Heim >Web-Frontend >H5-Tutorial >Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
- PHP中文网Original
- 2017-06-22 15:30:033161Durchsuche
Ich benutze Vue schon lange und habe einige große und kleine Projekte durchgeführt. Ich möchte die Wissenspunkte zusammenfassen und eine Vue+Webpack-Reihe erstellen .
Da es sich um Vue+Webpack handelt, werde ich hier nicht näher auf Git eingehen. Die Standardumgebung ist konfiguriert.
Der erste Schritt besteht darin, einen Ordner zu erstellen, hier ist Apronew;
Der zweite Schritt besteht darin, Git Bash im Ordner zu öffnen und dann die Befehlszeile npm install --global vue- einzugeben. cli, global Installiere vue-cli. Wenn es global installiert wurde, musst du es nicht erneut installieren.

Schritt 3: Nachdem der zweite Schritt erfolgreich war, erstellen Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage und geben Sie die Befehlszeile ein: vue init webpack test-vue-cli

Wenn der dritte Schritt abgeschlossen ist, geben Sie den neuen Init-Ordner ein und es wird so aussehen

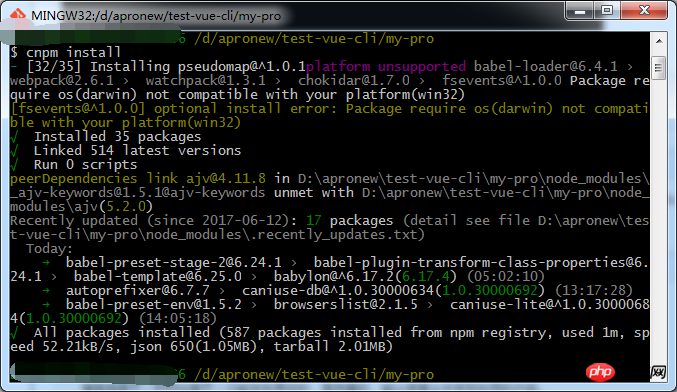
Schritt 4: Abhängige Pakete installieren, verwenden Sie die Befehlszeile npm install (hier wird cnpm Taobao Mirror empfohlen, was schneller ist)
Der Installationsprozess ist so

Die erfolgreiche Installation ist so

Jetzt können Sie mit dem letzten fortfahren Schritt und Ausführung;
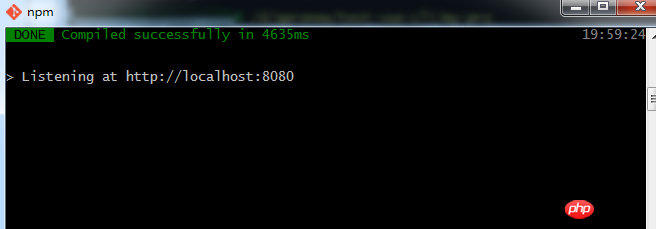
Schritt 5: npm run dev (Warum es ausgeführt wird und was nach der Eingabe dieser Befehlszeile geschieht, werde ich später nachholen)
Wenn Es gibt Abhängigkeiten, die nicht installiert sind. In diesem Schritt wird ein Fehler gemeldet. Fahren Sie einfach mit der Installation der entsprechenden Abhängigkeiten fort. Wenn der folgende Status angezeigt wird, sind Sie fertig.


Das mit Vue-Gerüst gebaute Projekt ist beendet!
Das obige ist der detaillierte Inhalt vonWie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

