Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung eines Beispiels, wie das WeChat-Applet die Grafik- und Textanzeigefunktion auf der Detailseite der Schlagzeilennachrichten implementiert
Ausführliche Erläuterung eines Beispiels, wie das WeChat-Applet die Grafik- und Textanzeigefunktion auf der Detailseite der Schlagzeilennachrichten implementiert
- Y2JOriginal
- 2017-04-27 15:46:559957Durchsuche
Wie wir alle wissen, kann das WeChat-Applet nach der Kompilierung keine HTML-Tags analysieren. Es stellt sich also die Frage: Wie können die über den WYSIWYG-Editor im Hintergrund bearbeiteten Artikel auf dem WeChat-Applet angezeigt werden? Darum geht es in diesem Artikel.
Der Inhalt dieses Artikels ist wie folgt:
Wie man HTML analysiert
Wie man das Miniprogramm anzeigt
3 . Zusammenfassung
Der in diesem Artikel beschriebene Inhalt basiert auf der Zusammenarbeit von PHP und WeChat-Applet. Die allgemeine Idee besteht darin, PHP zu verwenden, um den Typ, den Stil und den Inhalt des Tags anzupassen, und dann das Miniprogramm zu verwenden, um die mit dem Miniprogramm gelieferten Tags basierend auf dem Tag-Typ zu generieren. Beispielsweise wird das P-Tag in ein View-Tag, das Label-Tag in ein Text-Tag und das IMG-Tag in ein Image-Tag umgewandelt. Fügen Sie dann den Inhalt und den Stil hinzu.
1. So analysieren Sie HTML
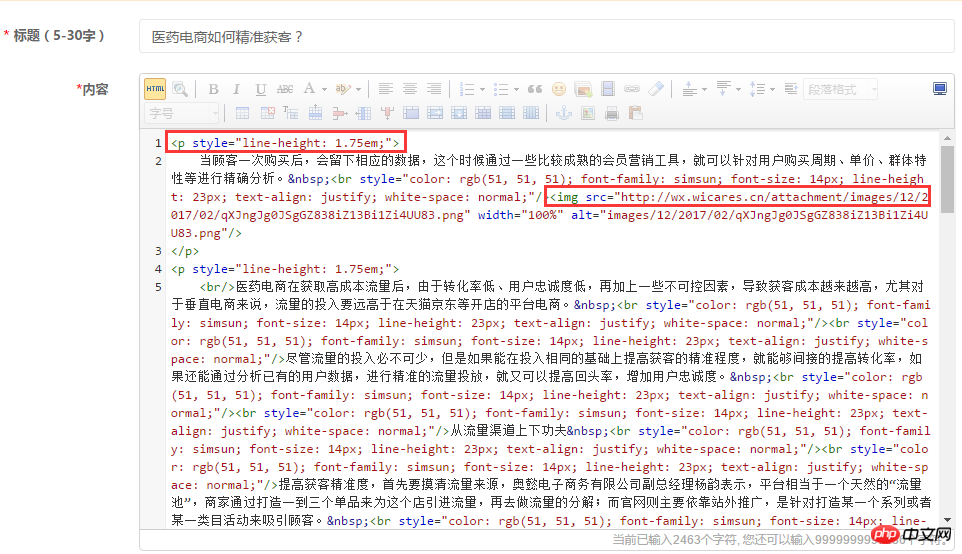
Der mit dem WYSIWYG-Editor bearbeitete Artikel sieht folgendermaßen aus (klicken Sie im Editor auf „Quelle anzeigen“, um ihn anzuzeigen):

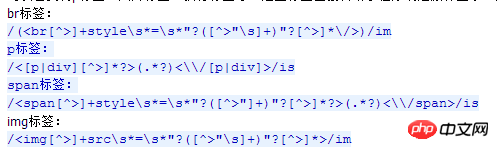
Sie können sehen, dass es p-Tags, Bild-Tags, Zeilenumbruch-Tags usw. gibt. Diese Tags werden direkt an das Miniprogramm übergeben und angezeigt so wie sie sind, können sie nicht analysiert werden. Zu diesem Zeitpunkt benötigen Sie die Hilfe regulärer Ausdrücke:

Andere Tags sind ähnlich, daher werde ich keine Beispiele nennen eins nach dem anderen.
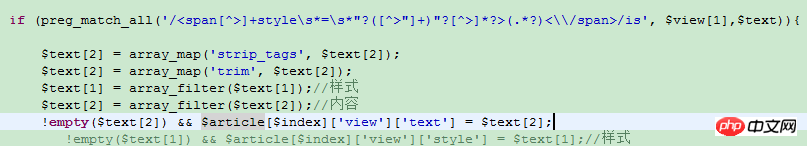
Die reguläre Matching-Funktion von PHP wird wie folgt verwendet:

Im obigen Bild ist $view[1] der HTML-Code des Artikelinhalts oder ein bestimmter Absatz innerhalb des Tags.
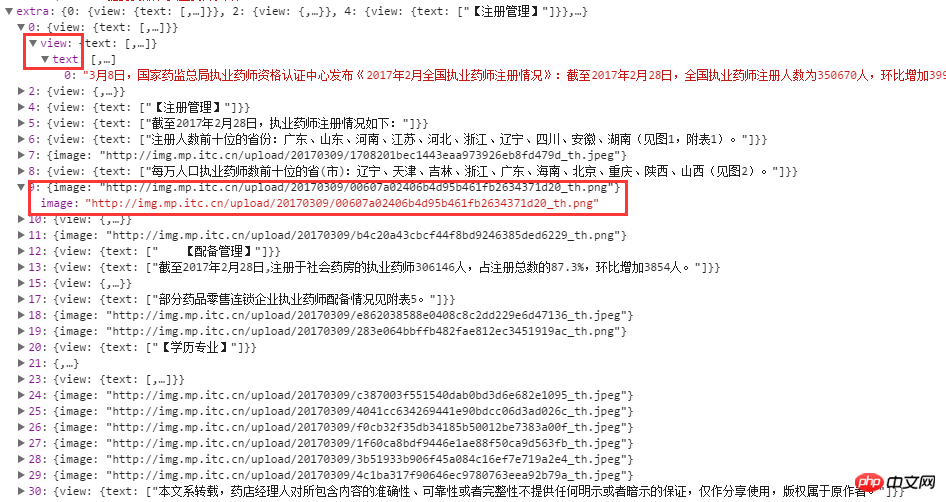
Andere reguläre Ausdrücke werden auf ähnliche Weise verwendet. Das an das Frontend zurückgegebene Datenformat ist wie folgt:

2. Das Applet zeigt
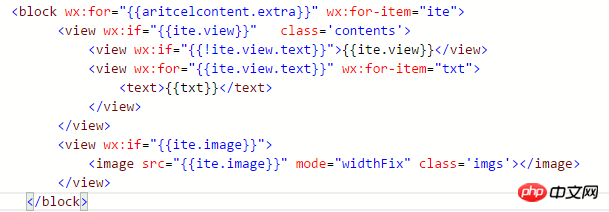
small Die Programmlogik ist sehr einfach. Zeigen Sie je nach Typ, der über die Schnittstelle übergeben wird, unterschiedliche Beschriftungen an. Der Code lautet wie folgt:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung eines Beispiels, wie das WeChat-Applet die Grafik- und Textanzeigefunktion auf der Detailseite der Schlagzeilennachrichten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

