Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen bei, eine Vue-UI-Komponentenbibliothek ähnlich wie Element zu erstellen
Bringen Sie Ihnen bei, eine Vue-UI-Komponentenbibliothek ähnlich wie Element zu erstellen
- 不言Original
- 2018-09-01 17:17:196324Durchsuche
In diesem Artikel geht es darum, Ihnen beizubringen, eine Vue-UI-Komponentenbibliothek zu erstellen, die einen gewissen Referenzwert hat. Ich hoffe, dass sie für Sie hilfreich ist.
Vorwort
Mit dem Aufkommen der drei großen Front-End-Frameworks ist die Idee der Komponentisierung immer beliebter geworden und es sind viele Komponentenbibliotheken entstanden, die Entwicklern beim Sparen helfen können Zeit und Verbesserung der Effizienz,
Zum Beispiel das Ant-Design von React, das iView von Vue, Element usw., ihre Funktionen sind bereits sehr vollständig
Der Zweck meines Schreibens dieses Artikels: den Prozess der Erstellung einer Benutzeroberfläche aufzuzeichnen Bibliothek (mein Verständnis von Vue hat sich sehr vertieft)Demo-Adresse
Lassen Sie uns zunächst über die Idee sprechen:
Wenn Sie normalerweise eine Komponente schreiben, können Sie sie einfach direkt importieren, wenn Sie Ich möchte es verwenden. Wenn Sie beispielsweise eine time.vue schreiben,
import time from '路径'
Soll ich jetzt alle Komponenten in einem Ordner ablegen (z. B. button.vue, icon.vue, input.vue...), registrieren Sie alle Komponenten über Vue.components und installieren Sie sie dann über Vue.use(). Es wurde auf einmal implementiert. Dies ist die Plug-In-Idee vue, nicht das Geheimnisvolle
1. Umgebungsvorbereitung
Wie bereits erwähnt, sollten alle Komponenten in einem Ordner abgelegt werden. Es ist so einfach wie die Verwendung von Gerüsten zum Aufbau einer Projektverzeichnisstruktur
Sie auch Sie müssen Beispieldokumente hinzufügen, um das Debuggen und die Anzeige zu erleichtern:
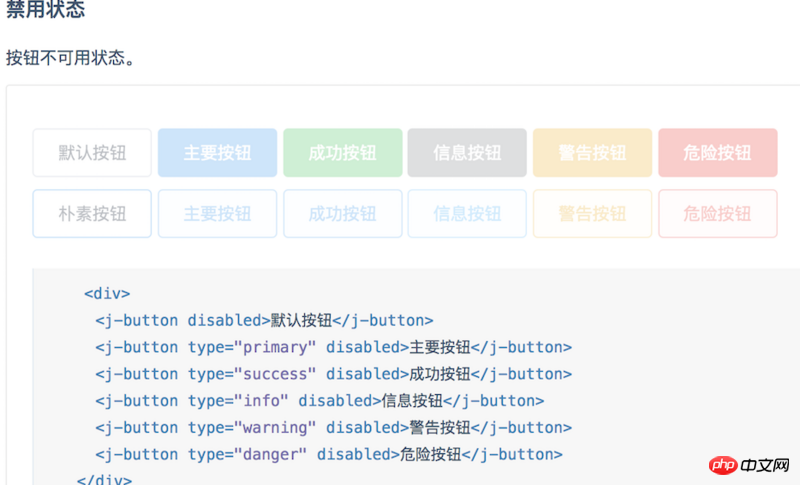
Beispieleffekte von Schaltflächen

Jetzt sind zwei wichtige Punkte zu beachten: Verzeichnisstruktur und Beispieldokument
1. Verzeichnisstruktur
Verwenden Sie direkt vue-cli, um die Projektstruktur zu erstellen , und ändern Sie es einfach basierend darauf (um den Anforderungen unseres Beispiels gerecht zu werden)
Verzeichnisstruktur
. ├── build -------------------------webpack相关配置文件 │ ├── build.js │ ├── check-versions.js │ ├── logo.png │ ├── strip-tags.