Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie gepunktete Linien mit Canvas
So zeichnen Sie gepunktete Linien mit Canvas
- PHP中文网Original
- 2017-06-22 15:27:563842Durchsuche
Wie wir im vorherigen Kapitel erwähnt haben, werden beim Zeichnen linearer Pfade hauptsächlich Methoden wie movoTo() und lineTo() verwendet. Natürlich bietet die Canvas 2D-API auch eine Methode zum Zeichnen gepunkteter Linien, CanvasRenderingContext2D.setLineDash ();
Sehen wir uns an, wie man gepunktete Linien zeichnet
Syntax
ctx.setLineDash(segments);
Parametersegmente:
Ein Array-Array.
Eine Reihe von Zahlen, die die Länge abwechselnd gezeichneter Liniensegmente und Lücken beschreiben (Koordinatenraumeinheiten).
Wenn die Anzahl der Array-Elemente eine ungerade Zahl ist, werden die Elemente des Arrays kopiert und wiederholt. Beispielsweise wird [5, 15, 25] zu [5, 15, 25, 5, 15, 25].
Vielleicht haben wir den letzten Satz hier nicht verstanden, egal, lesen wir weiter.
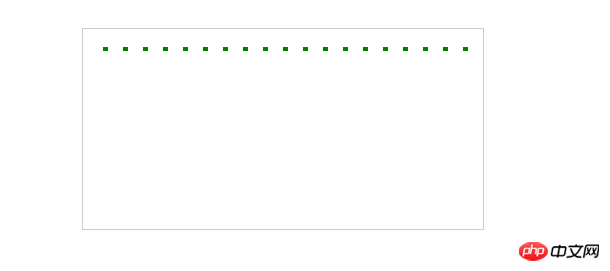
Wir zeichnen zunächst eine einfache gepunktete Linie
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

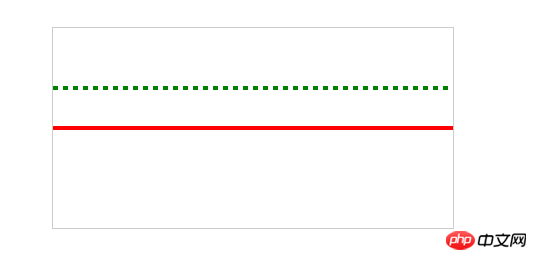
Das Zeichnen einer gepunkteten Linie ist also auch sehr einfach. Versuchen wir, das zu ändern setLineDash()-Methodenparameter, um zu sehen, welcher Unterschied das Ergebnis ist
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

Aus diesem Beispiel können wir ersehen, dass unser „Liniensegment und unser Intervall“ gleich sind, wenn unser Parameterarray nur ein Element hat. Wenn das Element des Parameterarrays leer ist, zeichnen wir eine durchgezogene Linie.
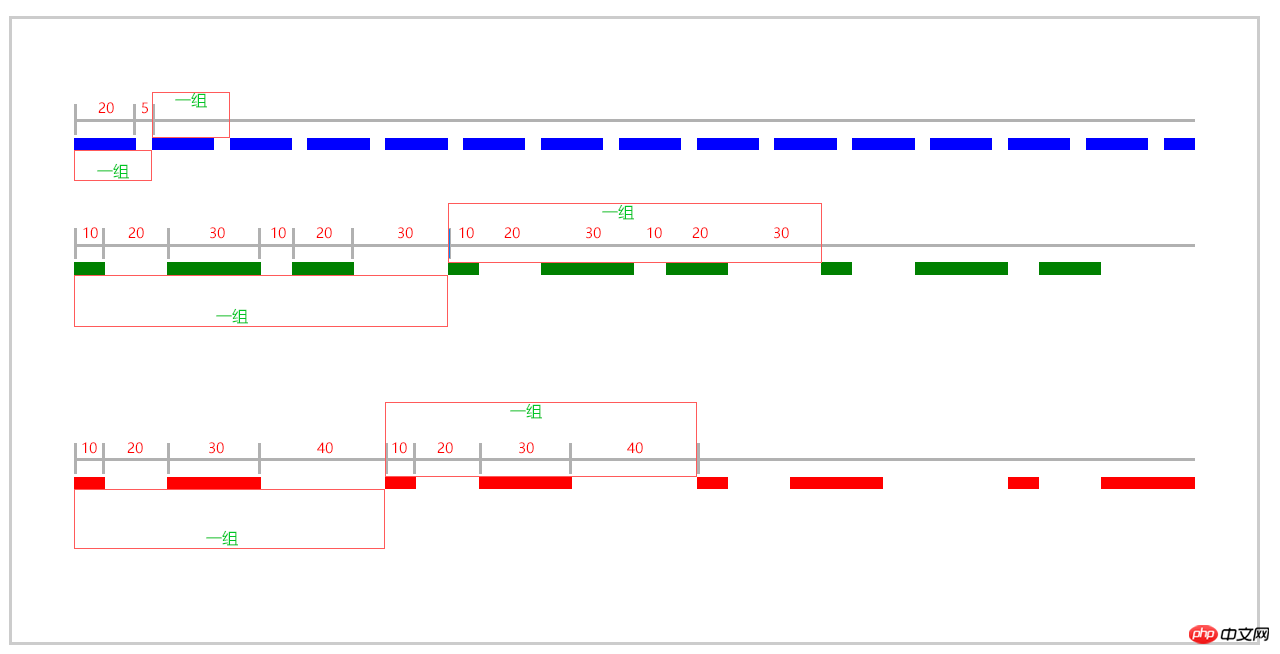
Wir schauen uns ein paar Beispiele an
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

