Heim >Entwicklungswerkzeuge >webstorm >Der detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger
Der detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger
- 不言nach vorne
- 2018-09-30 13:37:1319099Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem detaillierten Prozess zum Erstellen eines Vue-Projekts für Anfänger. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Dieser Artikel ist nur für Anfänger.
Zunächst müssen Sie einige Begriffe (Konzepte) verstehen.
Node.js:
Node.js ist eine JavaScript-Laufzeitumgebung, die auf der Chrome V8-Engine basiert.
Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, was es leichtgewichtig und effizient macht.
Der Paketmanager npm von Node.js ist das weltweit größte Open-Source-Bibliotheks-Ökosystem.
npm:
npm steht für Node Package Manager. Es ist ein Paketmanager, der auf Node.js basiert. Er ist auch der beliebteste Paketmanager in der gesamten Node.js-Community die meisten Module von Drittanbietern (ähnlich wie Maven in Java).
Die ursprüngliche Absicht von npm: es für JavaScript-Entwickler einfacher zu machen, Code zu teilen und wiederzuverwenden.
npm-Nutzungsszenarien:
Ermöglichen Sie Benutzern, Pakete von Drittanbietern zu erhalten und diese zu verwenden.
Ermöglicht Benutzern das Veröffentlichen und Teilen ihrer eigenen Pakete oder Befehlszeilenprogramme.
npm-Versionsabfrage: npm -v
Webpack
WebPack kann als Modulpaketierer betrachtet werden: Was es tut, ist Analysieren Suchen Sie in Ihrer Projektstruktur nach JavaScript-Modulen und anderen Erweiterungssprachen, die von Browsern nicht direkt ausgeführt werden können (Scss, TypeScript usw.), und konvertieren und verpacken Sie sie in ein geeignetes Format für die Verwendung im Browser.
Kommen wir zum Punkt
Zuerst einmal Webstorm, node.js
Achten Sie auf die Node-Version. Nur Knoten, die den Harmony-Modus unterstützen, unterstützen es6. Erstellen Sie den Projektnamen basierend auf dem Webpack. Nur dann wird kein Fehler gemeldet. Die neueste Version wird empfohlen.
1. Klicken Sie nach dem Herunterladen des Installationspakets einfach auf „Installieren“. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:

2. Installieren Sie das Taobao-Image (ähnlich dem Maven Central Warehouse-Image von Alibaba Cloud)
Die Installationszeit beträgt etwas lang
Installationsbefehl: npm install -g cnpm --registry=https://registry.npm.taobao.org
Überprüfungsbefehl: cnpm -v
3. Webpack installieren
Verwenden Sie npm, um Webpack zu installieren. Die Befehlszeilenanweisung lautet npm install webpack -g. Es dauert etwas länger. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:


4 Der nächste Schritt besteht darin, vue-cli global zu installieren. Es dauert etwas länger
Die Installationsanweisung lautet: npm install --global vue-cli
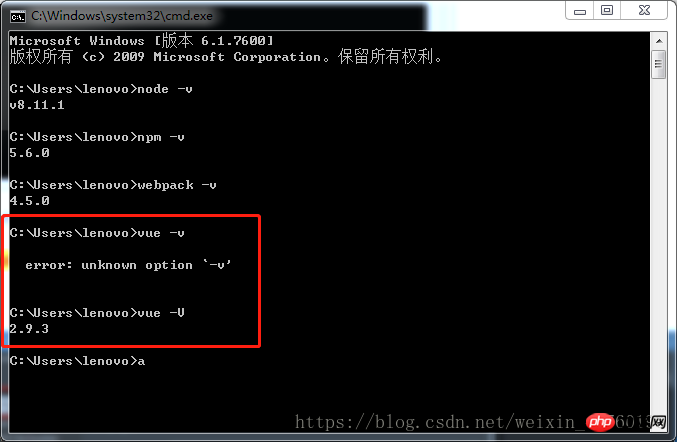
Verifizierungsbefehl: vue -V (V muss groß geschrieben werden)

5. Beginnen wir mit der Verwendung von WebStorm
Ein wichtiger Punkt ist, dass Sie Git installieren müssen, wenn Sie WebStorm zum Erstellen eines Projekts verwenden möchten. Die Installation ist sehr einfach. Laden Sie sie einfach von der offiziellen Website herunter und installieren Sie sie. Andernfalls wird sie möglicherweise nicht installiert.