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js -------配置markdown设置时会用到它 │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config ------------------------vue的基本配置 │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── examples -----------------------放置例子 │ ├── App.vue --------------------根文件 │ ├── assets ---------------------静态资源 │ │ ├── css --------------------css │ │ ├── img --------------------图片 │ │ └── logo.png ---------------vue的logo │ ├── components -----------------公共组件 │ │ ├── demo-block.vue ---------盒子组件 │ │ ├── footer.vue -------------footer组件 │ │ ├── header.vue -------------header组件 │ │ └── side-nav.vue -----------侧边栏组件 │ ├── docs -----------------------例子模块的文档 │ │ ├── breadcrumb.md ----------面包屑组件文档 │ │ ├── button.md --------------按钮组件文档 │ │ ├── card.md ----------------卡片组件文档 │ │ ├── guide.md ---------------简介文档 │ │ ├── icon.md ----------------图标文档 │ │ ├── install.md -------------安装文档 │ │ ├── layout.md --------------布局文档 │ │ ├── logs.md ----------------更新日志文档 │ │ ├── message.md -------------消息文档 │ │ ├── start.md ---------------快速开始1文档 │ │ ├── tag.md -----------------标签文档 │ │ └── twotable.md ------------二维表格文档 │ ├── icon.json ------------------图标数据 │ ├── main.js --------------------入口文件 │ ├── nav.config.json ------------侧边栏数据 │ └── router ---------------------路由 │ └── index.js ---------------路由配置 ├── packages -----------------------组件库源代码 │ ├── README.md ------------------README │ ├── breadcrumb -----------------面包屑源码 │ │ ├── index.js │ │ └── src │ ├── breadcrumb-item ------------面包屑源码 │ │ └── index.js │ ├── button ---------------------按钮源码 │ │ ├── index.js │ │ └── src │ ├── card -----------------------卡片源码 │ │ ├── index.js │ │ └── src │ ├── col ------------------------列布局源码 │ │ ├── index.js │ │ └── src │ ├── message --------------------消息源码 │ │ ├── index.js │ │ └── src │ ├── two-dimensional-table -----二维表格源码 │ │ ├── index.js │ │ └── src │ ├── row -----------------------行源码 │ │ ├── index.js │ │ └── src │ ├── tag -----------------------标签源码 │ │ ├── index.js │ │ └── src │ ├── theme-default --------------样式表 │ │ └── lib │ ├── package.json │ └── index.js -------------------组件库入口 ├── index.html ---------------------主页 ├── package.json ├── static └── README.md
oben Es handelt sich um eine geänderte Verzeichnisstruktur, die von der generiert wird Gerüst für Beispiele zum Speichern von Beispieldokumenten. Daher müssen Sie webpack.base.conf.js im Build-Verzeichnis so ändern, dass es auf Beispiele verweist, damit das Webpack korrekt paketieren kann
Beispieldokument, es ist am besten, Markdown zum Schreiben des Dokuments zu verwenden. Um Vue zum Implementieren von Markdown-Dokumenten zu aktivieren, können Sie vue-markdown-loader verwenden und die relevanten Dateien in webpack.base konfigurieren 🎜>
zu den Regeln von conf.js, um mit dem Schreiben von Dokumenten zu beginnen und es zu testen {
path: '/hello',
name: 'hello',
component: r => require.ensure([], () => r(require('../docs/hello.md')))
