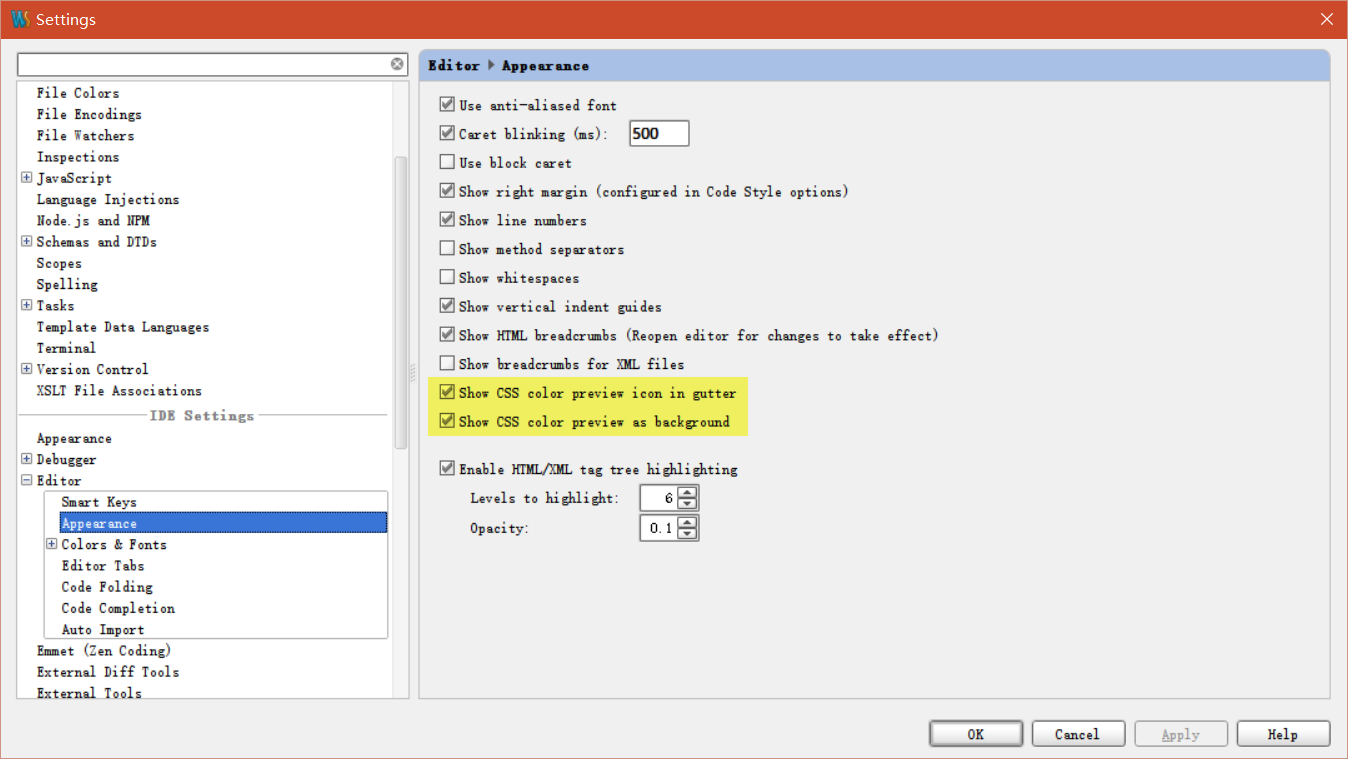
3 Aussehen – CSS-Farbvorschausymbol im Bundsteg anzeigen und CSS-Farbvorschau als Hintergrund anzeigen

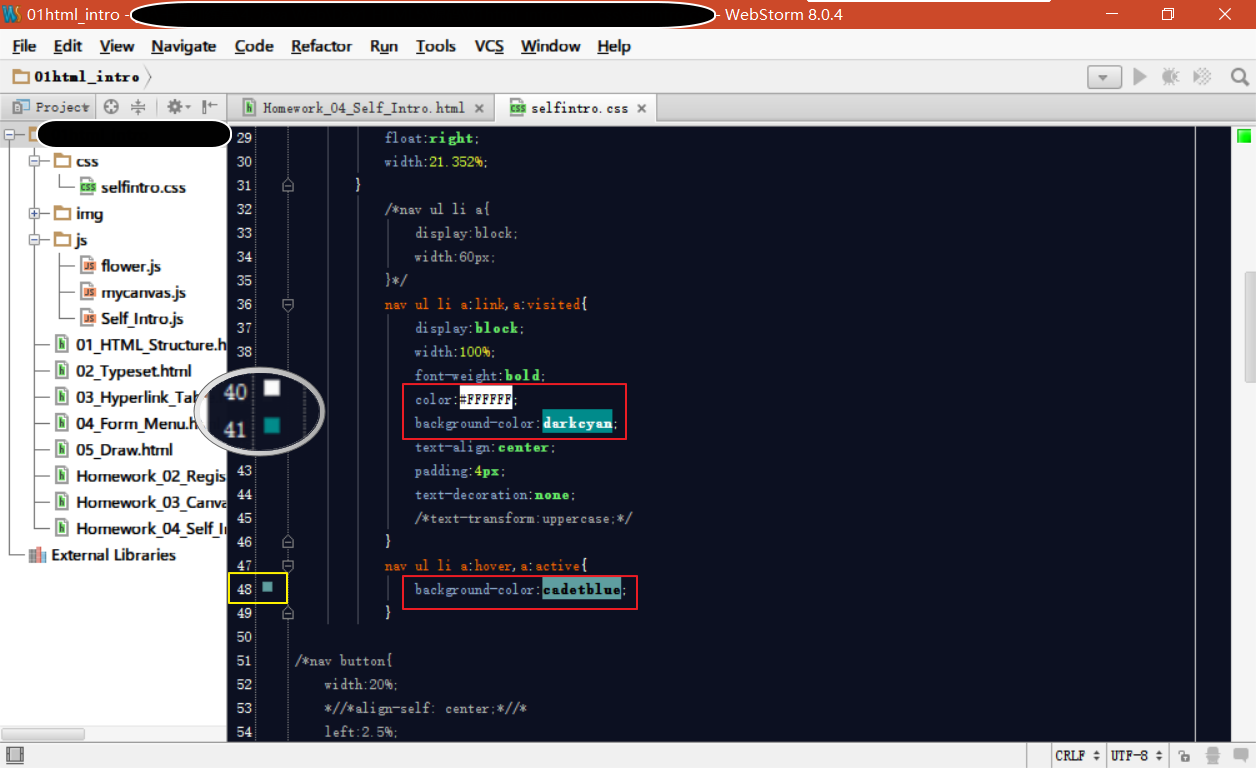
Der eigentliche Effekt

Der vergrößerte Teil und der vom gelben Rechteck umkreiste Teil sind die Effekte von CSS-Farbvorschausymbol im Bundsteg anzeigen: Verwenden Sie ein kleines farbiges Quadrat neben der Linie Nummer zur Identifizierung der Auswahlfarbe.
Der vom roten Rechteck umkreiste Teil ist der Effekt von CSS-Farbvorschau als Hintergrund anzeigen: Die Hintergrundfarbe des Farbwerts ist die ausgewählte Farbe.
Weitere verwandte Artikel zum Festlegen von Farbtipps in WebStorm finden Sie auf der chinesischen PHP-Website!

