Heim >Web-Frontend >js-Tutorial >So führen Sie Bilder in das Vue-Cli-Gerüst ein (Code)
So führen Sie Bilder in das Vue-Cli-Gerüst ein (Code)
- 不言Original
- 2018-09-08 16:29:473515Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Einführung von Bildern (Code) in das Vue-Cli-Gerüst. Ich hoffe, dass er für Freunde hilfreich ist.
1. Importmethode
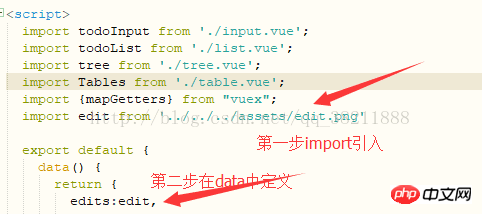
Schritt eins: Importieren Sie die Bearbeitung aus „Pfad“ in der .vue-Datei (Pfad ist der relative Pfad zwischen dem Bild und .vue)
Schritt 2: Definieren Sie eine Attributbearbeitung im Datenobjekt, der Wert entspricht der Bearbeitung

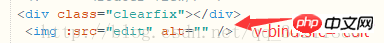
Schritt 3: Attribute an das Tag in der Vorlage binden

Aktualisieren Sie abschließend die Benutzeroberfläche, um den Effekt zu sehen!
2. Statische Methode
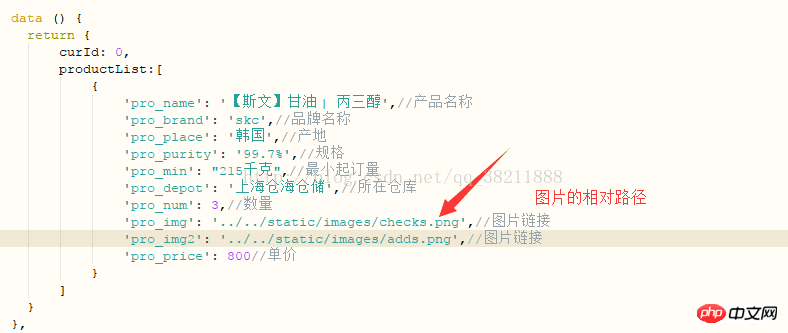
Schritt 1: Platzieren Sie das Bild im statischen Ordner, definieren Sie das Attribut pro_img in einem der Datenobjekte und der Attributwert ist der relative Pfad zwischen dem Bild und .vue

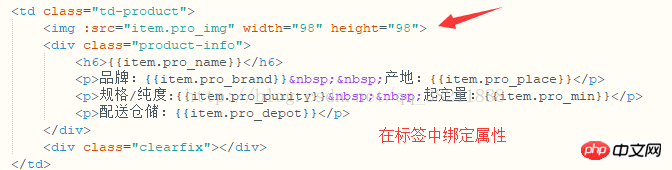
Schritt 2: Attribute an das Tag in der Vorlage binden

Aktualisieren, um den Effekt zu sehen
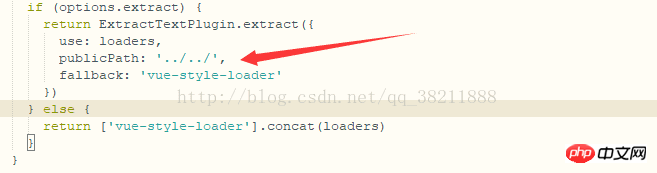
Lösen Sie das Problem mit dem CSS-Hintergrundbildpfadfehler der Vue-KomponenteDie Voraussetzung ist, dass Sie vue-cil verwenden, dann ExtractTextPlugin.extract({}) in utils.js im Build-Verzeichnis suchen und zur Lösung das folgende Attribut hinzufügen Das Problem perfekt: publicPath: '.. /../'

Erläuterung Die
-Datei wird schließlich in js gepackt und komprimiert. Beim Ausführen hat sich der relative Pfad im CSS so geändert, dass er auf das Stammverzeichnis zeigt, sodass ein Ladefehler auftritt.
Das Folgende ist eine Erklärung dieses Plugins.
Extract-Text-Webpack-Plugin
Funktion: Der Hauptzweck dieses Plug-Ins besteht darin, CSS-Stile zu extrahieren und die durch Verpackungsstile in JS verursachte Störung beim Laden von Seitenstilen zu verhindern.
Plug-in-Parameter: Das Plug-in hat drei Parameter mit der folgenden Bedeutung:
Verwendung: bezieht sich darauf, welche Art von Loader zum Kompilieren der Datei benötigt wird. Hier, seit der Quelldatei ist .css, wir wählen CSS-Loader
Fallback: Welcher Loader wird verwendet, um die CSS-Datei nach der Kompilierung zu extrahieren
publicfile: wird verwendet, um den Projektpfad zu überschreiben und den Dateipfad der CSS-Datei zu generieren
Verwandte Empfehlungen:
vue- So verwenden Sie die CLI-Gerüstinitialisierung
Grafik- und Textanalyse Wie Sie das Vue-Cli-Gerüst verwenden
Das obige ist der detaillierte Inhalt vonSo führen Sie Bilder in das Vue-Cli-Gerüst ein (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert
- Fassen Sie verwandte Beispiele zu Vue-cli zusammen
- Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
- Teilen Sie ein Beispiel-Tutorial zum Erstellen eines Vue-Cli-Projekts.
- Der Unterschied zwischen benutzerdefinierten Pfad-Alias-Assets und statischen Ordnern in vue-cli
- So verwenden Sie vue-cli, um mehrseitige Anwendungsmethoden zu entwickeln
- Eine kurze Diskussion zum Vue-cli-Befehlszeilentool

