Heim >Web-Frontend >CSS-Tutorial >Wie passt man den Optionsfeldstil mit CSS an? (Code-Implementierung)
Wie passt man den Optionsfeldstil mit CSS an? (Code-Implementierung)
- 不言Original
- 2018-08-21 14:57:425133Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man den Optionsfeldstil mit CSS anpasst. (Code-Implementierung) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
HTML-Teil
<div> <label> <input> <span> <span> <span></span> </span> </span> <span>LOVE</span> </label> <label> <input> <span> <span> <span></span> </span> </span> <span>YOU ARE NICE</span> </label> </div>
CSS-Stilteil
.radio {
width: 260px;
height: 26px;
line-height: 26px;
margin: 200px auto;
background-color: #ddeef1;
font-size: 16px;
color: #495060;
text-align: center;
}
label:first-child {
margin-right: 40px;
}
label input, .radio_on {
display: none;
}
.pos {
display: inline;
vertical-align: middle;
}
.radio_bg {
position: relative;
display: inline-block;
height: 14px;
width: 14px;
border: 1px solid #B3B4B8;
border-radius: 50%;
}
label:hover .radio_bg, label input:checked + span.pos span.radio_bg {
border: 1px solid #27B28B;
}
label input:checked + span.pos span.radio_bg .radio_on {
display: inline-block;
position: absolute;
top: 2px;
left: 2px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #27B28B;
}
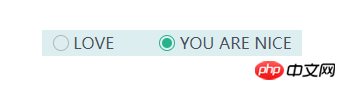
Rendering

Verwandte Empfehlungen:
So verschönern Sie den Stil von HTML-Kontrollkästchen und -Radio
Detaillierte Beispiele für die Verwendung von CSS zum Anpassen von Radio- und Kontrollkästchenstilen
Das obige ist der detaillierte Inhalt vonWie passt man den Optionsfeldstil mit CSS an? (Code-Implementierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das Positionsattribut des CSS-Layouts (mit Code)Nächster Artikel:So verwenden Sie das Positionsattribut des CSS-Layouts (mit Code)

