Heim >Web-Frontend >js-Tutorial >So verwenden Sie vue-cli zum Importieren von Element-UI-Komponenten
So verwenden Sie vue-cli zum Importieren von Element-UI-Komponenten
- php中世界最好的语言Original
- 2018-05-29 11:13:233520Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit vue-cli Element-UI-Komponenten importieren. Was sind die Vorsichtsmaßnahmen, wenn Sie vue-cli zum Importieren von Element-UI-Komponenten verwenden? ein Blick.
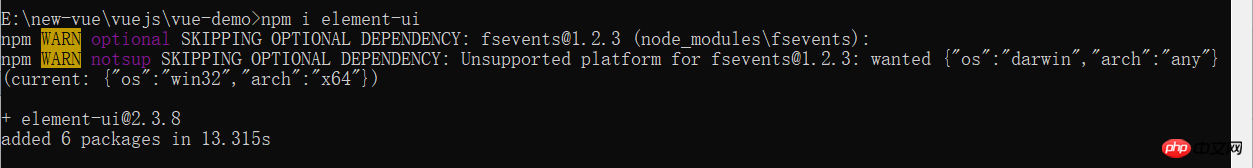
Der erste Schritt besteht darin, npm i element-ui in die Befehlszeile einzugeben, z. B.:

Dann fügen Sie
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)Zum Beispiel:=>

in die Befehlszeile ein, um das von Ihnen erstellte Projekt zu öffnen und Sie können es verwendennpm run dev
So verwenden Sie die benutzerdefinierte Filterverwendung von AngularJS
So verwenden Sie JS zur Implementierung des Seitendrucks
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue-cli zum Importieren von Element-UI-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