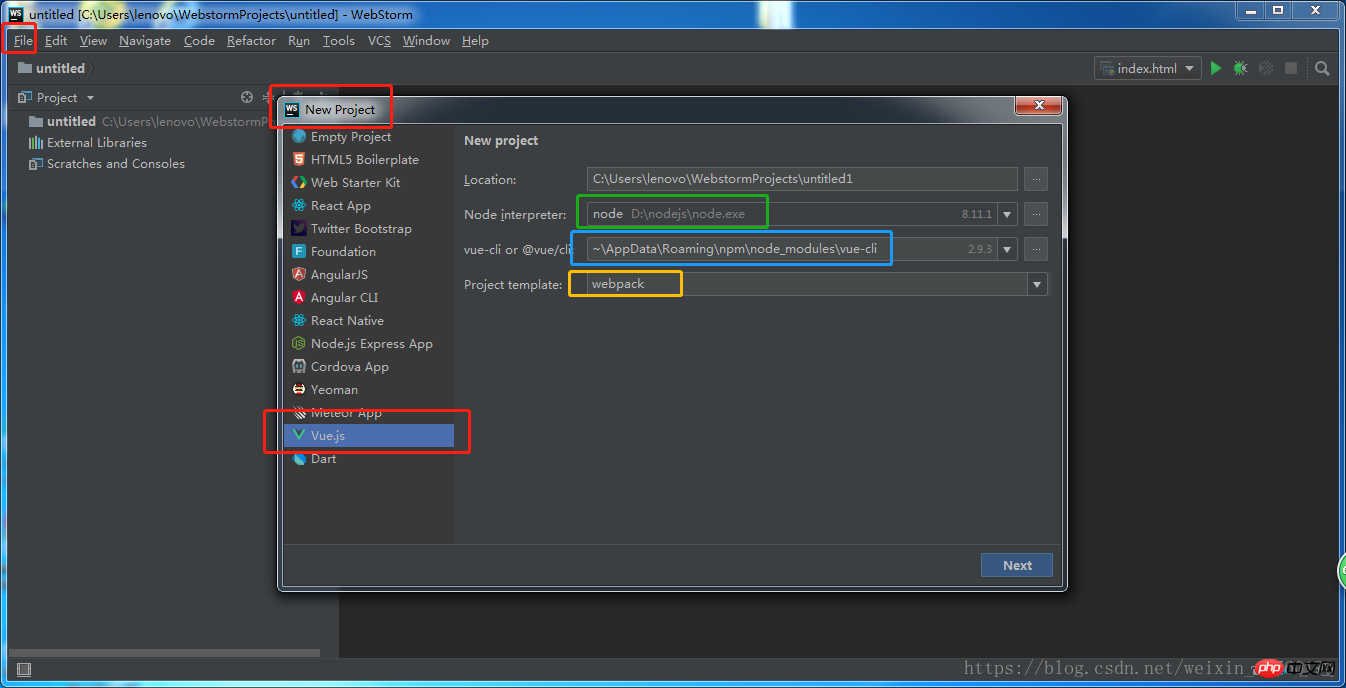
Rot ist die neue Reihenfolge, Grün ist die Adresse von node.js (Nach der Installation dauert es eine Weile.) Automatische Suche), Blau ist die Adresse des vue.js-Pakets, Gelb ist das zum Verpacken verwendete Verpackungsmodul

