Heim >Web-Frontend >js-Tutorial >So installieren Sie Vux-Komponenten in Vue (Schritte)
So installieren Sie Vux-Komponenten in Vue (Schritte)
- 不言Original
- 2018-09-15 15:13:213098Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Installation von Vux-Komponenten (Schritten) und hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Aufgrund meiner Arbeit habe ich js verwendet, bevor ich vom Back-End zum Front-End wechselte. Jetzt finde ich es ziemlich interessant, mit Vue in Kontakt zu kommen Das erste Mal, aber ich bin zu gut darin. . . . Nicht ganz genug. . . . . Das Seitendesign verwendet etwas, das Vux genannt wird. Es ist relativ praktisch, es zu verwenden. Da ich ein Anfänger bin, verstehe ich viele Dinge noch nicht im Detail. . . Ändern Sie beispielsweise die mit vux gelieferten Stile. . Ich hoffe, dass einige Experten mir einen Rat geben können, wenn sie es sehen. . .
Lassen Sie uns heute die Installation und Verwendung von Vux aufzeichnen. . . . . .
Zuerst müssen Sie ein neues Vue-Projekt erstellen, cmd in das Projektverzeichnis eingeben und es installieren
Vux im Projektverzeichnis installieren ( Sie können auch die Garninstallation verwenden. Ich habe sie noch nicht verwendet, daher werde ich sie nicht oft vorstellen. Wenn die Internetgeschwindigkeit langsam ist, können Sie die Taobao-Spiegelinstallation verwenden 🎜>
npm install vux --saveTaobao-Image installieren
npm install --registry=https:registry //判断淘宝镜像是否安装成功Taobao-Image verwenden, um vux installieren
cnpm install vux --save
Nach erfolgreicher Installation vux-loader installieren. Wenn Sie vux2 verwenden, müssen Sie vux-loader installieren
npm install vux-loader --save-dev
Nach erfolgreicher Installation in build/webpack.base.conf.js konfigurieren 
const vuxLoader = require('vux-loader')
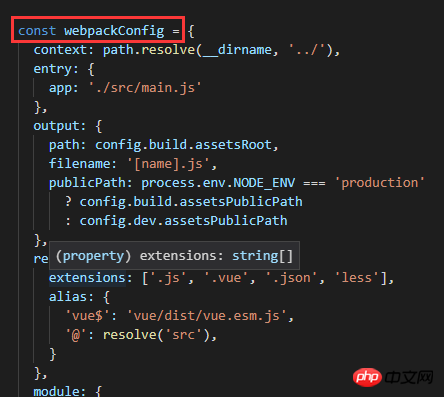
Weisen Sie den ursprünglichen module.exports-Code der Variablen webpackConfig zu
und fügen Sie Folgendes im build/webpack.base.conf.js-Code hinzu
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})Less-Loader installieren, um weniger Quellcode korrekt zu kompilieren
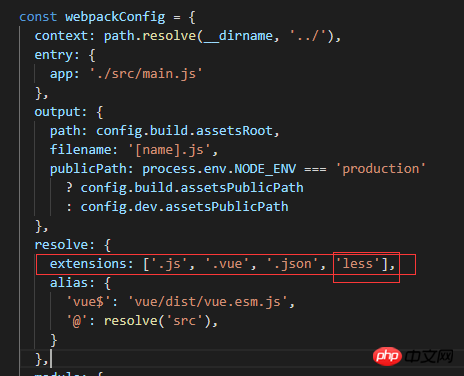
npm install less less-loader --save-devFügen Sie nach erfolgreicher Installation weniger zur Auflösung des Codes hinzu, wie in der Abbildung gezeigt:
Installieren Sie den Yaml-Loader
npm install yaml-loader --save-dev
Sie kann Vux-Komponenten nach der Neukompilierung des Projekts verwenden
npm run devVerwandte Empfehlungen:
Detaillierte Erläuterung der Installations- und Konfigurationsschritte zur Verwendung von Vux im Vue-Projekt
Detaillierte Erläuterung der Laravel 5.4+vue+vux+element-Umgebungsanpassungsschritte
Das obige ist der detaillierte Inhalt vonSo installieren Sie Vux-Komponenten in Vue (Schritte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

