Heim >Web-Frontend >js-Tutorial >Was sind die Vor- und Nachteile von AngularJS? Einführung in die Vor- und Nachteile von AngularJS
Was sind die Vor- und Nachteile von AngularJS? Einführung in die Vor- und Nachteile von AngularJS
- 寻∝梦Original
- 2018-09-08 16:26:561708Durchsuche
In diesem Artikel werden hauptsächlich die Vor- und Nachteile von AngularJS sowie die Entwicklung von AngularJS vorgestellt. Werfen wir nun einen Blick auf diesen Artikel
Das vergangene und gegenwärtige Leben von AngularJS
Im Bereich der Webentwicklung verwenden wir im Allgemeinen HTML als deklarative Sprache für Front-End-Seitenelemente, wobei CSS-Technologie als Beschreibungssprache für Anzeigestile und JavaScript als zwingende Sprache für die Geschäftsverarbeitungsinteraktion verwendet werden. Wenn wir sehr komplexe Webanwendungen erstellen, wird reines und begrenztes Javascript selbst mit zunehmender Menge an Projektcode nur schwer zu warten und zu verwalten sein, und auch der Entwicklungszeitplan und die Kosten werden schwieriger zu kontrollieren sein. Derzeit verwenden wir im Allgemeinen einige Klassenbibliotheken (wie jQuery, Dojo usw.) oder Frameworks (wie Backbone, Ember, ExtJS usw.), um die Entwicklungseffizienz zu verbessern, wodurch die Projektdauer und -kosten reduziert und auch erleichtert werden anschließende Wartung und Verwaltung.
AngularJS ist nicht nur ein Front-End-Entwicklungsframework mit fortschrittlichen Konzepten, sondern auch eine End-to-End-Lösung. AngularJS folgt im Architekturdesign dem MVC-Muster und befürwortet eine lose Kopplung von Präsentations-, Daten- und Logikverarbeitungskomponenten (ähnlich wie Flex und WPF). AngularJS erreicht eine natürliche Erweiterung von herkömmlichem HTML durch Anweisungstechnologie und realisiert eine bidirektionale automatische Synchronisierung von Datenmodell und Anzeigeansicht durch Kompilierungstechnologie, wodurch mühsame und komplexe DOM-Operationen in der Front-End-Entwicklung entfallen (stellen Sie sich diese Stück für Stück vor). Selektoren). Schließlich löst das modulare Design die Probleme der JS-Codeverwaltung, -wartung und des On-Demand-Ladens und setzt die Produktivität von Front-End-Programmierern (und Back-End-Programmierern) für die Erledigung von Front-End-Entwicklungsaufgaben frei. Und diese Entkopplung selbst bietet auch eine gute Unterstützung für die automatisierte Front-End-Testtechnologie.

Vorteile:
1. Die Vorlage ist leistungsstark und reich an Funktionen, außerdem ist sie deklarativ und wird mitgeliefert eine Fülle von Angular-Anweisungen;
2. Es handelt sich um ein relativ vollständiges Front-End-MVVM-Framework, einschließlich Vorlagen, bidirektionaler Datenbindung, Routing, Modularisierung, Diensten, Filtern, Abhängigkeitsinjektion und allen anderen Funktionen 🎜>
3. Passen Sie die Richtlinie an. Sie ist flexibler als das jQuery-Plug-in, erfordert jedoch ein tiefgreifendes Verständnis einiger Funktionen der Richtlinie. Eine einfache Kapselung ist einfach, aber wenn sie komplizierter ist, ist dies für den Beamten nicht der Fall Wir können einige Dinge, die wir benötigen, durch das Lesen des Quellcodes bereitstellen: ng Modularisierung führt einige Dinge aus Java ein (Abhängigkeitsinjektion). kann leicht wiederverwendbaren Code schreiben, der für die agile Entwicklung geeignet ist. Vom Start unseres Projekts bis heute hat sich die Benutzeroberfläche stark verändert, aber der js-Code hat sich im Grunde kaum verändert. 5. Ergänzung: Angular unterstützt Unit-Tests und E2E-Tests.
Hinweis: Das Beste ist die bidirektionale Bindung von AngularJS und die Verwendung seiner Vorlagenebene.
Nachteile:
1. Die Anzeige von Fehlermeldungen in der Überprüfungsfunktion ist relativ schwach und erfordert das Schreiben vieler Vorlagen-Tags 🎜>2. Es kann nur eine ngView geben und nicht mehrere Ansichten verschachteln. Obwohl es Angular-UI/UI-Router gibt, um das Problem zu lösen, ist UI-Router nicht sehr flexibel bei der Steuerung von URLs und muss verschachtelt werden 🎜>
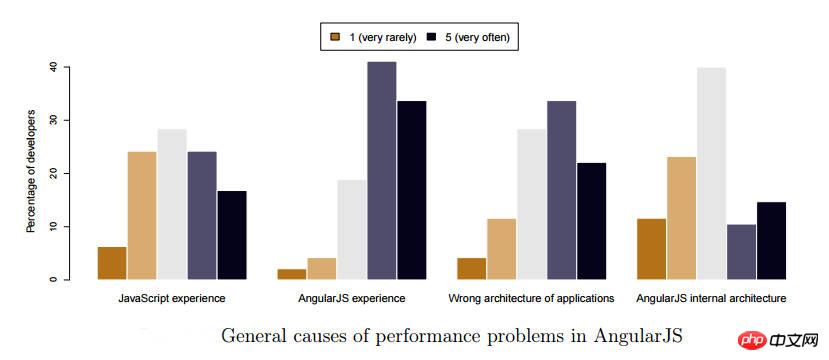
3. Bei besonders komplexen Anwendungsszenarien scheint es einige Leistungsprobleme zu geben, insbesondere bei der Verwendung des Chrome-Browsers unter Windows. Ich weiß nicht, ob es sich um einen Speicherverlust oder andere Probleme handelt Gute Lösung. Das Seltsame ist, dass es unter IE10 funktioniert, und dies ist immer noch der Fall Einzelheiten finden Sie im offiziellen Dokument AngularJS. Die entsprechende chinesische Version: Angular 1.0 to 1.2 Migration Guide Jetzt ist AngularJS4 verfügbar, aber mehr Leute verwenden AngularJS25. ng empfiehlt, dass im Controller kein DOM-Manipulationscode vorhanden ist. Wenn Sie die Sauberkeit des Codes nicht beeinträchtigen möchten, müssen Sie einige Anweisungen schreiben, um den Plug zu kapseln -ins. Es gibt jedoch mittlerweile viele Plug-in-Versionen, und es ist am besten, es mit dem Cordova-Plug-in für die Hybridentwicklung zu kombinieren
6. Angular ist zu umständlich.
Hinweis: Das Unangenehmste ist der Routing-Mechanismus von AngularJS, der anfällig für Probleme ist.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren). Sie können unten eine Nachricht hinterlassen. Stellen Sie Fragen.
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile von AngularJS? Einführung in die Vor- und Nachteile von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