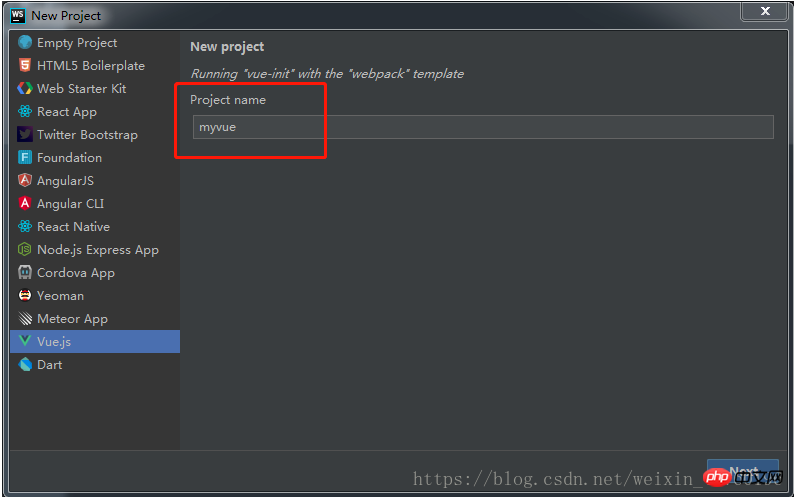
Füllen Sie das aus Beachten Sie beim Projektnamen, dass der Projektname keine Großbuchstaben enthalten darf.
Klicken Sie einfach weiter auf „Weiter“, Projektstruktur

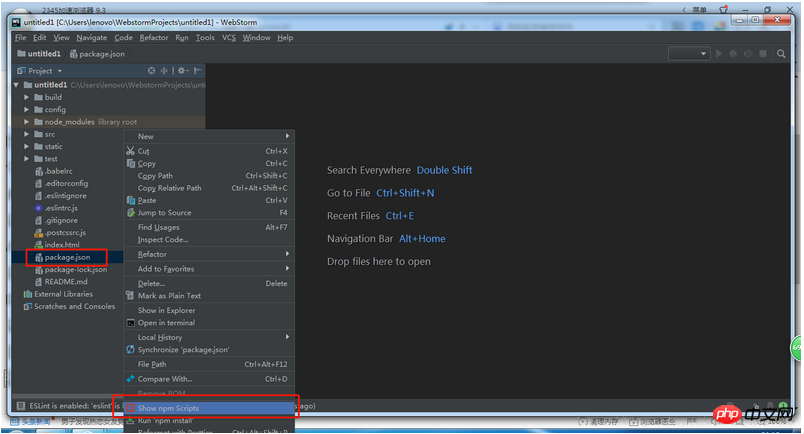
Wählen Sie package.json aus, klicken Sie mit der rechten Maustaste und wählen Sie NPM-Skripte anzeigen

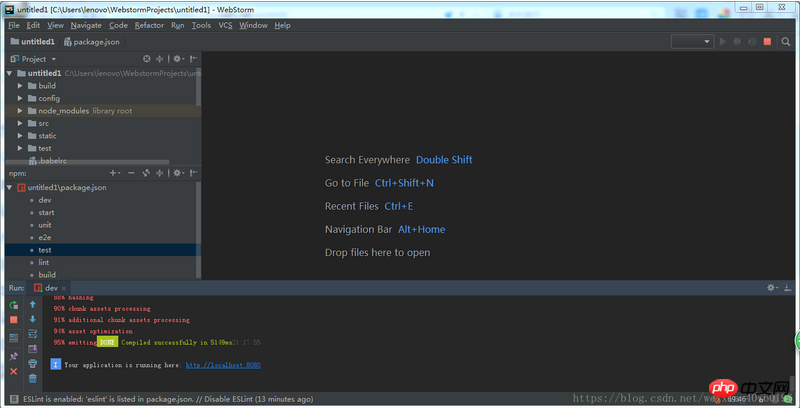
Wählen Sie „dev“ aus und doppelklicken Sie zum Testen. Nach erfolgreichem Öffnen erscheint der Standardport und öffnet ihn im Browser. Wenn die folgende Seite erscheint, ist er erfolgreich. Ein solches Vue-Projekt ist erfolgreich erstellt

Das obige ist der detaillierte Inhalt vonDer detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

