Heim >Web-Frontend >js-Tutorial >So implementieren Sie mit Javascript + CSS einen benutzerdefinierten Drag-Fortschrittsbalken (Code)
So implementieren Sie mit Javascript + CSS einen benutzerdefinierten Drag-Fortschrittsbalken (Code)
- 不言Original
- 2018-09-15 15:20:162564Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Javascript + CSS zur Implementierung eines benutzerdefinierten Drag-and-Drag-Fortschrittsbalkens (Code). Ich hoffe, dass er für Sie hilfreich ist.
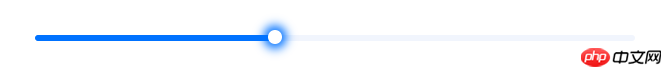
Passen Sie den ziehbaren Fortschrittsbalken an, wie unten gezeigt:

Der Code ist in drei Teile unterteilt
HTML
<body> <div id="demo"> <div class="progress"> <div class="progress-bar"> <div class="progress-thumb"></div> </div> </div> </div> </body>
CSS
#demo {
width: 600px; height: 100px; margin: 100px auto;
display: flex; align-items: center;
}
#demo .progress {
width: 100%; height: 6px; border-radius: 3px;
background: #F1F5FD;
}
#demo .progress .progress-bar {
width: 40%; height: 100%; border-radius: 3px;
background: #0072FF;
}
#demo .progress .progress-bar .progress-thumb {
width: 14px; height: 14px; border-radius: 50%;
background: #FFFFFF; box-shadow: 0 0 15px 5px #0072FF;
float: right;
position: relative; left: 7px; top: -5px;
}Zu diesem Zeitpunkt wurde der benutzerdefinierte Stil grundsätzlich implementiert. Sie müssen lediglich die Breite von .progress-bar ändern, um unterschiedliche Fortschritte anzuzeigen bar Drag-Ereignis auf
JavaScript
<script>
var slider = {
use: function(id) {
var self = this;
self.slider = document.getElementById(id);
self.bar = self.slider.querySelector('.progress-bar');
self.thumb = self.slider.querySelector('.progress-thumb');
self.slider.addEventListener('mousedown', function(e) {
if (e.button == 0) { // 判断点击左键
self.mDown = true;
self.beginX = e.offsetX;
self.positionX = e.offsetX;
self.beginClientX = e.clientX;
self.sliderLong = parseInt(self.getStyle(self.slider, 'width'));
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mousemove', function(e) {
if (self.mDown) {
var moveX = e.clientX - self.beginClientX;
self.positionX = (self.beginX + moveX > self.sliderLong) ? self.sliderLong : (self.beginX + moveX < 0) ? 0 : self.beginX + moveX;
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mouseup', function(e) {
if (e.button == 0) {
self.mDown = false;
}
});
},
getStyle: function(obj,styleName){ // 获取元素样式的方法
if(obj.currentStyle){
return obj.currentStyle[styleName];
}else{
return getComputedStyle(obj,null)[styleName];
}
}
};
slider.use('demo');
</script>Anweisungen:
1. Binden Sie das Mousedown-Ereignis an die umschließende Ebene des Fortschrittsbalkens und nicht an den Fortschrittsbalken selbst. Das Design basiert auf den Effekten gängiger Videoplayer, um das Benutzererlebnis zu optimieren.
2. Wenn Sie JQuery verwenden, kann es die Erfassung von Selektoren vereinfachen CSS-Stile;
3. Dieser Artikel verwendet clientX, um die Bewegung der Maus außerhalb der Bildlaufleiste zu berechnen.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Javascript + CSS einen benutzerdefinierten Drag-Fortschrittsbalken (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie JQuery, um den Effekt eines ziehbaren Fortschrittsbalkens zu erzielen
- Detaillierte Erläuterung der jQuery-Implementierung des ziehbaren Fortschrittsbalkens
- Ausführliche Erläuterung der Schritte zum Realisieren eines bogenförmigen Ziehfortschrittsbalkens
- React-Native bewirkt, dass der Bogen den Fortschrittsbalken zieht