}
 npm run dev. Führen Sie das Projekt aus und öffnen Sie http://localhost: 8080 /#/hello, kann angezeigt werden, erster Erfolg (grundlegende Implementierung) Der nächste Schritt besteht darin, den Effekt des Beispieldokuments zu erzielen:
npm run dev. Führen Sie das Projekt aus und öffnen Sie http://localhost: 8080 /#/hello, kann angezeigt werden, erster Erfolg (grundlegende Implementierung) Der nächste Schritt besteht darin, den Effekt des Beispieldokuments zu erzielen:
Es kann sowohl demonstrieren als auch Code anzeigen (
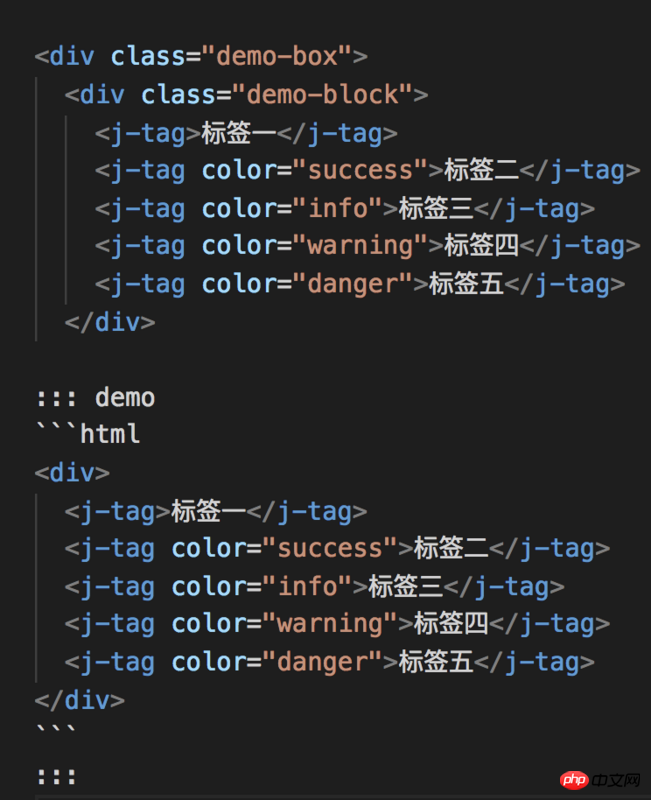
 Das oben gezeigte Beispieldokument ist button.md. Sie möchten, dass der Code dort angezeigt wird, wo Sie den Code in button.md anzeigen möchten Datei und zeigen Sie die Schaltfläche an der Stelle an, an der die Schaltfläche angezeigt werden soll, damit sie während des Kompilierungsvorgangs identifiziert werden kann .vue, Sie müssen weiterhin die Markdown-Konfiguration verwenden, die tatsächlich Markdown-it kapselt. Es unterstützt einfach die definierte Kennung (ich verwende „demo“) und die Konfiguration der Optionen (auch in webpack.base.conf). js)
Das oben gezeigte Beispieldokument ist button.md. Sie möchten, dass der Code dort angezeigt wird, wo Sie den Code in button.md anzeigen möchten Datei und zeigen Sie die Schaltfläche an der Stelle an, an der die Schaltfläche angezeigt werden soll, damit sie während des Kompilierungsvorgangs identifiziert werden kann .vue, Sie müssen weiterhin die Markdown-Konfiguration verwenden, die tatsächlich Markdown-it kapselt. Es unterstützt einfach die definierte Kennung (ich verwende „demo“) und die Konfiguration der Optionen (auch in webpack.base.conf). js)
const vueMarkdown = {
preprocess: (MarkdownIt, source) => {
MarkdownIt.renderer.rules.table_open = function () {
return '
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, eine Vue-UI-Komponentenbibliothek ähnlich wie Element zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 2. Das Schreiben von Komponentenquellcode ist eigentlich nicht so schwierig, wie Sie denken, genau wie das normale Schreiben von Komponenten. Es muss jedoch gemäß einer bestimmten Struktur geschrieben werden (Einzelheiten finden Sie in meinem Github). Bibliotheken unterstützen den globalen Import und den Import einzelner Komponenten.
2. Das Schreiben von Komponentenquellcode ist eigentlich nicht so schwierig, wie Sie denken, genau wie das normale Schreiben von Komponenten. Es muss jedoch gemäß einer bestimmten Struktur geschrieben werden (Einzelheiten finden Sie in meinem Github). Bibliotheken unterstützen den globalen Import und den Import einzelner Komponenten.