Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Positionsattribut des CSS-Layouts (mit Code)
So verwenden Sie das Positionsattribut des CSS-Layouts (mit Code)
- 不言Original
- 2018-08-21 13:48:431903Durchsuche
In diesem Artikel geht es um die Verwendung des Positionsattributs des CSS-Stillayouts (mit Code). Ich hoffe, dass es für Freunde hilfreich ist.
position-Attribut: wird verwendet, um den Positionierungstyp zu definieren, der zum Festlegen des Layouts von Elementen verwendet wird. Dieses Attribut hat mehrere Werte:
|
Beschreibung
|
||||||||||
| statisch |
Standardwert . Ohne Positionierung erscheint das-Element im normalen Ablauf (oben, unten, links, rechts oder Z-Index-Deklarationen werden ignoriert). |
||||||||||
| relativ |
Erzeugen Sie ein relativ positioniertes Etikett, Position relativ zur ursprünglichen Position des Etiketts . Daher fügt „left:20“ 20 Pixel zur linken Position der Beschriftung hinzu.
|
||||||||||
|
|
Generieren Sie eine relativ positionierte Beschriftung, positionieren Sie die erste Position relativ zur Beschriftung selbst als nicht statisches übergeordnetes Element. Die Position der Beschriftung wird durch die Stilattribute „links“, „oben“, „rechts“ und „unten“ festgelegt. Wenn das übergeordnete Tag, in dem sich das Tag befindet, die
|
||||||||||
|
|
Generieren Sie eine absolut positionierte Beschriftung, die relativ zum Browserfenster positioniert ist. Zu diesem Zeitpunkt scrollt das Element
|
Hinweis: Jedes Element kann positioniert werden, aber ein absolutes oder festes Element generiert eine Box auf Blockebene, unabhängig davon, ob das Element selbst eine Box auf Blockebene ist. Ein relatives Element wird relativ zu seiner Standardposition im normalen Fluss versetzt. Keiner der IE-Browser unterstützt den Attributwert „inherit“.
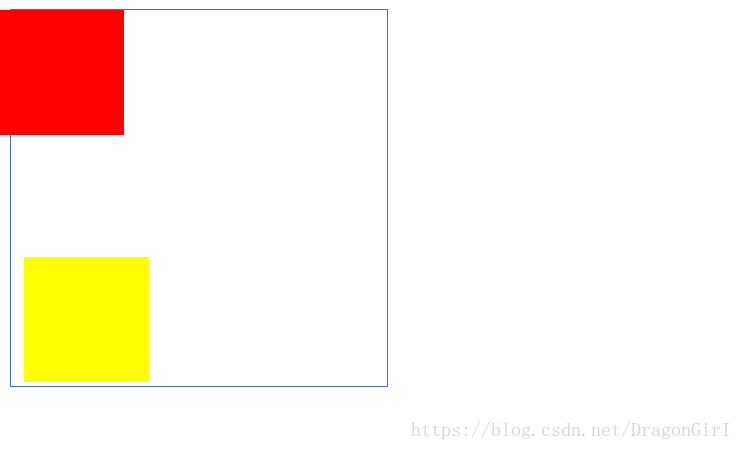
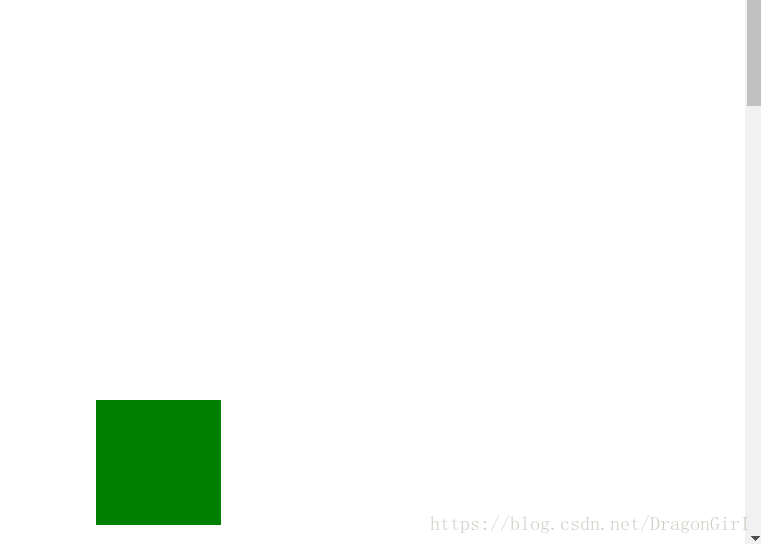
Wenn ein Tag das CSS-Stilattribut „Position“ verwendet und sein Stilattributwert nicht statisch ist (unabhängig von der Vererbung), bricht das Tag vom normalen Dokumentfluss ab. Wenn „links“, „oben“ ist nicht angegeben. Wenn die Attributwerte der Stilattribute „rechts“ und „unten“ verwendet werden, bleibt das Tag nur an der ursprünglichen Position, wurde aber vom normalen Dokumentfluss getrennt Das Folgende ist der Democode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#z{
width: 300px;
height: 300px;
border: 1px solid royalblue;
position: relative;
}
#a,#b,#c{
width: 100px;
height: 100px;
}
#a{
background: red;
position: relative;
right: 10px;
}
#b{
background: green;
position: fixed;
left: 1000px;
bottom: 20px; /*只需要规定两个方向就可以了,上下,左右各选其一*/
}
#c{
background: yellow;
position: absolute;
left: 10px;
bottom: 3px;
}
</style>
</head>
<body>
<div id="z">
<div id="a"></div>
<div id="b"></div>
//加空格用于复习div的块级元素性质
<div id="c"></div>
//加了空格后,c的div会自动换行 block的属性所致
</div>
</body>
</html>Demonotizen: Position: relativ wird relativ zur ursprünglichen Position des Tags positioniert und existiert immer noch im Dokumentenfluss fest ist relativ zum gesamten Browser Es wird vom Browser positioniert und ignoriert direkt das Beschriftungselement im Browser, ähnlich wie „schwebend“ absolut ist das erste (übergeordnete) Element relativ zur vorherigen Ebene [z. B. b vs. z] (muss kein statisches Attribut sein) und der Positionierungsstandard wird basierend auf dem äußeren Rand des übergeordneten Elements bestimmt Das Folgende ist das Demonstrationsergebnis: Verwandte Empfehlungen:Positionsattribut in CSS CSS-Hintergrundpositionsattribut_html/css_WEB-ITnose CSS-Positionsattribut_html/css_WEB-ITnoseDas obige ist der detaillierte Inhalt vonSo verwenden Sie das Positionsattribut des CSS-Layouts (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 -Position nicht auf „nicht statisch“ setzt, wird es relativ zum Browserfenster positioniert, aber zu diesem Zeitpunkt verschiebt sich das Element, während der Bildlaufton gleitet.
-Position nicht auf „nicht statisch“ setzt, wird es relativ zum Browserfenster positioniert, aber zu diesem Zeitpunkt verschiebt sich das Element, während der Bildlaufton gleitet.  behoben
behoben