Anhand mehrerer Beispiele im Bild oben können wir sehen, dass setLineDash() Methode Es bildet eine Gruppe zwischen „Liniensegmenten und Intervallen“ basierend auf den Elementen in den Parametern und führt dann eine Schleife aus, um eine gepunktete Linie zu zeichnen.
Aber im zweiten Beispiel ist die Anzahl der Elemente des Parameters, die wir übergeben, eine Basiszahl, die etwas anders aussieht, als wenn das Parameterelement eine gerade Zahl ist Kopieren Sie die Elemente und wiederholen Sie sie.
Das haben wir am Anfang gesagt. Wenn die Anzahl der Parametersegmentelemente eine ungerade Zahl ist, sind es auch die Elemente des Arrays kopiert und wiederholt. [10, 20, 30] wird zu [10, 20, 30, 10, 20, 30].
getLineDash-Methode
Es gibt eine setLineDash-Methode dafür set it Die entsprechende Methode besteht darin, die Liniensegmente und den Abstand der gepunkteten Linie zu ermitteln.
ctx.getLineDash()
Diese Methode gibt ein Array-Array zurück. Eine Reihe von Zahlen, die die Länge abwechselnd gezeichneter Liniensegmente und Lücken beschreiben (Koordinatenraumeinheiten). Wenn die Anzahl der Array-Elemente ungerade ist, werden die Array-Elemente kopiert und wiederholt. Wenn Sie beispielsweise das Liniensegment auf [5, 15, 25] setzen, ergibt sich der folgende Rückgabewert [5, 15, 25, 5, 15, 25].
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
CanvasRenderingContext2D erweitern. Gestrichelte Linie zeichnen
Wir können nicht nur die Canvas-API verwenden, um gepunktete Linien zu zeichnen, sondern wir können auch eine Methode erweitern, um selbst gepunktete Linien zu zeichnen.
Erweiterte Ideen:
1. Berechnen Sie die Gesamtlänge der gepunkteten Linie Viele kurze Zeilen enthält die gepunktete Linie und dann Schleifenzeichnung
Ohne weitere Umschweife gehen wir direkt zum Code

Zusammenfassung:
Wir können eine gepunktete Linie durch setLineDash zeichnen ()-Methode: Diese Methode führt eine Schleife in Form einer Gruppe durch, wobei die Anzahl der Elemente des Parameters ist. Beachten Sie jedoch, dass die eingehende Methode die Anzahl der Elemente des Parameters .
Wir können auch die Methode zum Zeichnen gepunkteter Linien anpassen und erweitern. Dabei geht es hauptsächlich darum, den Startpunkt zu ermitteln und dann die Anzahl der Liniensegmente zu berechnen, die in einer Schleife gezeichnet werden sollen
Zeichnen Sie Grafiken auf Leinwand. Interessierte Schüler achten bitte weiterhin auf nachfolgende Updates. Wenn etwas nicht stimmt, weisen Sie bitte darauf hin und kommunizieren Sie mehr.
Wenn Sie einen Nachdruck benötigen, geben Sie bitte die Quelle an. Vielen Dank!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie gepunktete Linien mit Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

