Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für ein WeChat Mini-Programm: Einführung in die Methode der dynamischen Implementierung von Detailseitendaten
Beispiel für ein WeChat Mini-Programm: Einführung in die Methode der dynamischen Implementierung von Detailseitendaten
- 不言Original
- 2018-09-04 16:50:406871Durchsuche
Dieser Artikel bietet Ihnen ein Beispiel für ein WeChat-Applet: eine Einführung in die Methode der dynamischen Anzeige von Daten auf der Detailseite. Ich hoffe, dass es hilfreich ist Du.
Vorheriger ArtikelBeispiel für das WeChat Mini-Programm: So erstellen Sie eine statische Seite für die DetailseiteEinführung: Die statische detail Seite ist fertig, jetzt fügen wir die Daten dynamisch ein
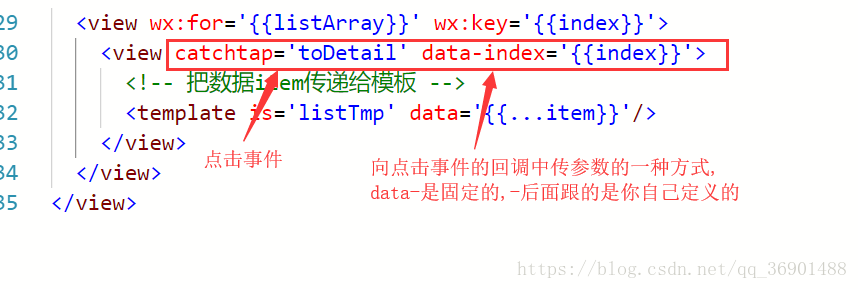
Klicken Sie zunächst auf die Seite list und es wird zur Seite detail gesprungen
Ein Klickereignis zur Seite list hinzufügen
list.js
//点击跳转到detail页面
toDetail(event){
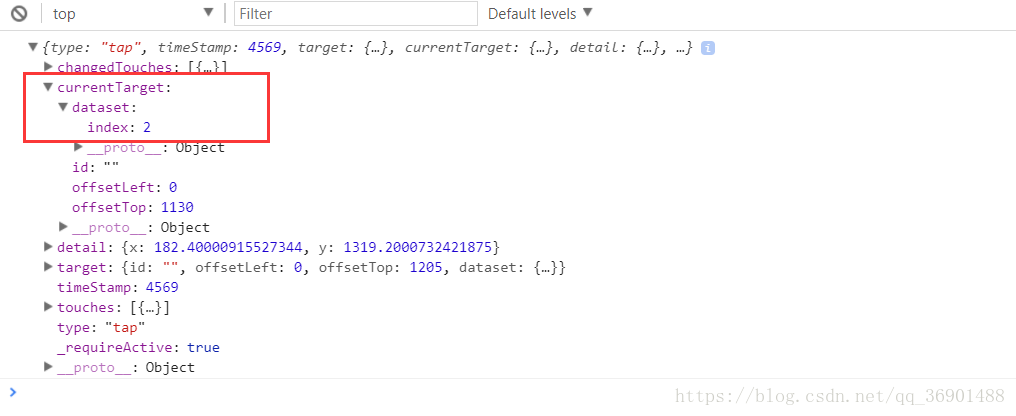
// console.log(event);
//获取点击跳转对应的下标
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
},oben lautet wie folgt: console.log(event) Auf diese Weise erhalten wir den Index des Klicksprungs und übergeben ihn an die Seite
Auf diese Weise erhalten wir den Index des Klicksprungs und übergeben ihn an die Seite
. Holen Sie sich die Daten detail. Denken Sie daran, die Daten zuerst einzugeben:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},detail.js und dann in <!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>detail.wxml anzuzeigen. Verwandte Empfehlungen:
WeChat-Applet zum dynamischen Festlegen des Seitentitels. MethodenfreigabeWeChat Mini-Programm-Datenzugriffsbeispiele, detaillierte ErläuterungDas obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm: Einführung in die Methode der dynamischen Implementierung von Detailseitendaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung eines Beispiels, wie das WeChat-Applet die Grafik- und Textanzeigefunktion auf der Detailseite der Schlagzeilennachrichten implementiert
- WeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber
- Detaillierte Erläuterung der Schritte für die Vue-Bindungs-ID, um von der Listenseite zur Detailseite zu springen
- Beispiel für ein WeChat Mini-Programm: Einführung in die Methode zum Erstellen einer statischen Seite für eine Detailseite

