Heim >Web-Frontend >js-Tutorial >Benutzerdefinierte dynamische Komponenten der UI-Komponentenbibliothek von Vue
Benutzerdefinierte dynamische Komponenten der UI-Komponentenbibliothek von Vue
- php中世界最好的语言Original
- 2018-06-13 09:47:502559Durchsuche
Dieses Mal stelle ich Ihnen die UI-Komponentenbibliothek von Vue zum Anpassen dynamischer Komponenten vor. Was sind die Vorsichtsmaßnahmen zum Anpassen dynamischer Komponenten in der UI-Komponentenbibliothek? Hier ist ein praktischer Fall.
Es gibt viele UI-Komponentenbibliotheken, die auf Vue basieren, wie z. B. iview, element-ui usw. Aber manchmal können diese Komponentenbibliotheken unsere Entwicklungsanforderungen nicht erfüllen. Zu diesem Zeitpunkt müssen wir selbst ein Plug-In schreiben.
Geben Sie mir das erste Beispiel
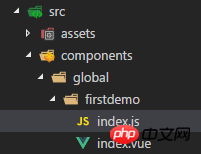
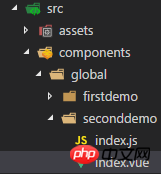
Nachdem Sie vue-cli zum Erstellen des Projektverzeichnisses verwendet haben, erstellen Sie einen neuen Ordner unter src/components zum Einfügen uns in Das zu schreibende Plug-In ist wie im Bild gezeigt:

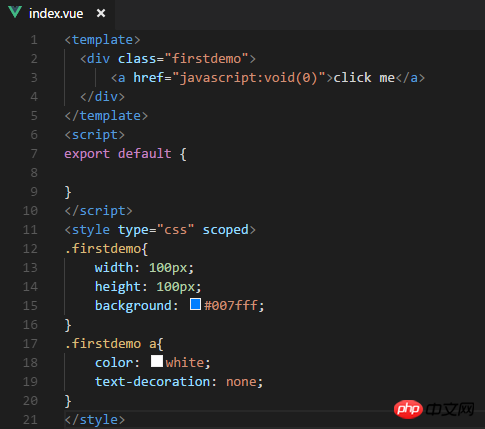
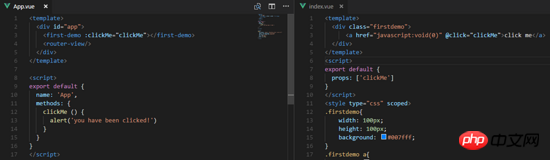
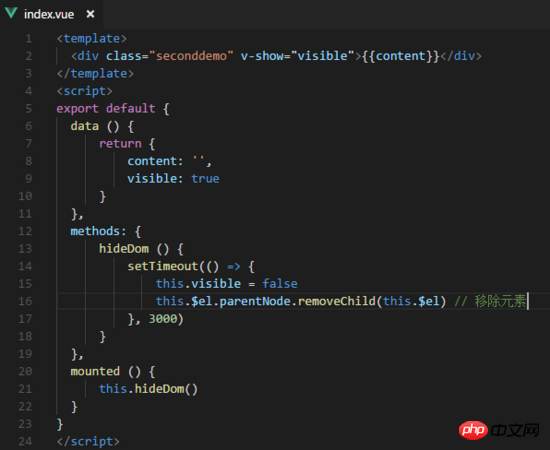
Schreiben Sie unsere Komponente in index.vue, der Code lautet wie folgt:

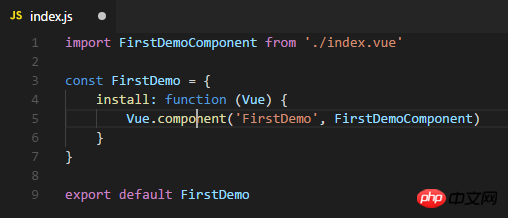
Schreiben Sie die Installationsmethode von index.vue in index.js und verwenden Sie Vue.component, um die Komponente zu registrieren:

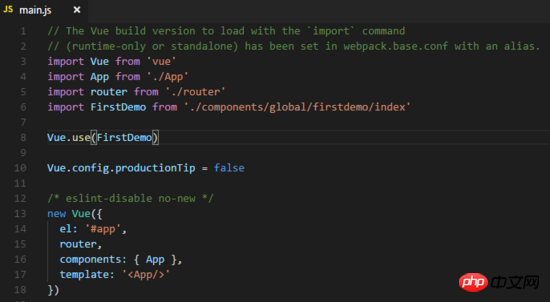
Als nächstes müssen wir es zur Standarddatei main.js hinzufügen. Importieren Sie die gerade geschriebene index.js-Datei und verwenden Sie sie über Vue.use. Der Code lautet wie folgt:

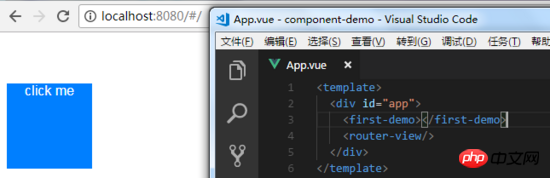
Sie können es direkt in app.vue verwenden. Nun können Sie sehen, dass die entsprechenden Komponenten auf der Seite angezeigt wurden, wie in der Abbildung gezeigt:

Zu diesem Zeitpunkt können wir das Klickereignis auch anpassen und über Parameter an unser Plug-in übergeben. Das Plug-in kann das Ereignis über das Props-Attribut abrufen, wie in der Abbildung gezeigt:

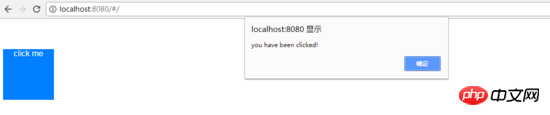
Sie können sehen, dass die Seite in Kraft getreten ist:

Vue.component(id, [definition]) wird zur Registrierung oder zum Bezug von Komponenten verwendet.
Vue.use(plugin) wird zum Installieren des Vue.js-Plug-Ins verwendet. Wenn das Plugin ein Objekt ist, muss die Installationsmethode bereitgestellt werden. Wenn das Plugin eine Funktion ist, wird es als Installationsmethode verwendet. Beim Aufruf der Installationsmethode wird Vue als Parameter übergeben. Wenn die Installationsmethode mehrmals von demselben Plug-In aufgerufen wird, wird das Plug-In nur einmal installiert.
Nimm die zweite Kastanie
Lass uns einen weiteren Ordner erstellen, wie im Bild gezeigt:

Wir möchten eine Komponente schreiben, die externe Inhalte anzeigen und nach 3 Sekunden automatisch verschwinden kann. Der Code lautet wie folgt:

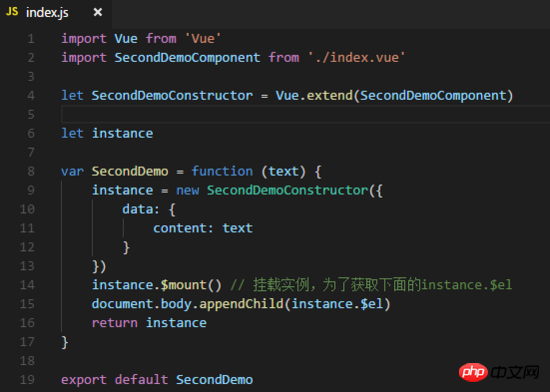
Als nächstes müssen wir Inhalte hinzufügen Index. Verwenden Sie den Konstruktor in js, um ihn zu erstellen, wie in der Abbildung gezeigt:

Verweisen Sie jetzt noch auf die js-Datei in der Standard-main.js und fügen Sie sie hinzu Vue-Instanz, also können wir es direkt über this.$seconddemo() aufrufen. Der Code lautet wie folgt:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
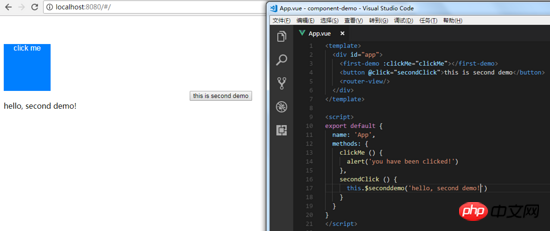
Verwenden Sie ihn in app.vue und stellen Sie fest, dass das Plug-In erfolgreich geladen wurde, wie gezeigt im Bild:

Vue.extend(options) ist der Konstruktor von Vue, der zum Erstellen einer „Unterklasse“ verwendet wird.
Einheitliche Verwaltung benutzerdefinierter Komponenten
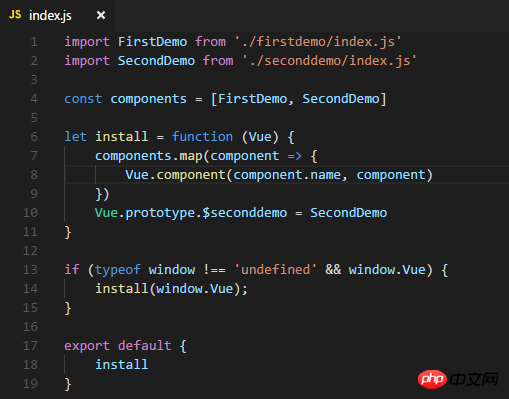
Wenn eine große Anzahl von Komponenten vorhanden ist, können wir diese benutzerdefinierten Komponenten verwalten, indem wir eine einheitliche Exportdatei bereitstellen Erstellen Sie zunächst eine neue index.js-Datei im globalen Ordner. Der Code lautet wie folgt:

Die index.js-Datei hilft uns, alle benutzerdefinierten Komponenten über Vue.component zu übergeben Registrieren Sie sich und exportieren Sie schließlich ein Objekt, das die Installationsmethode enthält, nach Vue.use ().
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Zusammenfassung der serverseitigen Angular-Rendering-Methode
So ändern Sie den Konstruktor-Rückgabewert von new( ) in js, wobei dies auf
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte dynamische Komponenten der UI-Komponentenbibliothek von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

