Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte für die Vue-Bindungs-ID, um von der Listenseite zur Detailseite zu springen
Detaillierte Erläuterung der Schritte für die Vue-Bindungs-ID, um von der Listenseite zur Detailseite zu springen
- php中世界最好的语言Original
- 2018-05-14 14:17:253406Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte geben, um mit der Vue-Bindungs-ID von der Listenseite zur Detailseite zu springen. Was sind die Vorsichtsmaßnahmen, um von der Listenseite zu den Details zu springen? Seite mit der Vue-Bindungs-ID. Hier sehen wir uns praktische Fälle an.
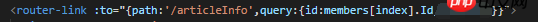
1. Listenseite: Die Listenseite springt zur Detailseite mit der ID

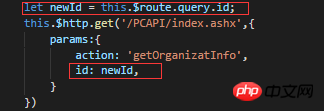
Detailseite: Geben Sie die ID zurück in den Hintergrund, um die zu erhalten Daten

2. Die Listenseite springt zur Detailseite und ändert den Titel der Detailseite

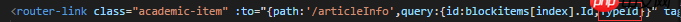
Liste Seite: mit ID Zur Detailseite mit der Typ-ID des Seitentitels springen

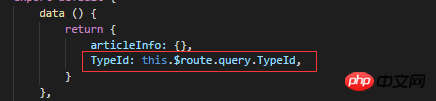
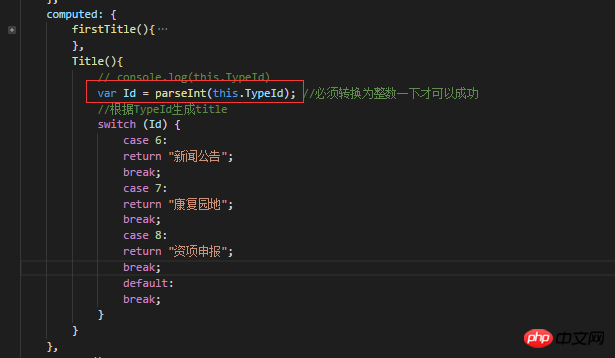
Detailseite: Binden Sie den Titel in HTML, rufen Sie die übergebene Typ-ID ab und bestimmen Sie dann die Typ-ID und geben Sie den Titel entsprechend zurück.



Ergänzung: Um die Hintergrunddaten zu erhalten, müssen Sie auf den Hintergrundserver zugreifen (wie Um darauf zuzugreifen? Antwort: Es ist wie beim Zugriff auf die Website. Wenn die erforderlichen Parameter definiert werden, müssen diese Parameter nach der Verbindung angegeben werden, damit die Hintergrunddaten nicht abgerufen werden können wird es nicht beeinflussen. Genau wie in meinem zweiten Beispiel ist die TypeId am Ende nicht erforderlich, kann aber auch verwendet werden. Ich glaube, Sie haben die Methode nach dem Lesen des Falls in diesem Artikel gemeistert Achten Sie auf andere php-bezogene chinesische Websites!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Implementierung des Vollbild-Scrolling-Plug-Ins in ES6Wie um die V-Bind-Anweisung in VueJs zu verwendenDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte für die Vue-Bindungs-ID, um von der Listenseite zur Detailseite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

